a-blog cmsの初心者ハンズオンをもっと噛み砕いて説明してみる④

a-blog cmsのデベロッパーサイトに記載の初心者向けのハンズオン記事「静的HTMLサイトからCMSのテーマを作ってみよう(Ver.2.8)」を噛み砕いて自分なりに説明してみるシリーズ第4段です。
前回までの記事
- a-blog cmsの初心者ハンズオンをもっと噛み砕いて説明してみる①
- a-blog cmsの初心者ハンズオンをもっと噛み砕いて説明してみる②
- a-blog cmsの初心者ハンズオンをもっと噛み砕いて説明してみる③
目的
第4弾は一覧ページと詳細ページの共通部分を実装していきます。目的は2つです。
ページタイトルとカテゴリーの説明、背景画像を動的に変更できるようにする
-1. ページタイトルの設定
-2. カテゴリーの説明とメイン画像の設定
-3. 既存のコードをモジュール化する
トピックパス(パンくずリスト)をモジュール化する
-スニペットをコピー&ペーストする
-スニペットにモジュールIDを設定する
-既存のコードをモジュール化する
ページタイトルとカテゴリーの説明、背景画像を動的に変更できるようにする
現在の一覧ページでは、ページタイトルが「カテゴリ名」、カテゴリーの説明が「カテゴリーの説明文が書かれます。」となっています。さらに背景画像は表示されていません。a-blog cmsの初心者ハンズオンをもっと噛み砕いて説明してみる②でインクルード処理をしている場合は、詳細ページも同じように表示されているかと思います。

HTMLファイル内の該当箇所は以下のようになっています。
<div class="page-title-wrapper" style="background-image: url(/images/header.jpg);">
<div class="page-title-filter"></div>
<div class="page-title-inner">
<div class="acms-container">
<h1 class="page-title">カテゴリ名</h1>
<p class="page-description">カテゴリーの説明文が書かれます。</p>
</div>
</div>
</div>このページタイトル、カテゴリーの説明、メイン画像の3箇所について、管理画面から変更できるように設定していきます。
ページタイトルの設定
ページタイトルの設定はグローバル変数を使って行います。
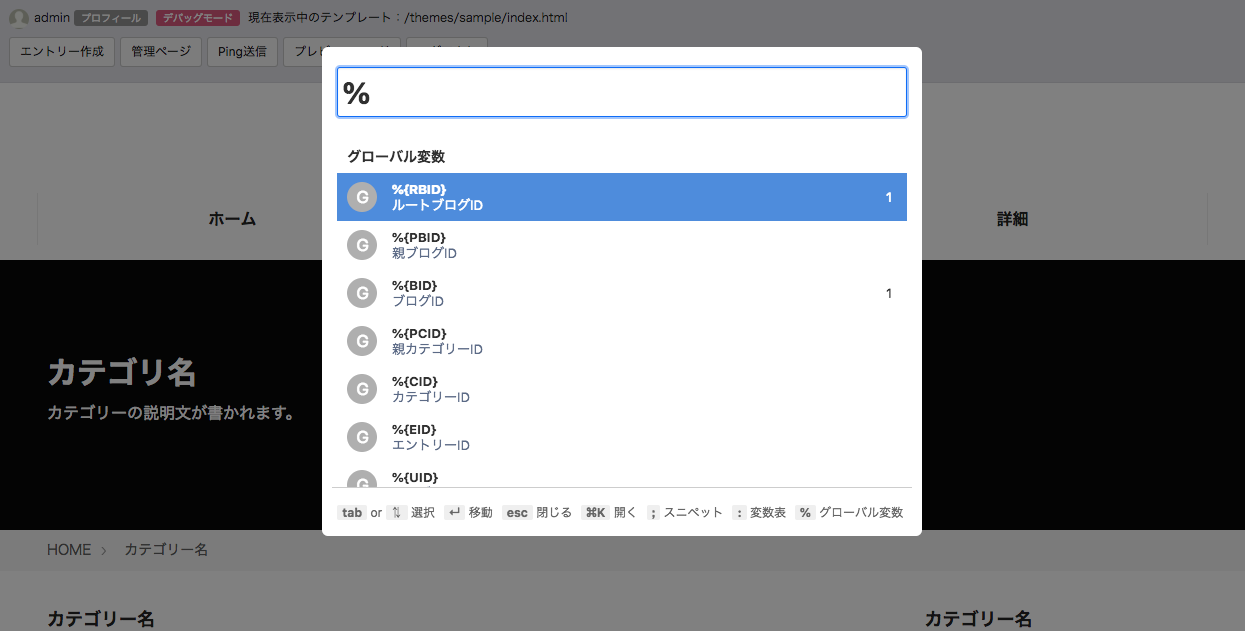
グローバル変数とは
グローバル変数とは、テンプレートファイルに直接記述することによって表示中のページが持つ情報を出力するものです。command+Kでクイックサーチを起動し、「%」と入力することで一覧を見ることができます。

例えば今回のようにページタイトルにカテゴリ名を表示させたい場合は、既存のコードで「カテゴリ名」と表示されている部分をグローバル変数「%{CATEGORY_NAME}」に書き換えることで、ページが持つ「カテゴリ名」の情報を自動的に反映することができます。
<h1 class="page-title">カテゴリ名</h1>
<h1 class="page-title">%{CATEGORY_NAME}</h1>設定が完了したらサイトで確認してみましょう。前回、a-blog cmsの初心者ハンズオンをもっと噛み砕いて説明してみる③でトップページから「お知らせ」カテゴリの一覧にアクセスができるよう実装したので、トップページのエントリーヘッドラインから「一覧」をクリックするとカテゴリ情報を持つ一覧ページに飛ぶことができます。

一覧ページタイトル部分に「お知らせ」と表示されていれば成功です。

カテゴリーの説明とメイン画像の設定
「カテゴリーの説明文が書かれます。」と書かれているカテゴリーの説明や背景画像を管理画面で変更できるようにするためには、専用の入力欄を作る必要があります。a-blog cmsでは、この入力欄を「カスタムフィールド」で作成していきます。
カスタムフィールドとは
a-blog cmsでは特定の入力欄を作成するにあたり、HTMLファイルに直接フォームのタグを書く方法を採用しています。そのフォームのHTMLを自動で生成する機能がカスタムフィールドです。
- テキスト
- テキストエリア
- セレクトボックス
- ラジオボタン
- チェックボックス
- サイズ
- 画像
について入力欄が作成可能で、手入力でHTMLを書くことによるミスが回避できます。
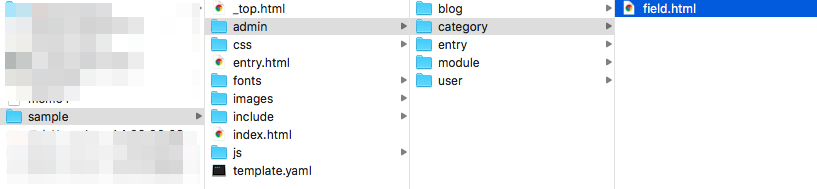
また、カスタムフィールドで自動生成されたHTMLを出力するためには「field.html」というファイルを新規作成する必要があります。そのために、まず「sample」フォルダの中に「admin」というフォルダを用意しましょう。さらに次の階層で「blog」「category」「entry」「user」「module」という5つのフォルダを用意し、そのそれぞれについて「field.html」というファイルを作成してください。最終的には下のようなフォルダ構造になります。

それでは準備が整ったところで早速カスタムフィールドを使ってみましょう。
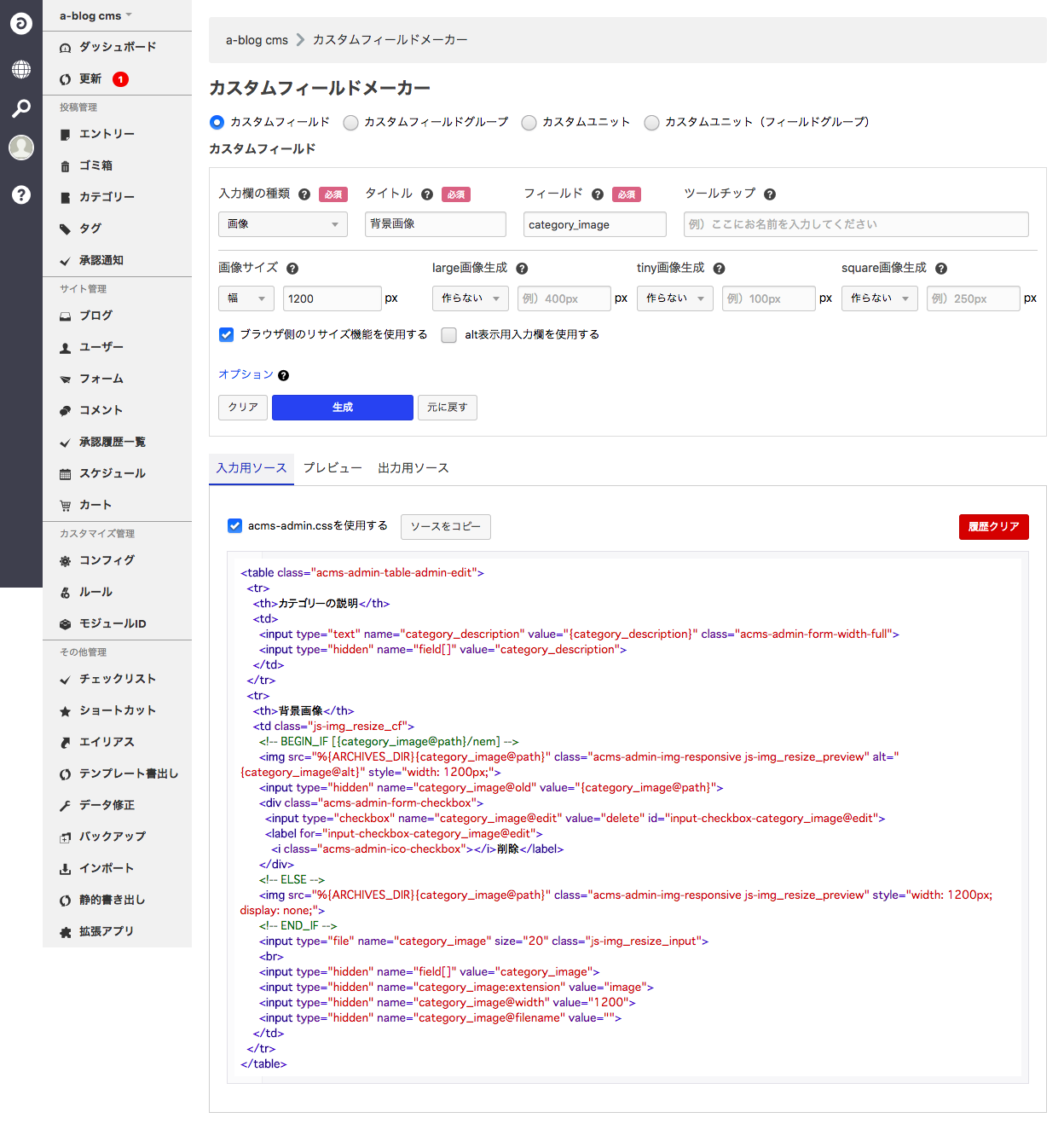
管理画面メニューからコンフィグを開き、ガイドライン/ツール欄にある「カスタムフィールドメーカー」をクリックします。 その後、まずはカテゴリーの説明について「入力欄の種類」「タイトル」「フィールド」をそれぞれ以下のように設定し、HTMLを生成します。
| 入力欄の種類:テキスト |
| タイトル:カテゴリーの説明 |
| フォールド:category_description |
続いて背景画像について、同じようにHTMLを生成します。
| タイプ:画像 |
| タイトル:背景画像 |
| フィールド:category_image |
| 画像サイズ:幅 1200px |
| ブラウザ側のリサイズ機能を使用する:チェック |

履歴部分に説明文と背景画像の2種類のHTMLが生成されたことが確認できたら入力用ソースをコピーして、先ほど作成した「admin」フォルダを開きます。今回の入力欄はカテゴリに付随するものなので、「category」フォルダ内を選択後に該当の「field.html」へペーストしましょう。

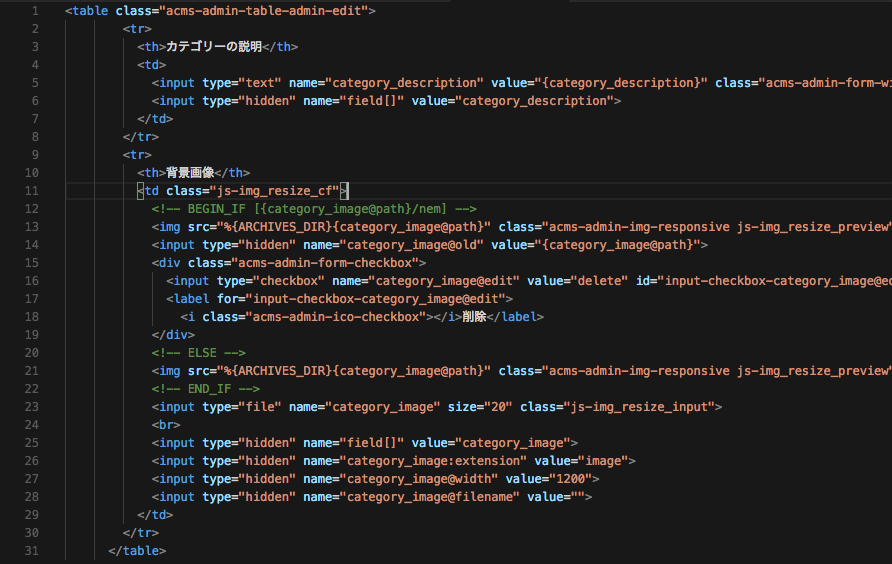
この出力ソースを観察すると、カテゴリーの説明と背景画像それぞれについて以下のように{}の中に変数が振られているのが確認できます。
カテゴリーの説明
<input type="text" name="category_description" value="{category_description}" class="acms-admin-form-width-full">背景画像
<img src="%{ARCHIVES_DIR}{category_image@path}" class="acms-admin-img-responsive js-img_resize_preview" alt="{category_image@alt}" style="width: 1200px;">最後にこの値を下のカテゴリーの説明と背景画像の該当するHTMLファイルに反映していきましょう。
<div class="page-title-wrapper" style="background-image: url(/images/header.jpg);">
<div class="page-title-filter"></div>
<div class="page-title-inner">
<div class="acms-container">
<h1 class="page-title">%{CATEGORY_NAME}</h1>
<p class="page-description">カテゴリーの説明文が書かれます。</p>
</div>
</div>
</div>修正箇所は2つです。
- 「url(/images/header.jpg)」を「url(%{ARCHIVES_DIR}{category_image@path})」に変更
- 「カテゴリーの説明文が書かれます。」を「{category_description}」に変更
さらにカテゴリーのカスタムフィールドを表示させるために、該当箇所を<!-- BEGIN_MODULE Category_Field -->と<!-- END_MODULE Category_Field -->のコメントタグで囲みます。そのようにすることで、間にある変数にデータが編集されるようになります。
<!-- BEGIN_MODULE Category_Field -->
<div class="page-title-wrapper" style="background-image: url(%{ARCHIVES_DIR}{category_image@path});">
<div class="page-title-filter"></div>
<div class="page-title-inner">
<div class="acms-container">
<h1 class="page-title">%{CATEGORY_NAME}</h1>
<p class="page-description">{category_description}</p>
</div>
</div>
</div>
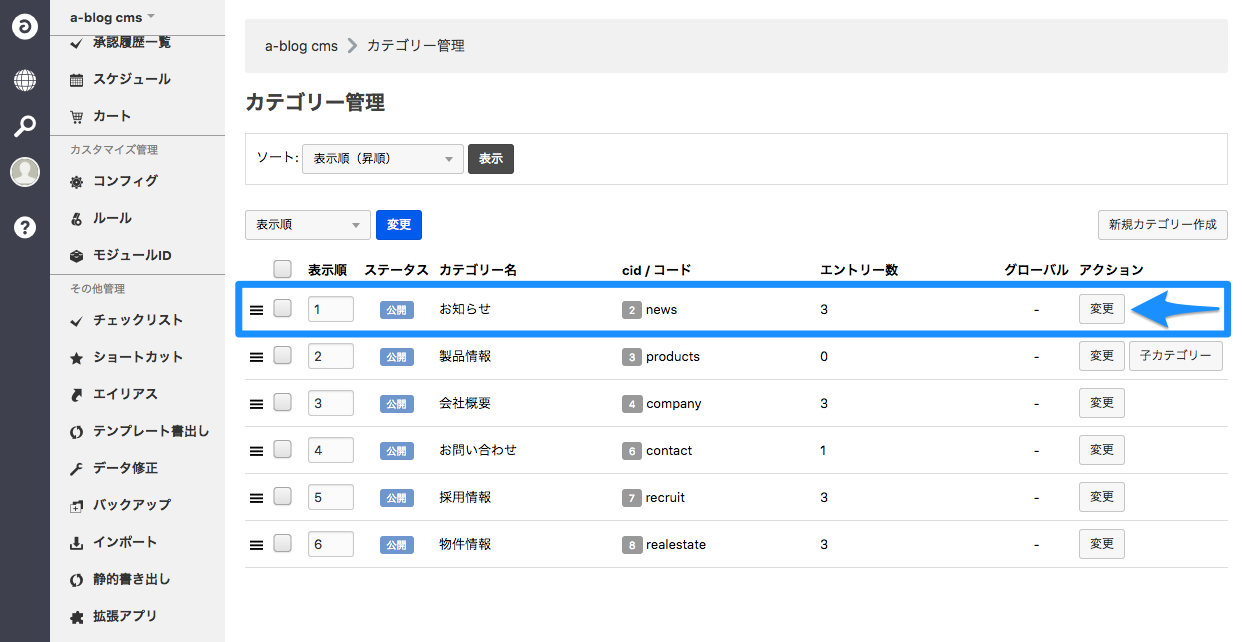
<!-- END_MODULE Category_Field -->これで全ての編集が完了しました。ページタイトルと同様、サイトトップページの「お知らせ」カテゴリーを使ってカテゴリーの説明文と背景画像を設定していきましょう。管理画面メニューからカテゴリーを選択し、「お知らせ」の「変更」ボタンをクリックしてください。

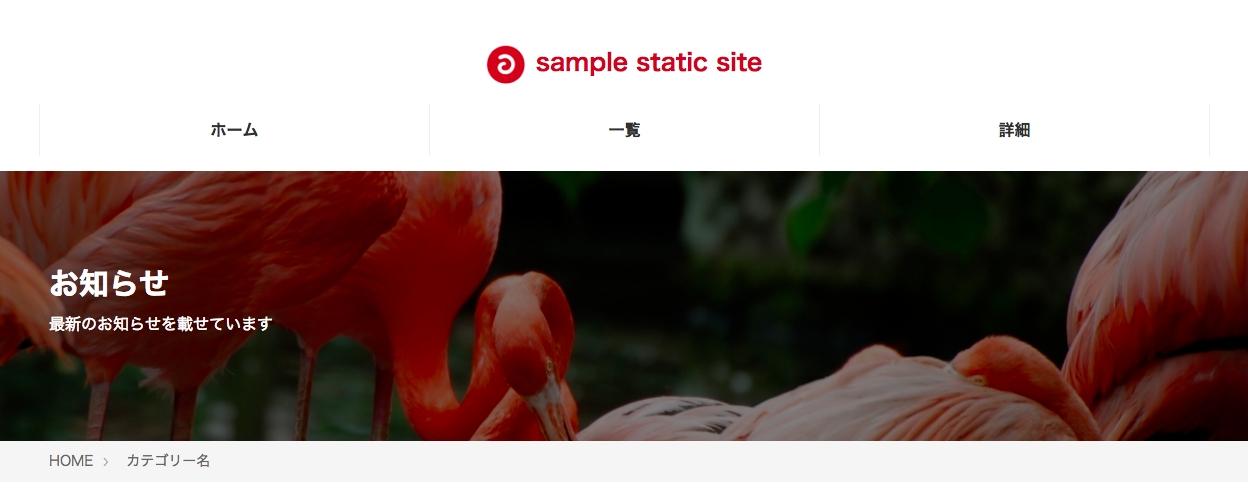
「カスタム設定」というタブから下のようにカテゴリーの説明文と背景画像を設定したら、サイトに戻って表示を確認してみましょう。トップページのエントリーヘッドライン「一覧」から「お知らせ」の一覧ページを表示します。
| カテゴリーの説明文:最新のお知らせを載せています |
| 背景画像:sample/images/header.jpg |
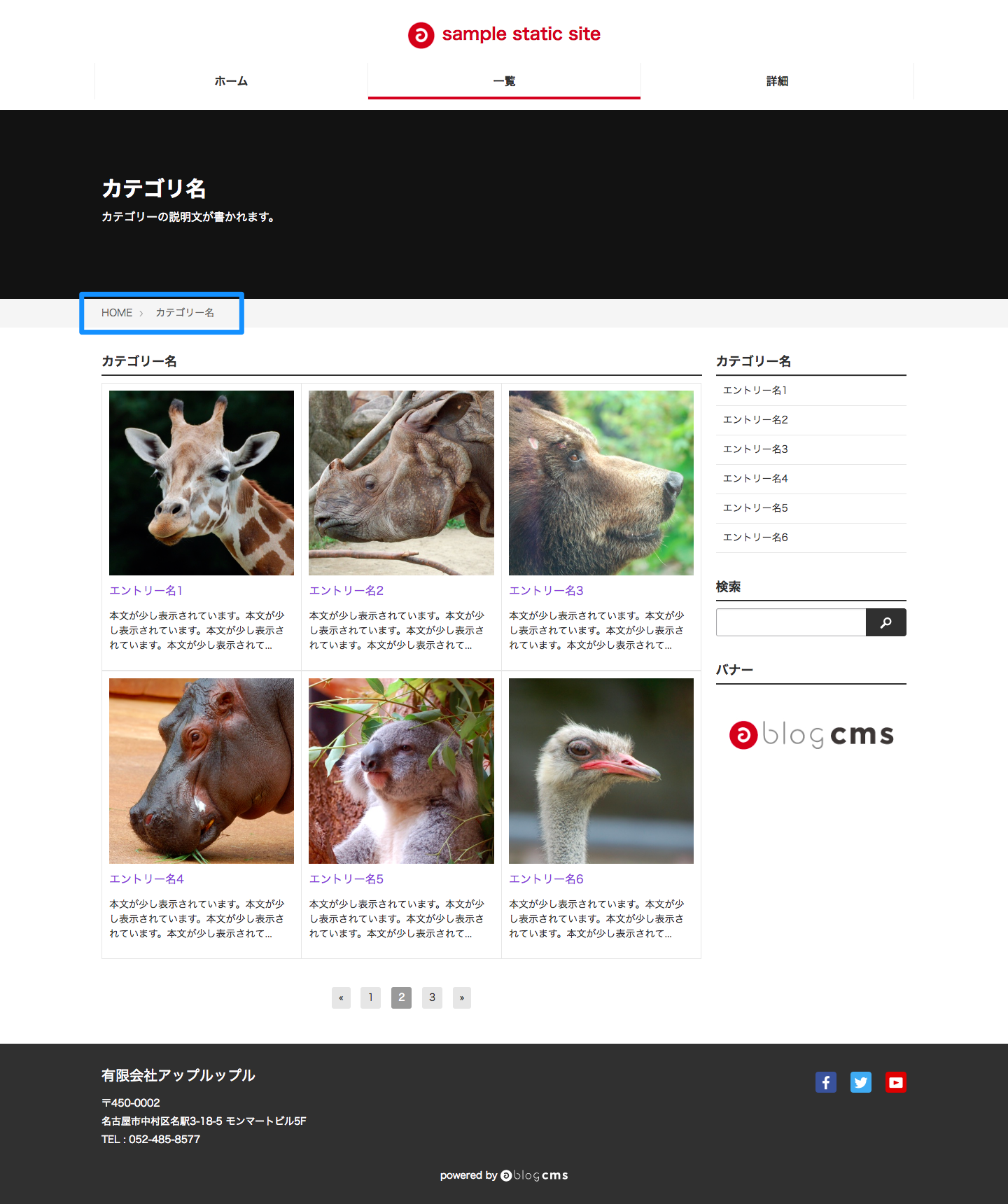
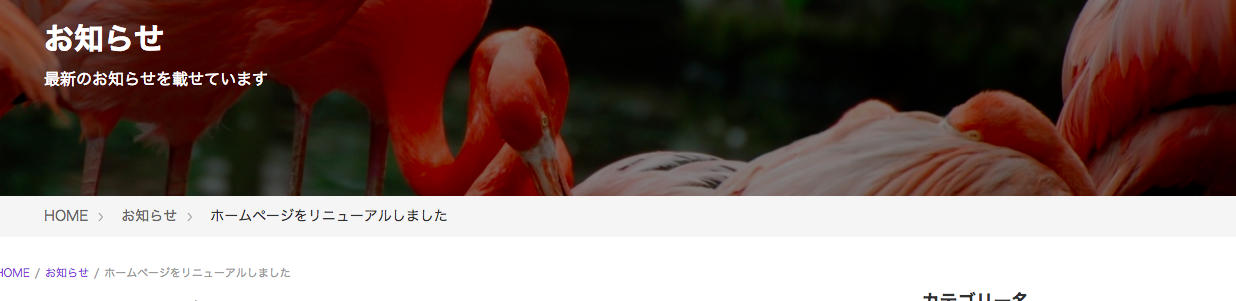
下のようにページタイトル・カテゴリーの説明文・背景画像の3つが表示されていれば成功です。

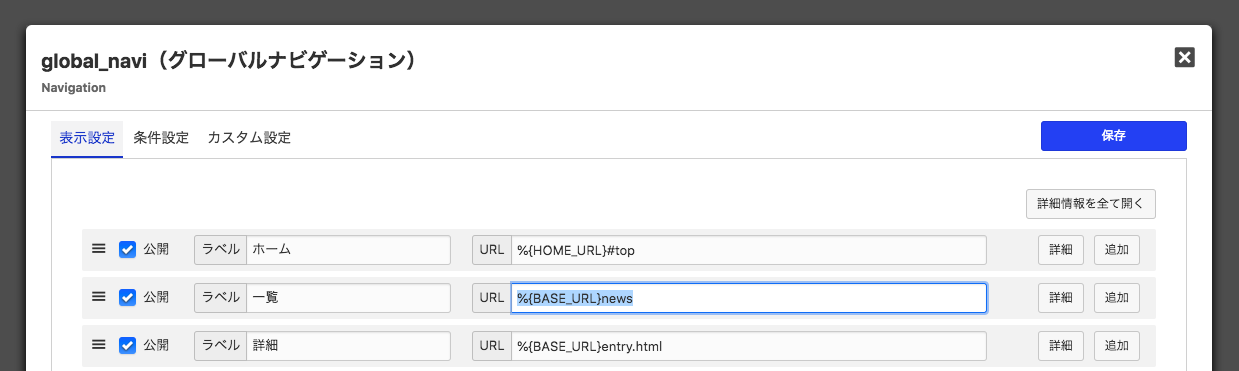
またこの部分はカテゴリーの情報を持ったページにのみ表示されるため、ナビゲーションの「一覧」からindex.htmlを表示しても見ることができません。今後はナビゲーションから「お知らせ」カテゴリーの一覧にアクセスできるように、URLを「%{BASE_URL}news」へ変更しておきましょう。

トピックパス(パンくずリスト)をモジュール化する
一覧ページや詳細ページには、Webサイトの階層構造と現在地の関係をわかりやすくするためにトピックパス ( パンくずリスト ) が用意されています。(余談ですが、「トピックパス ( パンくずリスト ) 」と表記があるたびになんで名称が2種類あるんだろう…と思ってしまいます。今回は「トピックパス」で説明していきますね。)

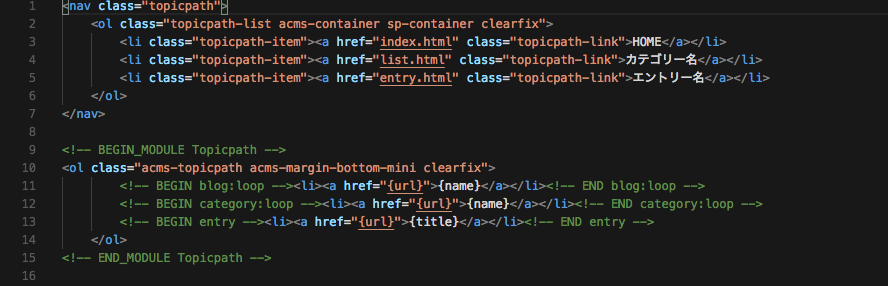
このトピックパスは、HTMLファイル内では以下のように静的に書かれています。
※a-blog cmsの初心者ハンズオンをもっと噛み砕いて説明してみる②でインクルード処理をする際に一覧ページのトピックパスを基準とした場合は、エントリー部分の<li>タグの表記がない場合があります。もし表記がないようでしたら、カテゴリー名の表記をコピー&ペーストして付け加えると作業がしやすくなるかと思います。
<nav class="topicpath">
<ol class="topicpath-list acms-container sp-container clearfix">
<li class="topicpath-item"><a href="index.html" class="topicpath-link">HOME</a></li>
<li class="topicpath-item"><a href="list.html" class="topicpath-link">カテゴリー名</a></li>
<li class="topicpath-item"><a href="entry.html" class="topicpath-link">エントリー名</a></li>
</ol>
</nav>ここからは、この部分をモジュール化してWebサイトの現在位置を自動的に表示させるようにします。引き続き
- スニペットをコピー&ペーストする
- スニペットにモジュールIDを設定する
- 既存のコードをモジュール化する
に沿ってモジュール化の作業を行なっていきましょう。
1. スニペットをコピー&ペーストする
まずはcommand+Kでクイックサーチを開き、「Topicpath」のスニペットをコピーしてHTMLファイル内の編集箇所直後にペーストしましょう。

スニペットにモジュールIDを設定する
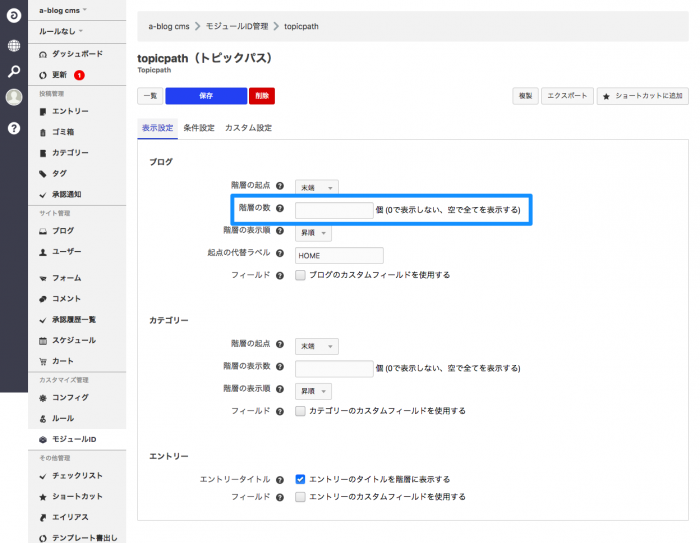
今回は初期設定されたモジュールID「topicpath」を使用しましょう。管理画面のメニュー「モジュールID」から一覧を表示し、「topicpath」の「設定」ボタンをクリックします。

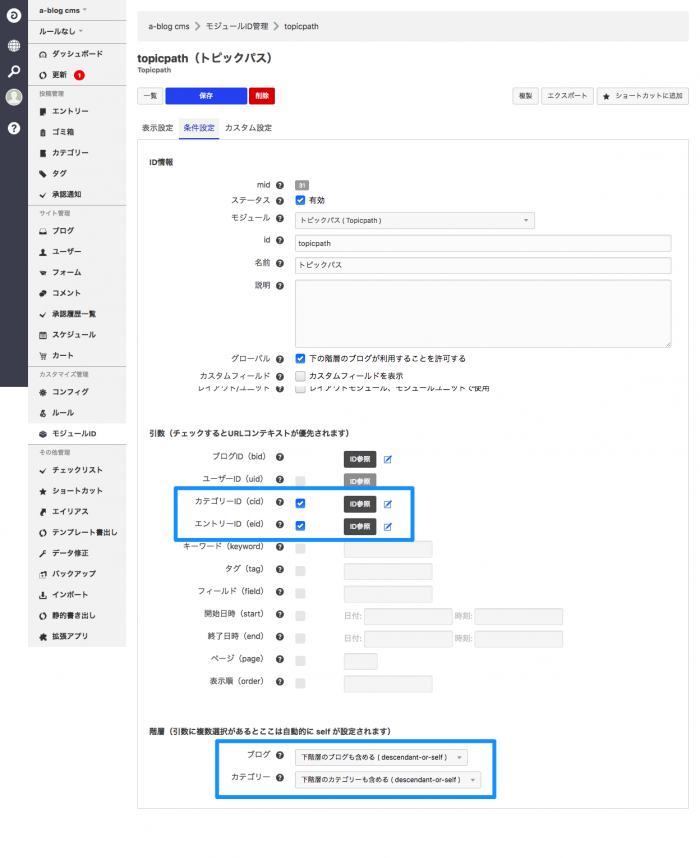
条件設定で、以下を確認してください。
「カテゴリーID」と「エントリーID」の引数にチェックがうってあること
「ブログ」と「カテゴリー」の階層が「下階層も含める」になっていること
引数ではトピックパスに表示するWeb階層の設定ができます。今回は「HOME>カテゴリー名>エントリー名」のように表示させるため、トピックパスに「カテゴリーIDとエントリーIDの情報を引っ張ってきてください」という命令をしています。
また階層では、子ブログやサブカテゴリーを作成した時にその構造を含んだパスの表示/非表示が設定できます。

また表示設定では階層の数が空欄になっていることを確認してください。このようにすることで表示される階層の数の制限をなくすことができます。
モジュールIDの設定が完了したら、スニペットにモジュールIDを設定しましょう。サイトにトピックパスが表示されます。

既存のコードをモジュール化する
ここからは既存のコードを編集していきます。まず該当部分を<!-- BEGIN_MODULE Topicpath id="topicpath" -->と<!-- END_MODULE Topicpath -->で囲みます。
<!-- BEGIN_MODULE Topicpath id="topicpath" -->
<nav class="topicpath">
<ol class="topicpath-list acms-container sp-container clearfix">
<li class="topicpath-item"><a href="index.html" class="topicpath-link">HOME</a></li>
<li class="topicpath-item"><a href="list.html" class="topicpath-link">カテゴリー名</a></li>
</ol>
</nav>
<!-- END_MODULE Topicpath -->次に<li>タグ内について、スニペット部分で明記されているブログ名・カテゴリー名・エントリー名前後のコメントタグを追記します。
<!-- BEGIN_MODULE Topicpath id="topicpath" -->
<nav class="topicpath">
<ol class="topicpath-list acms-container sp-container clearfix">
<!-- BEGIN blog:loop --><li class="topicpath-item"><a href="index.html" class="topicpath-link">HOME</a></li><!-- END blog:loop -->
<!-- BEGIN category:loop --><li class="topicpath-item"><a href="list.html" class="topicpath-link">カテゴリー名</a></li><!-- END category:loop -->
<!-- BEGIN entry --><li class="topicpath-item"><a href="entry.html" class="topicpath-link">エントリー名</a></li><!-- END entry -->
</ol>
</nav>
<!-- END_MODULE Topicpath -->次に<a>タグについて、リンク先URLと内容を変数に置き換えます。
<!-- BEGIN_MODULE Topicpath id="topicpath" -->
<nav class="topicpath">
<ol class="topicpath-list acms-container sp-container clearfix">
<!-- BEGIN blog:loop --><li class="topicpath-item"><a href="{url}" class="topicpath-link">{name}</a></li><!-- END blog:loop -->
<!-- BEGIN category:loop --><li class="topicpath-item"><a href="{url}" class="topicpath-link">{name}</a></li><!-- END category:loop -->
<!-- BEGIN entry --><li class="topicpath-item"><a href="{url}" class="topicpath-link">{title}</a></li><!-- END entry -->
</ol>
</nav>
<!-- END_MODULE Topicpath -->変数について、エントリー名は{title}で管理されています。ブログ名とカテゴリー名は同じ{name}という表記ですが、前後につけられたコメントタグによって区別されているため、サイト上で表示される言葉はそれぞれに適したものとなります。
以上でトピックパスの設定が完了しました。トップページのエントリーヘッドラインから1つタイトルをクリックすると、ブログ・カテゴリー・エントリー全てのパスが表示されます。

確認ができたら、スニペット部分は削除しておきましょう。
まとめ
いかがでしたか?
今回は新しい言葉として「グローバル変数」や「カスタムフィールド」が出てきました。全てを一度で完璧に理解するのは難しいですが、使いこなせるようになるとカスタムの自由度が格段に上がるのは確かです。私もまだ自信を持って使いこなせる段階ではないので、まだまだ練習していきたいと思います。
そして秋にはa-blog cms Training Camp 2018 TOKYOが開催されます 。皆様のご参加を心よりお待ちしております!

