1カラム?2カラム?3カラム?サイトの目的に合ったデザイン構成とは
最初にサイトのレイアウトを決める時、皆さんはどのようにカラム数を設定していますか?代々web業界では、サイドバーを持ち合わせる2カラム・3カラムがベースとされてきましたが、最近はマルチデバイス化が進んだことで1カラムも普及してきました。今回はそれぞれのレイアウトの特徴からメリットとデメリットを洗い出し、サイトの目的に最適なカラム数について考えていこうと思います。
1カラム
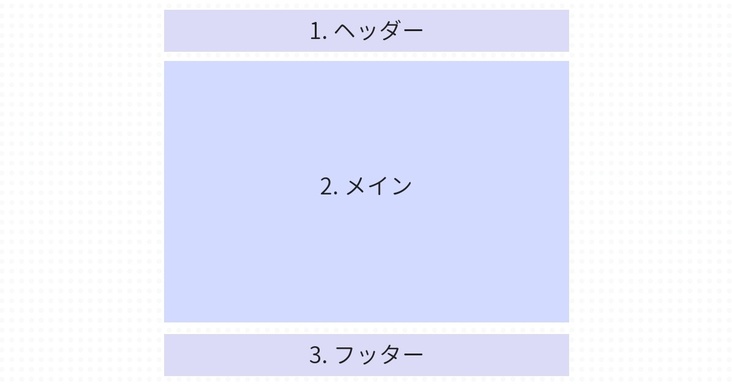
1カラムは上図のように①ヘッダー②メイン③フッターが構成され、この縦積みされたコンテンツの順序はスマホで表示した時も変わりません。
1カラムのメリット
情報を1つの文脈で伝えることができる
1カラムのレイアウトでは、見ている範囲のコンテナー幅全体が1つのコンテンツで覆われます。そのためコンテンツがテキストメインの場合、ユーザーはまるで小説を読んでいるかのようにそこに載っている情報のみに集中することができます。またタイトルや画像など様々な要素が入り乱れるトップページなどを1カラムとする場合は、それぞれのコンテンツが十分なスペースを持って並ぶことで、スクロールと同時に物語的な展開を演出することもできます。
スマホ画面のデザインと統一感が生まれる
1カラムのレイアウトが広がりつつある背景として、スマホ画面をはじめとしたレスポンシブデザインへの配慮があります。デスクトップ画面で2カラム・3カラムを採用しているサイトでも、スマホ画面では一般的に1カラムでコンテンツを表示しなければなりません。しかし全てのデバイスで1カラムを採用していれば、制作側にとっても修正しやすくなる上、ユーザーに「スマホ画面とのギャップが生じにくいサイト」という印象を与えることもできます。
1カラムのデメリット
他のコンテンツが探しにくい
1カラムのレイアウトでは、他のコンテンツへのリンクを含むサイドメニューがメインの下部に配置されることが多いです。そのためユーザーは、メインコンテンツを最後までスクロールをしない限り、他のコンテンツへのリンクに気づくことはできません。制作者にとっては、せっかく訪れたユーザーには是非ともサイト内を回遊していって欲しいもの。他コンテンツへの導線を整理することは、直帰率やコンバージョン率にも深く関わります。
広告が入れづらい
ブログでアフィリエイトを検討しているなら、広告を入れることを前提として1カラムのコンテナー幅を検討しなければなりません。一般的に広告は、2カラム以上の構成に対し適当なボリュームで作られていることが多いです。メインやサイドメニューとの優先度を考慮し、それらがユーザーにとって不快でないタイミングで表示されるようにしましょう。
2カラム
2カラムは、上図のように②メインと③サイドメニューが並列に構成された、現代において最もよく採用されているレイアウトです。サイドメニューを右側に置くケースはECサイトなどで広く採用され、目的の商品を探しやすくカテゴリー階層もわかりやすいといったメリットがあります。一方、左側に置くケースはメディアサイトに多く、最初にユーザーが目的とするメインコンテンツを提示したのちに関連する記事が目に止まるといった構成になります。
2カラムのメリット
見やすさに優れている
2カラムでは、メイン、サイドメニューの両方を並べて表示するため、ユーザーはサイト内で自分が閲覧している位置を把握しながら本文を読み進めることができます。さらに他コンテンツへのリンクが常に目に止まるので、サイト内の回遊も非常にスムーズです。
また、メインやサイドメニューのそれぞれの幅は、狭すぎず広すぎず、コンテンツに対して自然と適切な長さになります。全体の構成としては横に長いデスクトップ画面の特徴に合わせつつも、コンテンツ自体は見やすく読みやすいボリュームにすることができるため、サイト制作者にとっても扱いやすいレイアウトです。
デザインの参考になるサイトが豊富にある
世界的にも2カラムのサイトは非常に多く、AmazonやZOZOTOWNなどの有名サイトでも採用されています。そのためサイトのデザインを考える際は、多くの事例を参考にすることができ、結果として新しいアイデアへの余地が広がります。
2カラムのデメリット
コンテンツへの集中力がある程度で低下する
2カラムはじっくり読ませる小説的な構成ではなく、どちらかといえば目移りするように情報が盛り込まれている雑誌的な構成になります。そのため1カラムのレイアウトと比べると、ある程度でコンテンツへの集中力が低下するのは否めません。またメインとサイドメニュー間の余白が狭いと、本文を読み進めている際にも度々他コンテンツの情報が目に入り、UXも低下してしまいます。
高さの均衡を調節するのが難しい
コンテンツの情報量次第では、メインコンテンツとサイドメニューの高さが不均衡になる場合があります。特に画面をスクロールしていくと、長さのあるコンテンツのみが左右どちらかに寄ってしまい、バランス面でどこか違和感が生まれることも多いです。この問題を解消するには、JavaScriptを使ってサイドバーを固定するなどの工夫が必要になります。
3カラム
3カラムは、上図のように②左サイドメニュー③メイン④右サイドメニューが並列に構成されたレイアウトで、こちらも2カラムと同じように多くのサイトで採用されています。
3カラムのメリット
次のアクションの選択肢が多い
3カラムは他コンテンツへのリンクを含むサイドメニューを2箇所設置することで、ユーザーに対して次のアクションへの選択肢をより多く提示することができます。階層が深かったり、カテゴリーなどにボリュームがある比較的大規模なサイトでは、充実したコンテンツを画面いっぱいにアピールできるため、非常に好都合なレイアウトです。
スクロール量が短くなりユーザーの負担が減る
コンテンツを3カラムにすることで縦の長さが短くなり、結果としてユーザーのスクロールに対する負担を減らすことができます。またスクロール量が減ることで、ユーザーがあるコンテンツに気づかずにサイトを離脱するといったことも少なくなります。しかしマルチデバイス化が進む現代では、このメリットは徐々に生かされにくくなっているのも事実です。
3カラムのデメリット
雑多な印象や古臭い印象を与えかねない
3カラムは3種類のコンテンツが並列するため、文字の大きさや余白次第ではサイトが煩雑してしまいます。また見やすさの確保のためにそれらがボックスなどで区切られると、デザインが閉鎖的に見えてしまい、若干古臭い印象を与えかねません。3カラムのサイトをデザインする際は、実際にUX面の調査や実験を重ねて計画していくことが大切です。
スマホ画面での配慮が必要になる
デスクトップ画面で2カラム以上になると、スマホ画面での構成を再検討しなければなりません。特に3カラムは、もともとコンテンツが豊富なこともあり、スマホでそのまま1カラムに収めることが難しくなります。デザインを再検討する際は、コンテンツを縦に積むだけでなく、オフキャンバスなど他のフィールドで見せることも考慮しましょう。
最適なカラム数を判断する時はサイトの特徴を考えよう
これらのメリット・デメリットを踏まえ、サイトの目的にあった最適なカラム数を考えるにあたって、以下のようなサイトの特徴に注目してみましょう。
サイトで狙いたいユーザー体験
1つの話題をじっくり読ませるなら:1カラム・2カラム
多くの情報を流し読みさせるなら:2カラム・3カラム
サイトの全体的なボリュームやコンテンツの持つ厚み
ブログなど1つの分野に特化してまとまりがあるなら:1カラム・2カラム
ECサイトなど特定の分野を幅広く扱うなら:2カラム・3カラム
閲覧時に予想する画面の状況
2つ以上のウィンドウを開くなど狭い幅での閲覧が予想されるなら:1カラム
ノートパソコンなどの標準的なディスプレイでの閲覧が予想されるなら:1カラム・2カラム
大画面での閲覧が予想されるなら:2カラム・3カラム
レイアウトの計画は制作者や管理人の都合だけでなく、実際のユーザーの状況や心理を考えることも大切です。以上のことも視野に入れ、ぜひ目的にあった最適なプランを提案してくださいね。