a-blog cmsの初心者ハンズオンをもっと噛み砕いて説明してみる③
a-blog cmsのデベロッパーサイトに記載の初心者向けのハンズオン記事「静的HTMLサイトからCMSのテーマを作ってみよう(Ver.2.8)」を噛み砕いて自分なりに説明してみるシリーズ第3段です。
回を重ねるごとに難易度が上がっていますが、今回も「シンプルに!」そして「Webに詳しくない知人が読んでもわかってもらえるように!」を意識していきます。
前回までの記事
目的
第3弾はいよいよトップページを実装していきます。目的は3つです。
タイトルタグを動的に変更する
サブカラムのサイト内検索機能を実装する
トップページのエントリーヘッドラインをモジュール化する
-エントリーヘッドラインのスニペットをコピー&ペーストする
-スニペットにモジュールIDを設定する
-既存のコードをモジュール化する
1. タイトルタグを動的に変更する
タイトルタグについて、それぞれのファイルでは以下のようにテキストで静的に書かれています。
_top.htmlのタイトルタグ <title>sample static site</title>
inde.htmlのタイトルタグ <title>一覧ページ:sample static site</title>
entry.htmlのタイトルタグ <title>詳細ページ:sample static site</title>
しかし本来は内容に伴って、「エントリー名|カテゴリー名 | ブログ名」のように動的に変更されるのが適切です。そのために、このタイトルタグを全て以下のように変更します。
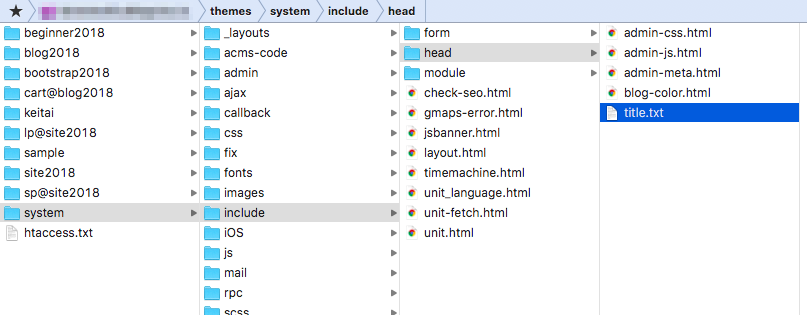
<title>@include("/include/head/title.txt")</title>この title.txt は、インストール時より/themes/system の中に用意されているもので、ハンズオンで作成したテーマ内のincludeフォルダとは異なります。

これでタイトルタグの変更が完了しました。
2. サブカラムのサイト内検索機能を実装する
各ページのサブカラムに用意されている検索フォームが機能するように実装していきます。前回あらかじめインクルードしておいた検索フォーム部分のHTMLファイルから、<div class="acms-form-action">以下の
<input type="search" id="searchForm" name="keyword" value="" size="15" class="search-form-input"> <span class="acms-form-side-btn"><button type="submit" name="submit" class="acms-btn btn-search"><span class="acms-icon-search"></span><span class="acms-hide-visually">検索</span></button></span>
の部分を下のように書き換えていきます。
<input type="search" id="searchForm" name="keyword" value="%{KEYWORD}" size="15" class="search-form-input">
<input type="hidden" name="query" value="keyword">
<span class="acms-form-side-btn"><button type="submit" name="ACMS_POST_2GET" class="acms-btn btn-search"><span class="acms-icon-search"></span><span class="acms-hide-visually">検索</span></button></span>
<input type="hidden" name="tpl" value="/entry.html">
<input type="hidden" name="bid" value="%{BID}">変更点は3つです。
- 既存のコードのinputタグ内valueが空欄なので、「value="%{KEYWORD}"」を追加する
- 既存のコードのbuttonタグ内「name="submit"」を「name="ACMS_POST_2GET"」に書き換える
- 必要箇所に3つのinput type="hidden"を追記する
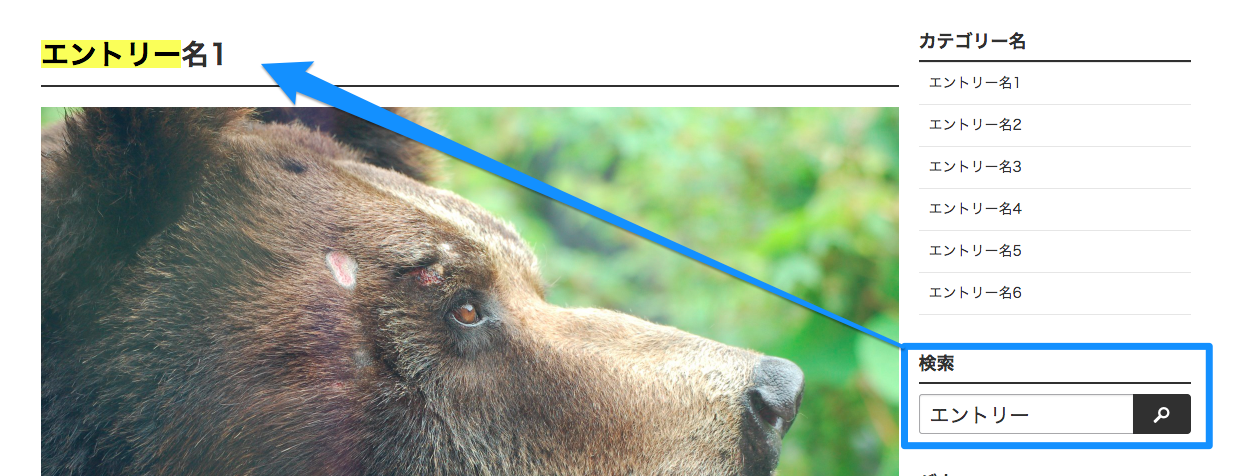
実装が終わったら、サイトに戻って「エントリー」と検索してみましょう。検索結果が黄色で反映されていれば成功です。

3. トップページのエントリーヘッドラインをモジュール化する
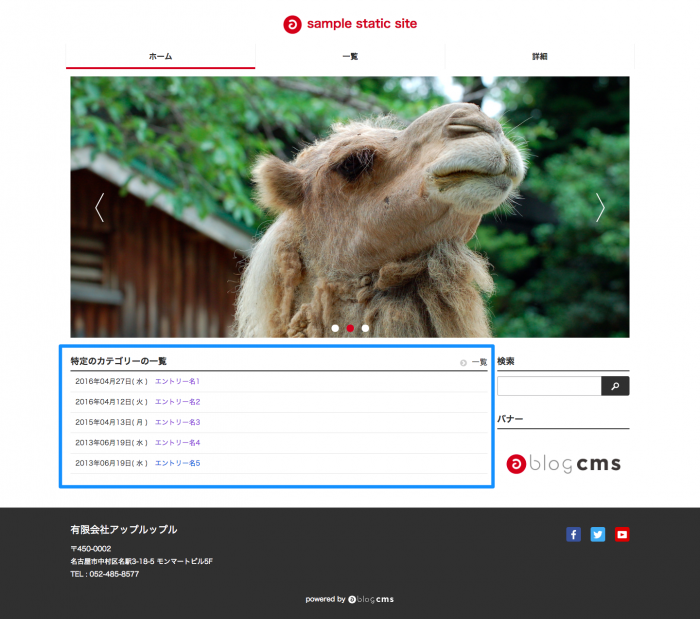
エントリーヘッドラインとは、トップページで「特定のカテゴリーの一覧」と書かれている部分です。

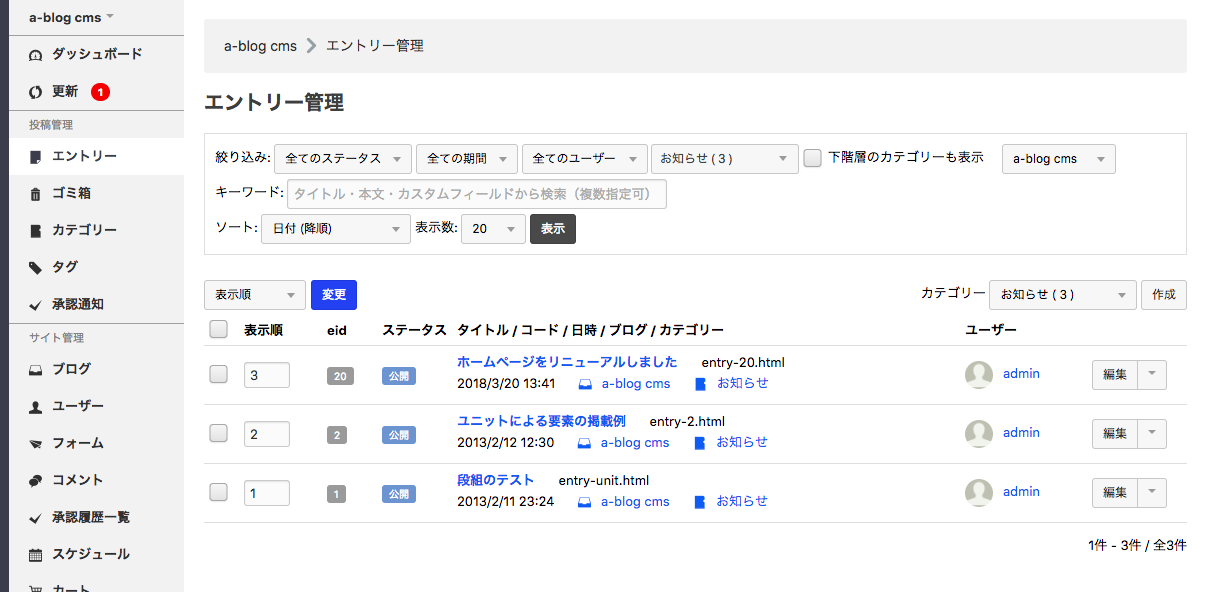
今回はこのヘッドライン部分に、インストール時から用意されている「お知らせ」カテゴリーの3つのエントリー「ホームページをリニューアルしました」「ユニットによる要素の掲載例」「段組のテスト」を表示させていきます。

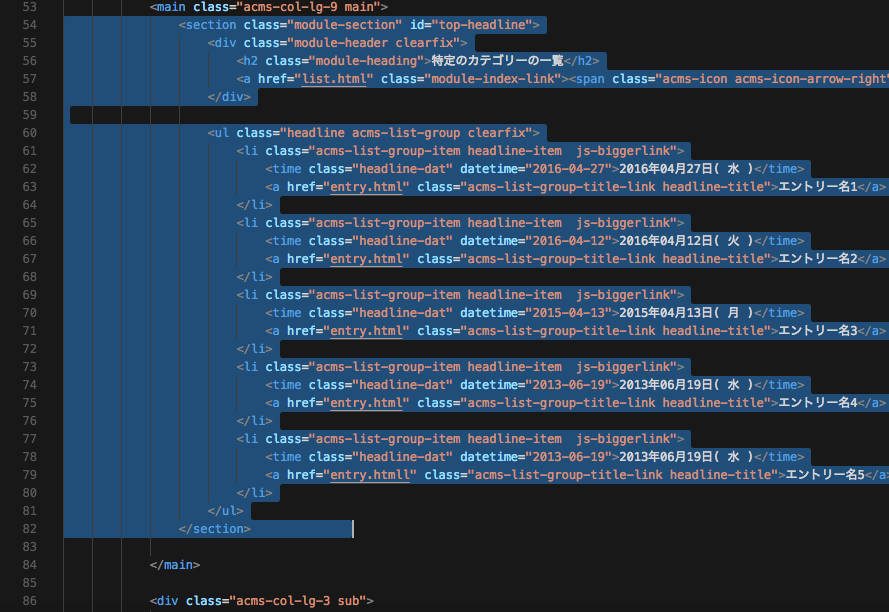
なお、_top.html内で<section class="module-section" id="top-headline">から始まっている部分が今回の編集箇所です。

以下からは、a-blog cmsの初心者ハンズオンをもっと噛み砕いて説明してみる②に記載した「ナビゲーションをブラウザから変更できるようにする」の要領
- スニペットをコピー&ペーストする
- スニペットにモジュールIDを設定する
- 既存のコードをモジュール化する
に沿ってモジュール化の作業を行なっていきます。
1. スニペットをコピー&ペーストする
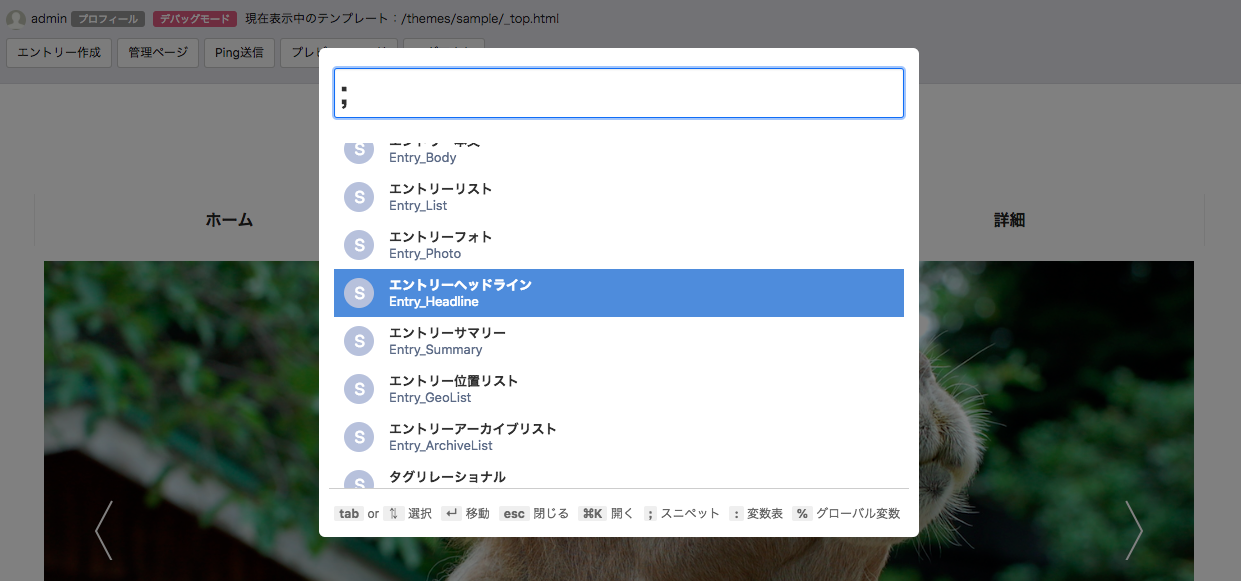
まずはcommand+Kでクイックサーチを開き、「Entry_Headline」のスニペットをコピーして_top.html内の編集箇所直後にペーストしましょう。

2. スニペットにモジュールIDを設定する
次にモジュールIDの設定をしていきます。今回は初期設定からtop_headline(トップページお知らせ用)を使用していきましょう。管理画面でモジュールIDを開き、top_headlineの右側にある「設定」ボタンから「条件設定」を表示します。
この画面内の「引数」という項目で、「数あるエントリーの中からお知らせのカテゴリーに属するエントリーのみを表示させる」設定をすることができます。今回はすでに「お知らせ(cid:2)」が設定されているため、このまま使用していきましょう。ちなみにその他のカテゴリーに変更したい時は、カテゴリーID の「ID参照」ボタンから選択することができます。
それでは早速モジュールID「top_headline」を_top.html内にコピー&ペーストしたスニペットへ設定しましょう。
<!-- BEGIN_MODULE Entry_Headline id="top_headline" -->
設定後にサイトを開くと、既存のエントリーヘッドラインの下にスニペットによるエントリーヘッドラインが表示されます。内容も「お知らせ」カテゴリーに属する3つのエントリータイトルになっていることが確認できますね。
3. 既存のコードをモジュール化する
それではここからidを設定したスニペットと見比べながら、既存のコードをモジュール化していきます。「既存のコードの構造とスタイルのかかったクラス名を維持」しながら「スニペットの構造を組み込んでいく」ことのみ意識していきましょう。
まず既存のコードの冒頭<section class="module-section" id="top-headline">の直前に<!-- BEGIN_MODULE Entry_Headline id="top_headline" -->を、</section>直後に<!-- END_MODULE Entry_Headline -->をスニペットからコピー&ペーストします。加えて、スニペットの<div>タグの直後にある設定に関わるファイル@include("/admin/module/setting.html")も同箇所にインクルードします。
<!-- BEGIN_MODULE Entry_Headline id="top_headline" -->
<section class="module-section" id="top-headline">
@include("/admin/module/setting.html")
中略
</section>
<!-- END_MODULE Entry_Headline --> ここから<li>タグ内を編集していきます。<li>タグ内は動的に処理するため、最初の項目だけ残してあとは削除してしまいましょう。
<ul class="headline acms-list-group clearfix"> <li class="acms-list-group-item headline-item js-biggerlink"> <time class="headline-dat" datetime="2016-04-27">2016年04月27日( 水 )</time> <a href="entry.html" class="acms-list-group-title-link headline-title">エントリー名1</a> </li> </ul>
まず<time>タグについて、既存のコードとスニペットを見比べていきます。
既存のコード <time class="headline-dat" datetime="2016-04-27">2016年04月27日( 水 )</time>
スニペット
<time datetime="{date#Y}-{date#m}-{date#d}">{date#Y}年{date#m}月{date#d}日</time>既存のクラス「headline-dat」を残しながら、スニペット構造を組み込んでいくと編集箇所は以下になります。
- datetime="2016-04-27"をdatetime="{date#Y}-{date#m}-{date#d}"に変更
- 2016年04月27日( 水 )を{date#Y}年{date#m}月{date#d}日に変更
<time class="headline-dat" datetime="{date#Y}-{date#m}-{date#d}">{date#Y}年{date#m}月{date#d}日</time>これで<time>タグの編集は完了です。次に<a>タグについて、既存のコードとスニペットを見比べていきます。
既存のコード <a href="entry.html" class="acms-list-group-title-link headline-title">エントリー名1</a>
スニペット
<!-- BEGIN url#front --><a href="{url}" class="acms-list-group-title-link"><!-- END url#front -->{title}<!-- BEGIN url#rear --></a><!-- END url#rear -->既存のクラス「acms-list-group-title-link」「headline-title」を残しながら、スニペット構造を組み込んでいくと編集箇所は以下になります。
- href="entry.html"をhref="{url}"に変更
- エントリー名1を{title}に変更
<!-- BEGIN url#front --><a href="{url}" class="acms-list-group-title-link headline-title"><!-- END url#front -->{title}<!-- BEGIN url#rear --></a><!-- END url#rear -->これで<a>タグの編集は完了です。さらに<li>タグの前後について、モジュールIDから設定できる表示件数に合わせて複数の項目が表示できるようにループを設定します。
<!-- BEGIN entry:loop -->
<li class="acms-list-group-item headline-item js-biggerlink">
<time class="headline-dat" datetime="{date#Y}-{date#m}-{date#d}">{date#Y}年{date#m}月{date#d}日</time>
<!-- BEGIN url#front --><a href="{url}" class="acms-list-group-title-link headline-title"><!-- END url#front -->{title}<!-- BEGIN url#rear --></a><!-- END url#rear -->
</li>
<!-- END entry:loop -->以上で、エントリーヘッドラインに「お知らせ」カテゴリに属する3つのエントリータイトルが表示されました。
この時点で表示されているのは日付とタイトルのみですが、スニペットの<li>タグ内には、カテゴリーのラベルを表示する<!-- BEGIN category:veil -->や最新の記事に「NEW!」と表示する<!-- BEGIN new -->も用意されています。気になるものがあればぜひ使ってみてくださいね。
仕上げとして「一覧」と書かれている部分に、「お知らせ」一覧ページへのリンクを設定しておきましょう。こちらを変数{indexUrl}としておくことで、モジュールIDの条件設定から引数を編集した際に自動で変更されるようになります。
<a href="{indexUrl}" class="module-index-link"><span class="acms-icon acms-icon-arrow-right"></span>一覧</a>最後にスニペット部分を消去すれば、トップページは全て完成です!
まとめ
この回からいよいよ本格的にモジュール化が始まりましたが、いかがでしたか?
今回「トップページ」で行った作業は、今後「一覧ページ」や「詳細ページ」にも同じように繋がっていきます。ここからどんどん難易度が高くなっていきますが、じっくり取り組んで一緒に慣れていきましょう。
そして秋にはa-blog cms Training Camp 2018 TOKYOが開催されます 。a-blog cms漬けの2日間です!ぜひご参加ください。
Related Posts
この記事に関連するエントリーは見つかりませんでした。



