Docker で a-blog cms を動かすための備忘録
先日初めてDockerを使ってa-blog cmsを動かしてみました。
普段は主にデザインを担当しているため、開発環境の分野ではまだまだ知らないことがたくさん。Dockerについても書籍で得た基礎知識をなんとなく知っている程度で、実際にコマンドを打って起動するのは初めてです。
なお参考にしたのはこれらの記事。
- Docker環境 | ローカル環境 | ドキュメント | a-blog cms developer
- Docker で作る a-blog cms ローカル開発環境 | a-blog cms | Web雑記帳
- a-blog cms のローカル開発環境をDockerで用意してみた - HAM MEDIA MEMO
正直書いてあることとほぼほぼ同じことをやっているのですが、調べてみるとこの類の情報はまだまだ少ないんですよね。今回の私のパターンもひとつ参考になればなと思います。
※ なおこの記事は a-blog cms Advent Calendar 2019 の2日目を担当しています。
1.DockerをMacにインストールする
まずDockerをインストールしていない方は、公式サイトよりインストールします。
続けてターミナルでこのコマンドを打って、Dockerが正しくインストールされていることを確認します。
$docker version
ClientとServerの情報が表示されればOKです。
docker-compose.ymlを用意
docker-compose.ymlとはdockerを動かすための様々な情報を記述しているファイルです。 今回は以下のようなdocker-compose.ymlを作成して、dockerのディレクトリに設置します。
docker-compose.yml
version: '2'
# service
services:
# mysql
mysql:
image: mysql:5.7
ports:
- "3306:3306"
volumes:
- ./db/mysql_data:/var/lib/mysql
environment:
MYSQL_ROOT_PASSWORD: root
# proxy
proxy:
image: jwilder/nginx-proxy:latest
volumes:
- /var/run/docker.sock:/tmp/docker.sock:ro
ports:
- "80:80"
# www
www:
image: atsu666/ioncube:7.2 # phpのバージョンにあったものを指定
privileged: true
volumes:
- ./www:/var/www/html # host, guest間のファイル同期
links:
- mysql:mysql
environment:
- VIRTUAL_HOST=acms.lab,www.acms.lab # host名を指定
- APACHE_DOCUMENT_ROOT=/var/www/html # ドキュメントルートを指定
- TZ=`ls -la /etc/localtime | cut -d/ -f8-9`公式と違う点は以下2点。(どちらもハムさんのブログの情報です。ありがたい!)
1.「TZ: "ls -la /etc/localtime | cut -d/ -f8-9"」の記述を追加
環境変数の古い書き方が原因でふくエラーを防ぐ
2.「volumes: - ./db/mysql_data:/var/lib/mysql」を設定
ローカルにデータベースを残し、Dockerを再起動できるようにする
いざ起動!
$ cd {docker-compose.ymlのあるディレクトリへのパス}
$ docker-compose up -d
無事処理が終わると、- 同じディレクトリに「www」フォルダが生成されます。
a-blog cms をダウンロードする
次に、以下のページよりa-blog cmsをダウンロードします。
a-blog cms はPHPのバージョン別にインストールパッケージが別れています。もしPHPのバージョンがわからなければ、「www」フォルダ内にinfo.phpを作成しましょう。
<?php
phpinfo();
?>
さらにhostsファイルで127.0.0.1(ローカルホスト)にacms.labを設定します。
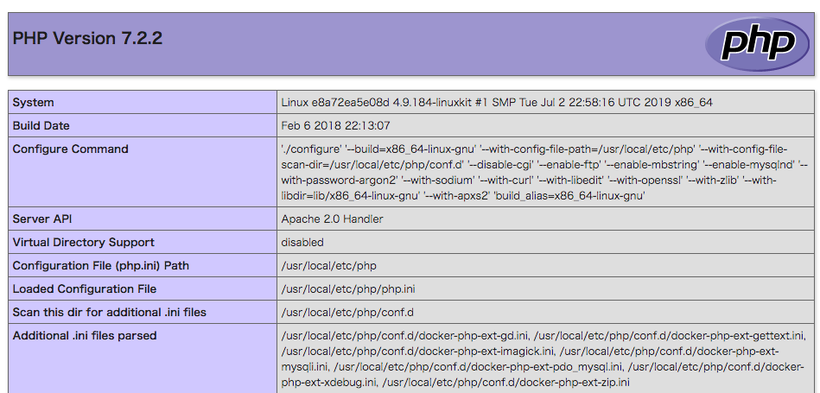
設置したら http://acms.lab/info.php で情報を表示します。
PHPのバージョンが確認できました。今回の例だと7.2.2だったので、パッケージは php 7.1.x - 7.3.x のものを使用していきます。
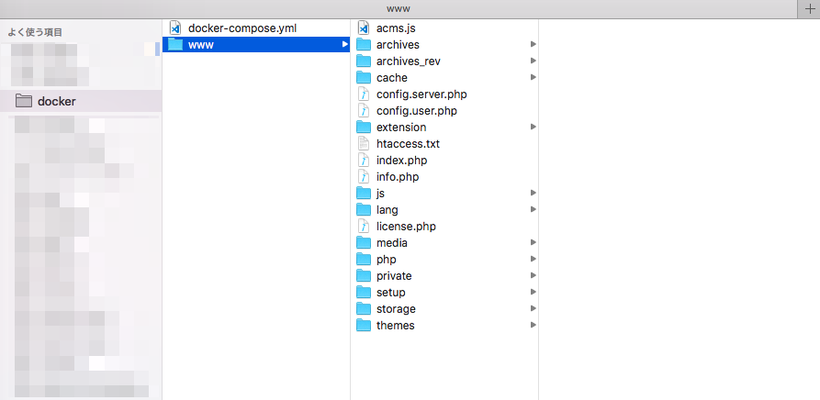
インストールパッケージを「www」に設置するとこんな感じに。
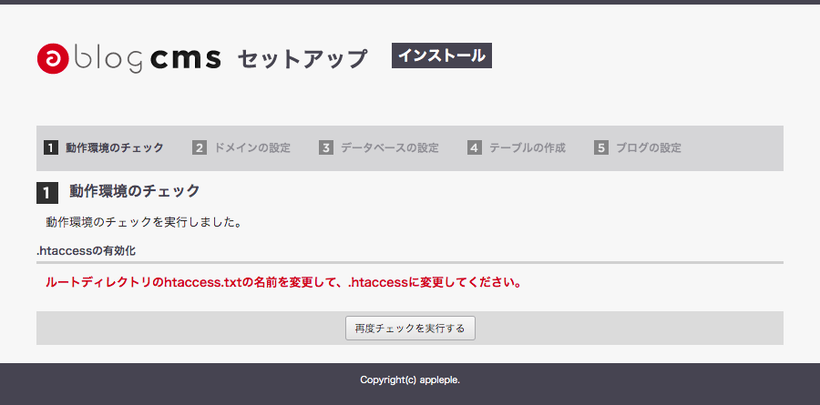
この状態で http://acms.lab/ にアクセスすると、セットアップ画面が表示されます。1動作環境のチェック、2ドメインの設定と手順にしたがって進んでいきましょう。
私はhtaccess.txtの名前を変更する時、「“.”(ドット)で始まる名前はシステムだけが使用できます。別の名前を指定してください。」と警告が出て保存できなかったのですが、一度テキストエディタで開いて別名で保存するとうまくいきました。
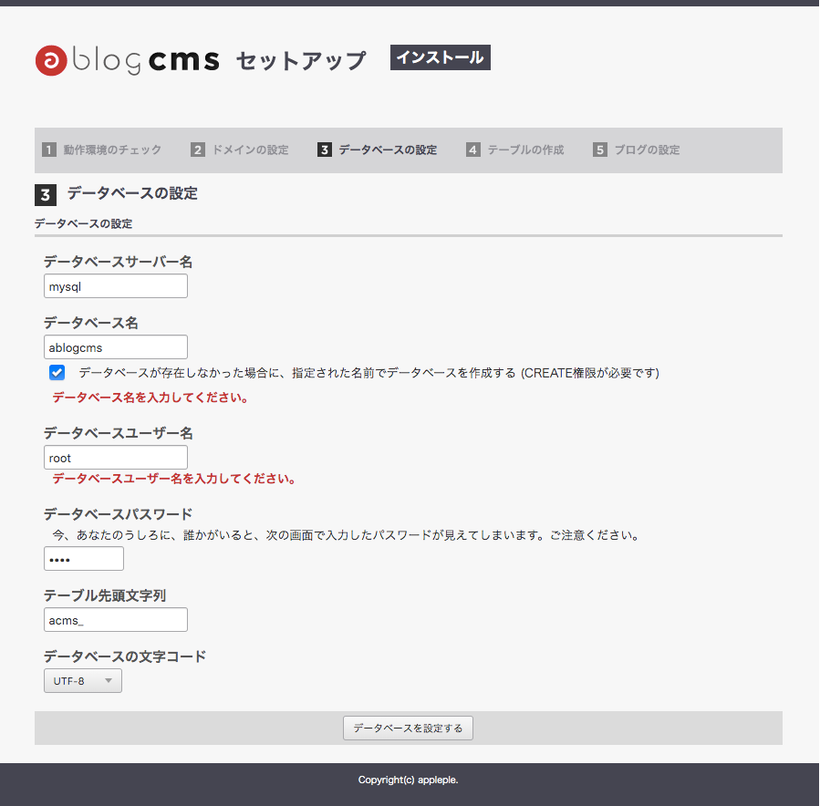
データベースを設定する
インストールの手順3に「データベースの設定」があります。この部分は docker-compose.yml の# mysql を参照します。
# mysql
mysql:
image: mysql:5.7
ports:
- "3306:3306"
environment:
MYSQL_ROOT_PASSWORD: root
| データベースサーバー名 | mysql |
|---|---|
| データベース名 | ablogcms(任意) |
| データベースユーザー名 | root |
| データベースパスワード | root |
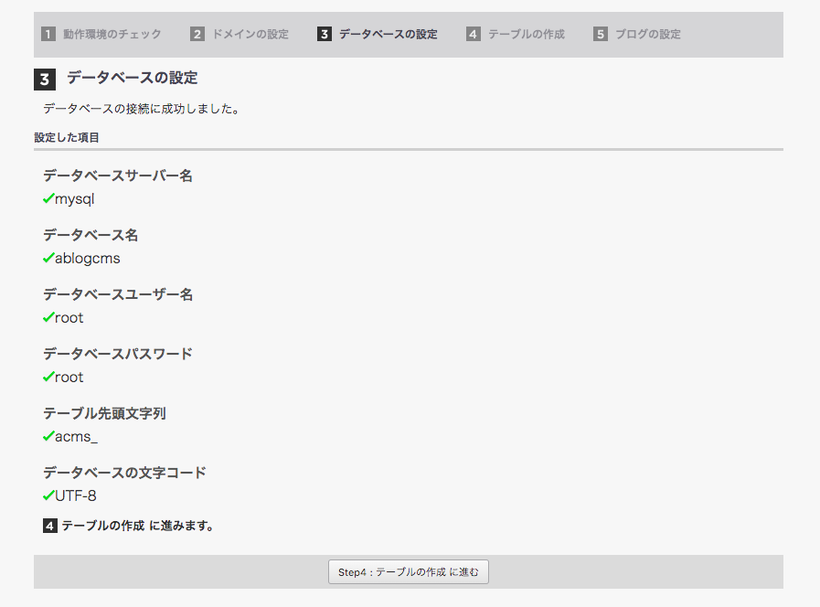
あとは通常通りの手順でインストールを完了させましょう。
【Help】コマンドでdockerを操作する件
突然なんのことかと思いましょうか。解決する前にAdvent Calendarに登録した公開予定日がきてしまいそうなので、思い切ってヘルプ募集します。。。
dockerを操作するときはdockerコマンドを使いますが、docker-compose.ymlを用意しているときはdocker-composeコマンドというものがあるそうで。「とりあえず一度停止からの起動をしてみよう!」と以下の作業をしてみました。
1. コンテナ一覧の表示
$ docker-compose ps
ここでは次の3つが表示されました。
- docker_mysql_1
- docker_proxy_1
- docker_www_1
2. サービスを停止
$ docker-compose stop
Stopping docker_www_1 ... done
Stopping docker_mysql_1 ... done
Stopping docker_proxy_1 ... done
3. サービスを開始
$ docker-compose start
Starting mysql ... done
Starting proxy ... done
Starting www ... done

むむ、Apacheは立ち上がっているっぽいが、さっきまで見えていた a-blog cms のサンプルサイトが表示されない…。
権限云々とのことで自分としても調べてみたり一度再インストールしてリトライもしたのですが、何度もここで足止め状態です。そもそものコマンドの知識が不足しているのかもしれませんが、どなたか優しい方、お手をお貸しください。(泣)
※解決次第追記します。12月中には。
3/8 追記しました
12月中にはと言っておきながら早3ヶ月です。もう新生活が始まってしまうではありませんか。
正直なことを言うと、解決に結構時間かかりそうだなと思って少し構えておりました。そして最近例の感染症関連により、ここ数日時間的にも心理的にも意図しない空白準備期間が訪れたので、「あ、今だな」と。
と言うことでジェノベーゼ寺崎さんからいただいていたこちらのアドバイスを実行してみました。ご自身の解決方法とのことで、これはかなり期待!!
同じForbiddenが表示される現象に遭遇したのですが、最後の行の `TZ=` 以降をコメントアウトしたら起動しました! でも、最初はこれがないと立ち上がらなかった記憶もあり、よく分かりません?
— ジェノベーゼ寺崎 (@genovese115) December 10, 2019
念のため、先にサービスを停止しておきます。
$ docker-compose stop Stopping docker_www_1 ... done Stopping docker_mysql_1 ... done Stopping docker_proxy_1 ... done
その後 docker-compose.yml を開いて書き直し。ymlファイルのコメントアウトは「#」を使うんですね。
# - TZ=`ls -la /etc/localtime | cut -d/ -f8-9`
docker-compose.yml を再びアップロードして、
docker-compose up -d
サービスを開始。
$ docker-compose start Starting mysql ... done Starting proxy ... done Starting www ... done
きたー!!
と言うことで始めてみたらものの15分ほどで解決してしまいました…!ジェノベーゼ寺崎さんありがとうございます。わからないことは共有するものですね。
CMSへのログインも問題なくできました。これでコーディングの勉強も少しは捗るかな。
最近は自分の描いたデザインとマークアップ後のイメージに乖離がある気がしていて、実際にコードを書きながらデザインとの関係性を探りたいな、なんてことをよく考えます。でもあまりハード面に詳しくないデザイナーにとっては、環境構築こそがかなりのハードルなんですよね。
またdokerの知識共々前に進んでいきたいです。