Adobe XD ケース別の最適な書き出し形式とは
2019年2月現在、Adobe XDの書き出し形式はPNG,SVG,PDF,JPGの4種類に対応しています。
XDで書き出す場合は最初にまずこのフォーマットから指定し、その後書き出し先や画質など詳細設定をしていきます。その詳細はフォーマットによって異なるため、それらを上手く使い分ければ書き出し用途別に最適な設定をすることが可能です。書き出しの方法やそれぞれの設定については公式マニュアルを始め様々な情報がまとめられているので、今回はケース別にどのルートで書き出しせば使いやすいのか考えてみました。
デザインを資料化して提出する場合
デザイナーがディレクターに、またディレクターがクライアントに作成したデザインを見せる時はプレビュー機能を使うことが多いと思います。しかし、書き込みによるミーティングを行う場合などは、それに伴いデザインを資料化しなければいけません。
このケースで私がオススメする書き出し形式はPDFです。
言わずもがな、PDFは書き出し後もテキストが保持されます。また多くの企業にとってPDFの資料は最もメジャーなため、紙の資料と同様にメールなどで共有するのも便利です。

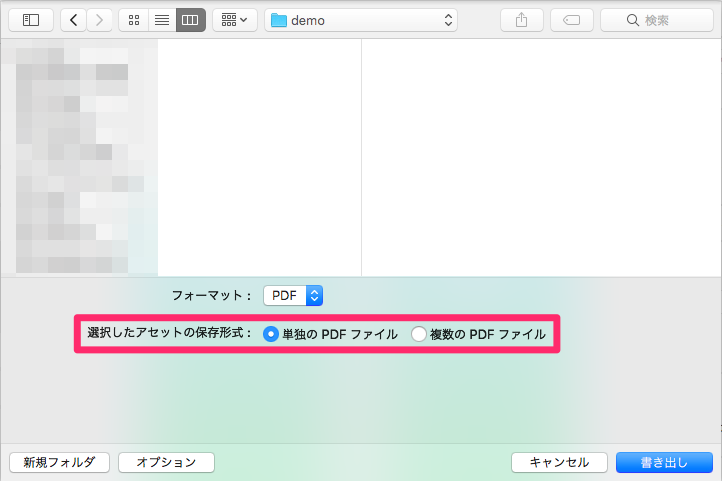
フォーマットをPDFにした場合は、保存形式を「単独のPFDファイル」「複数のPDFファイル」から選ぶことができます。
- 単独のPFDファイル:複数のアートボードを1ページずつ分けて個別に保存する
- 複数のPDFファイル:複数のアートボードをまとめて1部として保存する
デザインの全貌ができている最初の書き出しでは「複数のPDFファイル」、その後部分的な修正が入るごとに「単独のPFDファイル」を指定していくと便利かと思います。
Webサイトの素材として書き出す場合
形式フォーマットの話の前に、まずはXDの書き出し機能の仕様に少しだけ触れます。
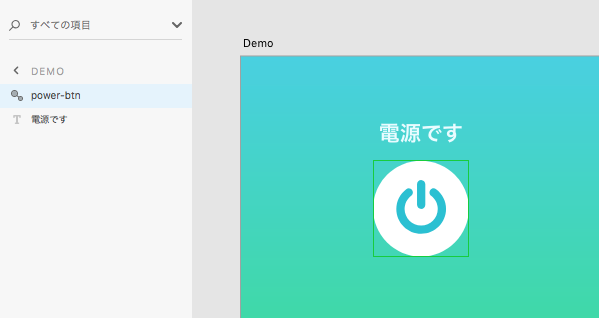
Adobe XD ではレイヤー名がそのまま書き出し先の素材の名前になります。そのためデザイン作成時には、あらかじめCSSで使用することを想定して命名するのがオススメです。

power-btnと命名した場合

書き出し後もpowe-btnで保存される
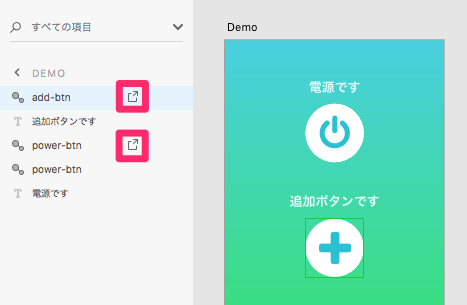
また、複数のレイヤーを同じフォーマットで一括して書き出す場合は「バッチ書き出し」が便利です。レイヤー横にあるバッチを有効にして、書き出し時に「バッチ書き出し」を指定(もしくはMacショートカットで⇧⌘E)するとバッチがついている全てのレイヤーを瞬時に書き出すことができます。


以上、仕様の話でした。
さて、Web素材として書き出す時のフォーマットは、PNG,SVG,JPGのいずれかになると思います。PNGは次の見出しで後述するので、ここではその中でもSVGとJPGの詳細設定にフォーカスします。
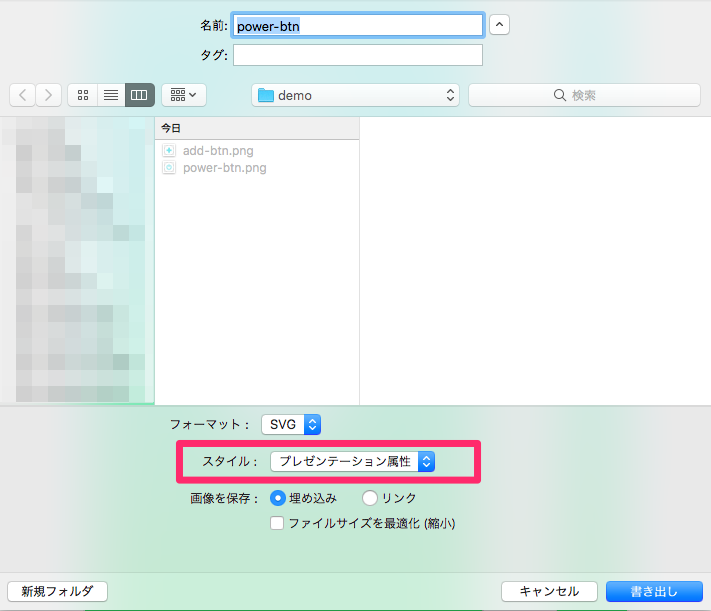
SVG

SVGでは「スタイル」「画像を保存」についてそれぞれ選択することができます。「画像を保存」は主にビットマップ画像をSVGファイルとして保存する時の設定になるため、それ以外の場合は特に気にしなくても大丈夫です。
スタイル
- プレゼンテーション属性
- 内部CSS
画像を保存
- 埋め込み:ビットマップ画像がSVGファイルに埋め込まれます
- リンク:別ファイルのビットマップ画像がリンクでSVGファイルに接続されます
- ファイルサイズを最小化(縮小)
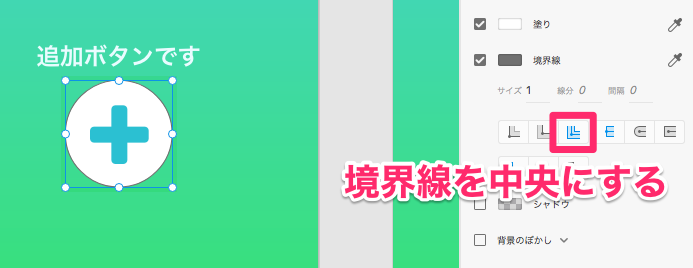
またSVGでは、オブジェクトの境界線が「中央」に設定されていることを前提として書き出されます。そのため、「中央」以外でオブジェクトを作成していた場合は、書き出し後のサイズが変わってしまうので注意しましょう。

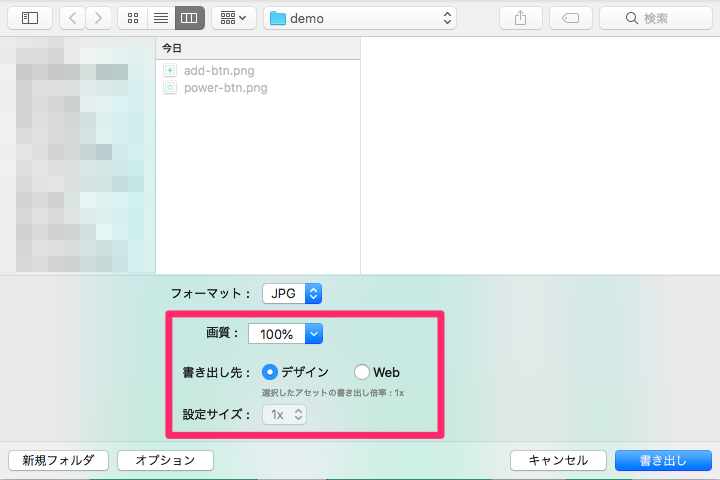
JPG

JPGでは「画質」「書き出し先」「設定サイズ」についてそれぞれ選択することができます。「書き出し先」と「設定サイズ」については後述するPNGと同様の設定になるため、JPG独自の設定は「画質」のみです。
画質
- 20%
- 40%
- 60%
- 80%
- 100%
当然、低い数字になればなるほど書き出される画像は荒くなります。しかし素材の大きさによってはファイルのサイズも検討したいところ。それらの均衡をとろうとした時に、この設定ができるのは便利ですね。
iOSなどのアプリの素材として書き出す場合
厳密に言うとRetinaに対応しなければいけない場合です。iOSは機種によって@2x,@3xなどの表示される画像サイズが決まっているため、開発時に最適なサイズの素材を用意しなければ画面上に素材自体が表示されなくなってしまいます。
参考:iOS9以降対応のデバイスの解像度
- x1 : Normal
- x2 : Retina/2倍解像度
- x3 : Retina/3倍解像度
| x1 | iPad2iPad、mini1 |
|---|---|
| x2 | iPhone4~6、iPad (左記以外) |
| x3 | iPhone6 Plus |
この場合に選択するフォーマットはPNGです。

PNG
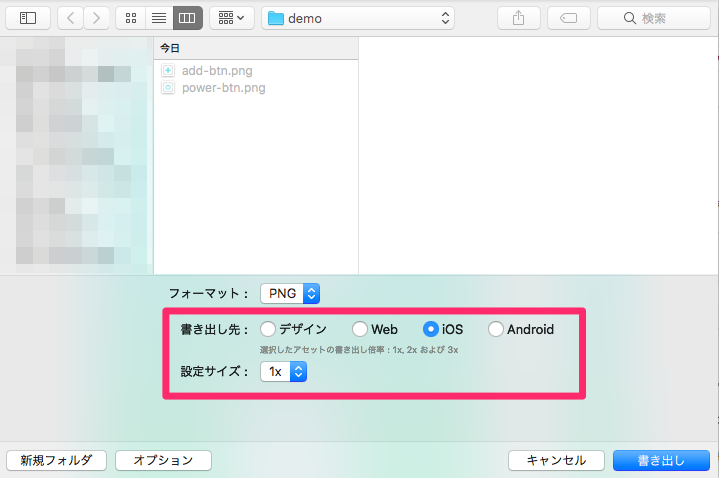
PNGでは「書き出し先」「設定サイズ」についてそれぞれ選択することができます。解像度について2種類書き出したい場合は「Web」を、3種類を書き出したい場合は「iOS」を、6種類を書き出したい場合は「Android」を選択しましょう。それぞれ以下の設定で素材が複製されます。
Web
- 1x
- 2x
iOS
- 1x
- 2x
- 3x
Android
- ldpi – 低密度(75%)
- mdpi – 中密度(100%)
- hdpi – 高密度(150%)
- xhdpi – 超高密度(200%)
- xxhdpi – 超超高密度(300%)
- xxxhdpi – 超超超高密度(400%)
またデフォルトで1xとなっている「設定サイズ」の部分ですが、「複製する種類の指定(ファイルの枚数)」ではなく「基準となるサイズ」を示していることに注意が必要です。この部分が1xと設定されていても、書き出しはそれぞれの「書き出し先」の設定に応じて2種類〜6種類行われます。したがって、この部分はアートボードを等倍でデザインしていれば、デフォルトの「1x」のまま変更しなくて大丈夫です。
まとめ
今回はXDの書き出し機能をケース別にまとめてみましたが、いかがでしたか?
この記事を書こうと思ったのは、元々私がPNGの書き出しで2xのあたりの設定を勘違いしていたのがきっかけです。「倍にしてるはずなのに、なんで縮小されるの?」と悶々としていました。(笑)
同じような思いをされた方が少しでも減ると嬉しいです。