カラーコード入門!
webに関わる人やデジタルソフトを使う人にお馴染みのカラーコード。肉眼では分かりにくい微妙な違いも一発で識別できるため、重宝している人も多いと思います。今回はこのカラーコードの6桁の数字とアルファベットにどんな意味が含まれているか調べてみました。
カラーコードの番号って?
単刀直入に言うと、カラーコードには「16進数」が使われています。
16進数とは、0,1,2,3,4,5,6,7,8,9,A,B,C,D,E,Fを16種類の数字とみなす記数法です。大きさはこの順に0が一番小さくFが一番大きくなっています。アルファベットを数字とみなすのは違和感があると思いますが、トランプのJジョーカー、Qクイーン、Kキングのようなものと考えると分かりやすいかもしれません。
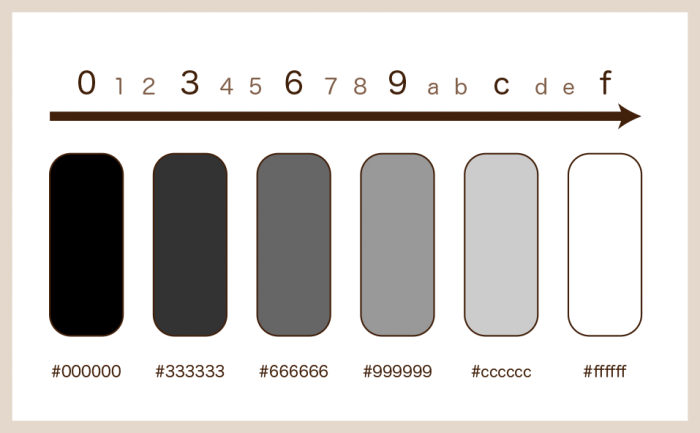
そしてカラーコードは「#FFFFFF」というように16進数を用いた6桁の数字で決められます。全ての値が最大値の#FFFFFFは純色の白、反対に全ての値が最小値の#000000は純色の黒です。この2色のコードのそれぞれの値を3ずつずらしていくと、図のように無彩色のグラデーションが出来上がります。

では有彩色はどのような情報によって決められるのでしょうか。
実は、この数字の前から2桁ずつ「FF・FF・FF」は、それぞれR(レッド)・G(グリーン)・B(ブルー)、つまりディスプレイで使われるカラーモードの「RGB」の値を表しています。下の図では、例として自分の誕生日の数字「#950623」を打ち込んでみました。その成分はRー95・Gー06・Bー23となり、出来上がった色は紅色のような赤要素が強いものとなっています。
このように、有彩色はRGBが示した異なる値の比率や大きさによって色を決定しています。それに対し先ほど紹介した無彩色は、3つの色の値が1:1:1になるもののみをさします。つまり黒の「#000000」はどの色の要素も含まない状態、「#ffffff」はレッド、グリーン、ブルーが全て最大の状態です。
「え?白って色がない状態だから0になるんじゃないの?」
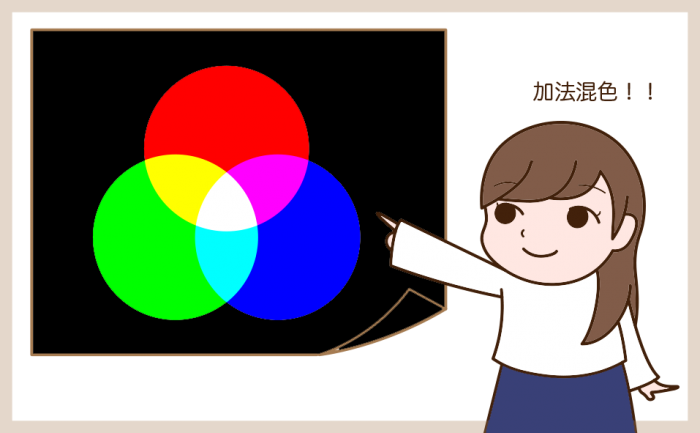
と、一瞬思ってしまいそうですよね。ここでRGBが加法混色であることを再確認!…という意味で、この記事のメイン画像にしました。赤の光・緑の光・青の光を同時に一箇所に当てると、その色は白になります。
カラーコードの仕組みを覚えよう!
コードの示す意味がわかったところで、次はカラーコードの仕組みを理解していきましょう。これが感覚として備われば、頭の中でイメージしたカラーをコード出力できるようになるかもしれません。そう信じます!(笑)
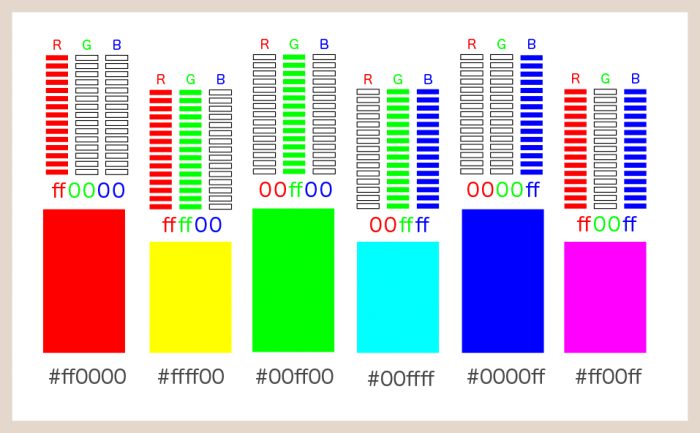
さて、前のトピックの話を踏まえると、#FF0000が純色のレッド、#00FF00が純色のグリーン、#0000FFが純色のブルーになることが見て取れますね。さらに、レッドとグリーンを混ぜた#FFFF00はイエロー、グリーンとブルーを混ぜた#00FFFFはシアン、ブルーとレッドを混ぜた#FF00FFはマゼンダになります。これで加法混色の代表的な色味が揃いました。
これに加え、ウェブセーフカラーで彩度・明度ともに最大となる純色は30色あるそうです。そしてそれらの特徴は、RGBのうち2箇所に「ff」と「00」を含み、残りの1箇所が「33」「66」「99」「cc」「ff」のいずれかであること。実際に並べてみるとこのようになりました。
これを見ると、例えば「エメラルドグリーンが出したいなあ」と思った時は#00FF00のBの値を徐々に上げていけば探せることがわかりますね。
色に変化をつけてみよう!
ここからは、特定の色に変化をつけてみます。まずはおおよそ予想がついているであろう明度からです。
図のように、明度は色の持つ全てのRGBの値を一定の比率で増減させることで調整していきます。例えば「色味は変えたくないけどもう少し明るい色が欲しい」と思った時は、そのカラーコードのRGBにそれぞれ同じ数を足していくと、徐々に明度は高くなります。(個人的には、16進数の感覚に慣れないうちは10の位のみ変えていけばわかりやすいのではないかなと思います。)
また明度の調整可能範囲は、純色から遠のくほど幅が広がります。従って、特定の純色の持つ色味を明るめの色や暗めの色に調整したい時は、明度の調節の前に彩度の調節が必須です。
ということで、次は彩度の法則!…と言いたいところなのですが、実は値をとったところなかなか複雑になってしまいました。そこで今回はその代わりとして、汎用性はそれなりにあるであろう明清色と暗清色の作り方を解説していきます。彩度だけでなく明度も変わってしまいますが、コードで明度を変える作業は単純なので、「明清色や暗清色にしてから明度を調節して特定の色を割り出す方法」もそれなりに汎用性があるのではないかと思います。
それでは、例として「#ff0000」を変化させてみます。
まずは明清色から。定義通り、レッド「#ff0000」を白「#ffffff」に近づけていきます。反対に、暗清色はコードを黒「#000000」に近づけます。図で見ると原理が明確なので、とても覚えやすいです。
まとめ
一見複雑そうに見えるカラーコード。数字とアルファベットが混在している時点で少し敬遠してしまいそうですが、実際に意味や法則がわかるとなんだか面白いですね。そしていつかコードの書き換えだけで色味を調節する能力が身につけば、街中を歩いても目についたカラーを頭の中でコード変換するなんて遊び方もできるようになるかもしれません。(笑)今度もカラーコードのことやデザイン上での色の専門知識などはまた書いていきたいと思います。