Adobe XDのレイアウトグリッドを簡単に調整する方法
先日、FacebookグループにてAdobe XD Meeting Nagoyaが発足しました。XDといえば、毎月アップデートを重ねて猛スピードで進化していく今話題のwebデザインツールですよね。今回はそれにあやかり、始めたての頃によくつまずいたレイアウトグリッドの調整についてご紹介します。
レイアウトグリッドの基礎
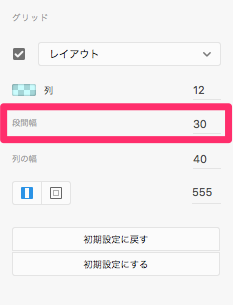
Adobe XDのレイアウト機能は、アートボードを選択した状態の時に右側のメニューに表示されます。設定できる数値は全部で4つです。
| 列 | カラム数 | 例:12 |
|---|---|---|
| 段間幅 | ガターのpx幅 | 例:30 |
| 列の幅 | カラムのpx幅 | 例:40 |
| 左右余白(アイコンにて表示) | グリッドに対する左右の余白のpx幅 | 例:555 |

上の表で示した例の値で数値を調整すると、上図のようなレイアウトになります。
列以外の数値について、例えば段間幅の数値を変更した場合は、その値に応じて列の幅や左右の余白の数値も自動的に調整されます。レイアウト感覚を探りながらデザインする際には便利な仕様ですが、あらかじめ意図している幅に設定しようとする際にはちょとしたコツが必要です。
レイアウトグリッドの調整方法
私は普段このような手順で調整しています。
- 列(カラム数)を指定する
- レイアウト数値表を使ってレイアウト幅のあたりをつける
- 左右余白を指定する
- 段間幅(ガター幅)を指定する/自動的に列の幅(カラム幅)が設定される
左右余白を指定する前にガター幅などを入力すると、対になっているカラム幅なども自動指定されてしまい、双方の値を追いかけっこしつつ入力する…というような遠回りをすることにもなりかねません。そのため、基本的には他の値に影響しない項目から数値を固めていきます。
1.列(カラム数)を指定する

カラム数については等分しやすい「12」で固定することが多いです。webサイトのデザインではよく使われている値のため、おそらく多くのユーザーが一番最初に設定している項目かと思います。
2.レイアウト数値表を使ってレイアウト幅のあたりをつける
12カラムを想定したレイアウト数値表を使って、おおよそのレイアウト幅のあたりをつけます。
レイアウト数値表では、横軸をガター幅に、縦軸をカラム幅に設定してあるので、全体のレイアウト幅が一目で確認できるようになっています。例えば上図の例では、ガターを10px、カラムを50pxと仮定した場合、レイアウト幅は710pxになることが見て取れます。
レイアウト数値表は以下からダウンロードしていただけます。よろしければどうぞ!
3.左右余白を指定する

Adobe XDでは、余白の指定することでレイアウト幅とその位置を定めます。中央に配置するのであれば左側のアイコンを、左右非対称にするなら右側のアイコンを選択し、値を入力します。ここで定めた余白の値は段間幅や列の幅よりも優先されるため、それらよりも先に入力することで後々調整がしやすくなります。
計算方法:(アートボードのpx幅-レイアウトのpx幅)/2
例:(1920px-810px)/2 = 555px
4.段間幅(ガター幅)を指定する/自動的に列の幅(カラム幅)が設定される

最後はレイアウト数値表で定めたガター幅、もしくはカラム幅について入力することで、対になっているもう1つの値が自動的に決まります。
レイアウトグリッドをアウトライン化するには?
illustratorなどに慣れている人や、デザインをなるべく素の状態で見たい人にとっては、グリッドが塗られている状態で表示されているのは少し抵抗があるかもしれません。そのような時は、レイアウトグリッドをアウトライン化することができます。

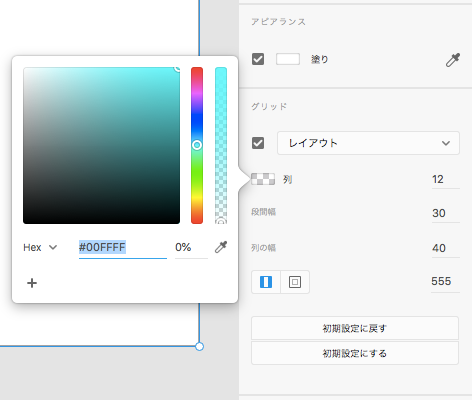
列の左横にあるカラーモードを開くと、デフォルトでは#00FFFFが透明度25%で指定されています。この透明度を0%にすることで、グリッドの塗りが非表示になり、アウトラインだけが残ります。
またカラーコードを変更し、自分好みのレイアウトグリッドに整えることも可能です。
オブジェクトの吸収をオフにするには?
レイアウトグリッドを使ってユーザーがオブジェクトを配置しようとすると、Adobe XDはユーザーの配置したい場所を判断し、レイアウトに沿ってオブジェクトを自動的に整列させます。綺麗に整列したデザインを作る上では大変便利な仕様ですが、1px単位で細かい表現をしたい場合などは作業の妨げになる場合もあります。
そのような時は、ショートカットキー(Mac: command、Win: Ctrl)を押しながらオブジェクトをドラッグすると、オブジェクトの吸収をオフすることができます。
まとめ
Adobe XDのレイアウトグリッドは、簡単な手順とちょっとしたコツを抑えてしまえばデザインの作業をグッと効率化できること間違いなしの機能です。配布しているレイアウト数値表と合わせて、是非活用してみてくださいね。



