Adobe XD Creative Challenge シーズン1 week3#06「イベント情報サイト」参考作品を作りました
こんにちは!Adobe XD ユーザーグループ名古屋の井斉花織です。Adobe XD Creative Challenge シーズン1の6つの課題「イベント情報サイト」の参考作品を担当させていただきました。
今回は、その担当した参考作品についてのご紹介・解説などをまとめていこうと思います。どうぞよろしくお願いします!
Adobe XD Creative Challengeとは
Adobe XD Creative Challengeは、主にXDを使うのが初めての方を対象としたXDUGとのコラボ企画です。テーマに沿ったプロトタイプの作成を通じて、XDの代表的な機能が体験できるようになっています。
シーズン1はこんなラインナップになっています。今回の「イベント情報サイト」は最終章ですね。
- #01「eコマースサイト」
- #02「スマホのダッシュボードアプリ」
- #03「レストラン検索アプリ」
- #04「旅行サイト」
- #05「チャットアプリ」
- #06「イベント情報サイト」
成果物
こちらが今回作成したイベント情報サイトです。共有リンクや配布ファイルは以下からご覧いただけます。
学習できる機能
今回の課題で学習できる機能は「リピートグリッド」と「レスポンシブリサイズ」です。
リピートグリッド
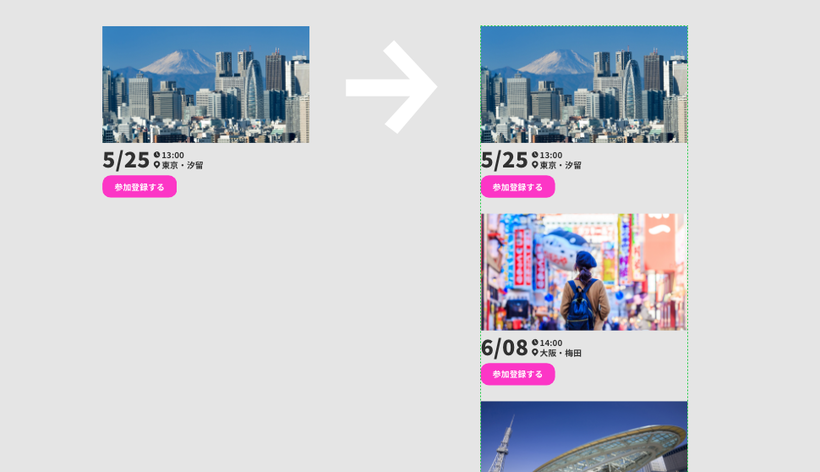
リピートグリッドを使えば、ある1塊のオブジェクトを一定の間隔で繰り返し配置することができます。今回の課題ではイベントサマリーの作成で大活躍してます。
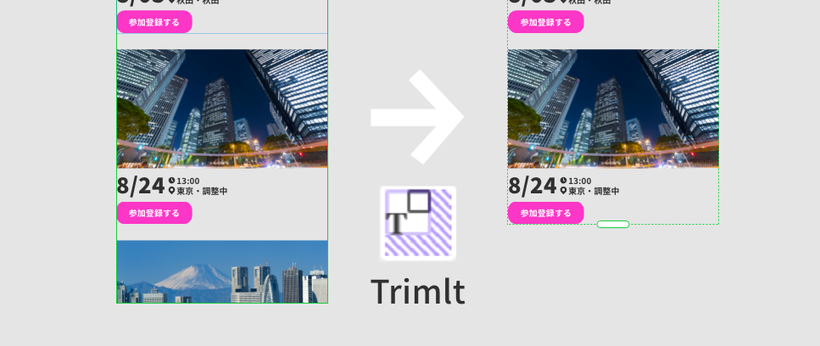
また繰り返しを終了する際には「Trimlt」というプラグインが便利です。
デフォルトでは手作業でキリの良いオブジェクトに合わせる必要があるのですが、このプラグインを使えばショートカット「command+K」で一瞬で整えることができます。リピートグリッドだけでなくテキストエリアなどにも対応しているので、個人的にも使用頻度はトップクラス!知らなかった方は是非試してみてください。
ちなみに私はコーディングを考慮して、一度Trimltをかけてからmargin分の高さを下に足すことが多いです。
ガイドにも使えるリピートグリッド
リピートグリッドが活躍するのはデザイン本編だけではありません。ここでは、下準備としてリピートグリッドでレイアウト幅のあたりをつける方法も合わせてご紹介します。
以前「Adobe XDのレイアウトグリッドを簡単に調整する方法」という記事でも扱ったのですが、XDのレイアウトグリッドの調整は少しコツが必要です。というのも数値が自動的に入力されるので、事前にカラムの値を決めておかないと基準がブレてしまうんですよね(^^;
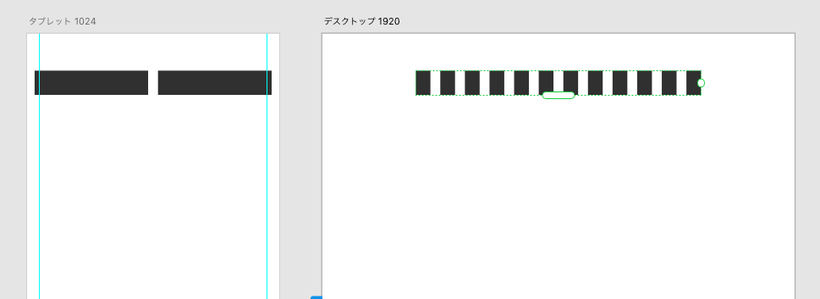
そこでリピートグリッドの出番です。これを使えば、
- 列…オブジェクトの個数
- 段間隔…オブジェクトのmargin
- 列の幅…オブジェクトのwidth
で置き換えて、レイアウトガイドを適用する前でも下の図のようにそれぞれの幅のあたりをつけることができます。
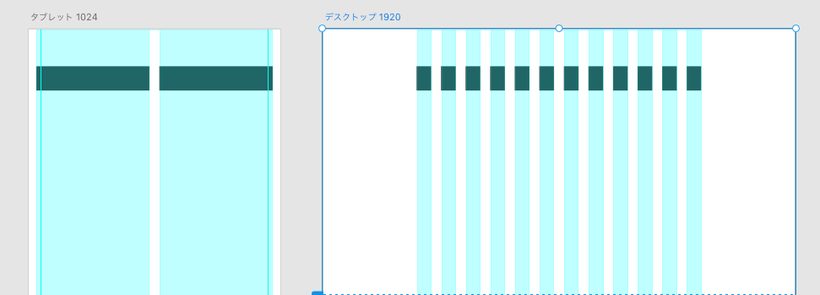
さらにありがたいことに、optionキーを押せばアートボードとグリッド全体幅の差分も一瞬でわかります。あとは表示された数値を入力すれば…
レイアウトグリッド完成です。
私はこのやり方で、ちょっと面倒な計算ともおさらばできました。本当にリピートグリッド様様ですね…!
レスポンシブリサイズ
レスポンシブリサイズは、要素となるオブジェクトの位置関係を保ちながら幅や高さを変更できる機能です。
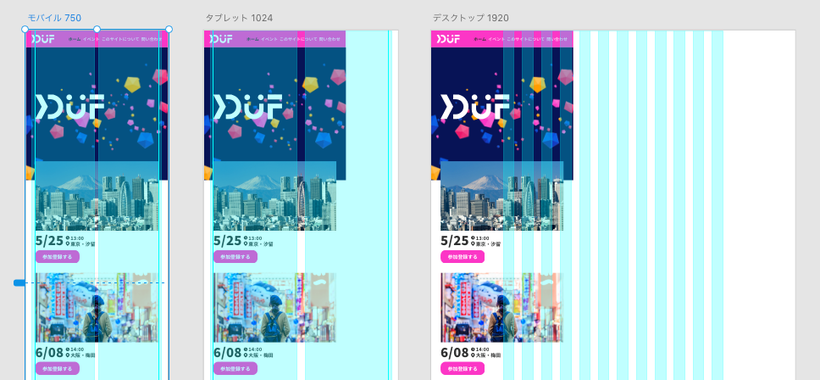
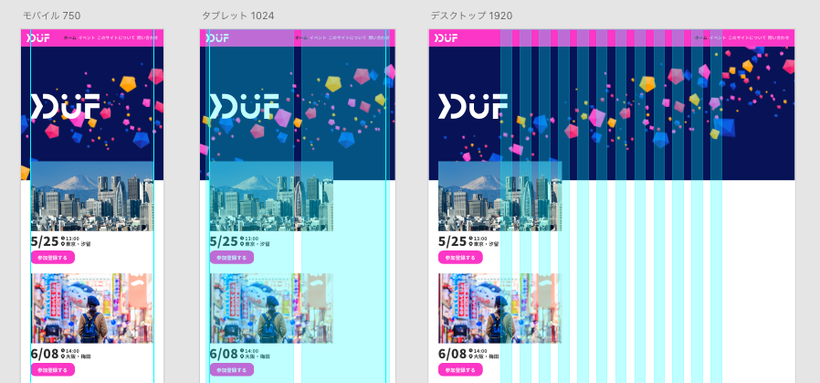
下の2つの図を比較してみてください。上がオブジェクトを置いただけの状態で、下がヘッダーとトップイメージにレスポンシブリサイズをかけた状態です。ロゴやメニューの位置関係を保ったまま幅を3種類に変形しています。これがたった1回のドラッグでできてしまうのだから驚異的です。笑
レスポンシブリサイズの位置指定はそれぞれのオブジェクトごとにパネルで設定することができます。例えば下のパネルでは、親要素に対して子要素のmargin-topとmargin-rightを固定にして、幅も高さも変更しないようにしています。今回の課題ではメニューの部分にあたりますね。

またレスポンシブリサイズをかけた際には、オブジェクトの位置に小数点以下が発生しやすいので最後にひと通り確認しておくことをおすすめします。
「Remove Decimal Numbers」というプラグインを使えば、選択中のオブジェクトに対してショートカット「command+option+Q」で小数点以下を取り除くことができるので便利です。
まとめ
今回はリピートグリッドとレスポンシブリサイズに着目しましたが、XDはその他にも便利な機能がまだまだたくさん揃っています。さらにプラグインと合わせればかなり効率的に作業をすることができるので、「最強の組み合わせ」を見つけるのもXDの楽しさの一つです。笑
またAdobe XD Creative Challenge シーズン1は今回の課題をもって終了となります。企画中は、Twitterのハッシュタグのタイムラインが素敵な作品で溢れていて、ユーザーグループの一員としてもすごく嬉しく感じました。この企画のご感想などがあれば、各都道府県のユーザーグループにもぜひお聞かせくださいね。