【感想】書籍「webデザイン・コミュニケーションの教科書」
先輩社員にお借りしていた「webデザイン・コミュニケーションの教科書」を読み終えたので、全7章の中から考えたことやまた振り返りたいことなどを抜粋して書き留めておきます。
内容
対象読者は会社に入って1〜2年のwebデザイナー・紙媒体を主体とするデザイナー・その他転職や独立などキャリアアップに臨むwebデザイナーが主だそうです。本書全体を通して、デザイナーとして問題解決をする際の思考方法やクライアントとの対話の重要性について書かれています。また現場でのシチュエーションを想定して、before/afterをイラストやダイヤグラムで比較するなど、感覚的に読みやすい構成になっていました。技術書ではないので駆け出しの身でも軽快に読み進められましたが、最後の第7章では若干の専門用語も扱われていたので、今後も反復すべき一冊になるのだろうなと感じています。
第1章|デザイナーの役割
突然ですが、私は就活をしていた時はディレクターとデザイナーの機能の違いがあまり理解できていませんでした。というのも、学校で身につけた「問題解決の結果がデザイン」という考え方を重視していたためです。それらの役割の区別がぼんやりと分かってきたのは、実際に現場を見させていただいたり、先輩社会人から現場でのお話を伺ったのちのことでした。当然ですが、「クライアントとの対話」は現場で初めて追加されるフローです。学校の課題ではそれを自分で想像することしかできなかったので、ディレクターとデザイナーの役割を混同していたのだと思います。
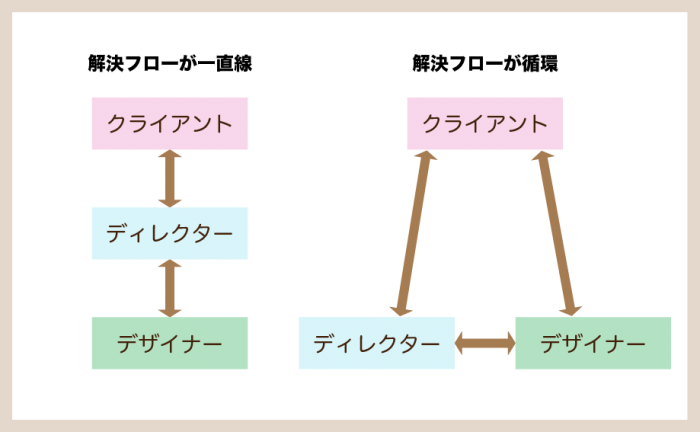
しかし、仮にディレクターを「クライアントの要望をヒアリングして解決に導く役割」、デザイナーを「それらを商品として目に見える形にする役割」とするならば、それは本書の意図ではありません。本書では、双方とクライアントをまとめてチームと見なし、対話をすることを推奨しています。ここで私は、それらの一番の違いは解決フローが「一直線」か「循環」かというところにあるのではないかと考えました。

解決フローが一直線の前者は、上流の指示を受けて下流が作業をするといったようなやり方を取っています。クライアントの声は100%ディレクターに消化が委ねられるので、デザイナーは問題の本質が掴み難いことが想像できます。
一方解決フローが循環している後者は、どの機能からも双方の相手にアプローチできるような形をとっています。互いの専門知識を携えてヒアリングをすることで解決策をより具体的に発展させ、時には第三者の目線で意見を軌道修正できることが、本書で推奨される理由なのだと思います。
直線の末端ではなく、循環の一部をデザイナーが担うならば、確かにその役割は「それらを商品として目に見える形にする役割」だけでは事足りませんね。理想的なデザイナーは、知識や発想を武器にクライアントが抱える問題の本質を解決する能動的なポジションにいるべきなのだと思いました。
第2章|webデザインをコミュニケーションと考える
主なテーマはユーザーの行動を予測したデザインの方法です。例えば電車路線を検索する時は複数のルートがどのように表示されたらユーザーにとって比較がしやすいか、または歯医者の予約システムはどのように表示させたら顧客の情報を把握しやすいかといった、欲しい情報を最適な形で提供するための思考回路が書かれています。
これは私にも当てはまることなのですが、webデザインを学習するとなると、どうしても構成ばかりに目が行きがちです。最近私は複数のwebサイトをsketchで模写しているのですが、そこでもやはり画面に対するフォントの大きさや、カラムで見たときの各モジュールの配置などが気になってしまいます。
模写などで身につくのが実用的な感覚だとするならば、本書で取り上げられているデザインソリューション力を鍛えるにはどのような方法があるのでしょうか。答えはわかりませんが、私は以下のような習慣が効果的なのではないかなと思っています。
自分がユーザーになりきって(もしくはペルソナを立てて)既存のwebサイトを使用し、使いづらく感じた部分の改善案を考える
同じような情報が掲載されている複数のwebサイトを訪れ、その表示方法を比較する
これらのことは専門知識がなくとも取りかかれることなので、また環境を整えて試してみたいです。
第4章|視覚とデザインの実践
この章では、それまでに組み立ててきた構成案をビジュアル化する際に注意したいポイントなどが書かれています。ボタンに適切なカラーグラデーションの掛け方やアイコンの効果的な取り入れ方など、読んでいて思わず「なるほど!」と口に出してしまうくらいには為になる内容でした。
また、ここに載っている考え方は対象読者として表記されていた「紙媒体のデザイナー」にとっても共通するのだと思います。掲載しようと決めた情報は全て伝えたいのが本心ですが、押し付けがましい紙面になってしまうほど受け取り側は混乱しますよね。たくさんある情報の中でも、ユーザーが既に持っているものと作成側が新しく提供しなければならないものを予想して、伝え方に強弱をつけていけるようになりたいです。
まとめ
この書籍と以前参加したイベントを合わせて、「デザイナー=絵が描ける人」という世間の固定概念からはだいぶ脱却できたような気がしています。ただ、頭ではわかっていても現場でそれが実践できるかというと、それにはまた時間を要するのではないか、と感じるのも事実です。もちろん最初からできるものだとも思ってないので、当分の目標は「怖がらずに場数を踏む!」あたりがちょうど良いのかもしれませんね。
記念すべき(?)書籍感想第一弾。webの世界は最新を追い続けるものだと伺っているので、今後もたくさん本を読んで、考える引き出しを増やしていけたらと思います。ところで、「本の効果的な読み方」というものはあるのでしょうか?もちろん人それぞれ違うと思いますが、読書をする際のこだわりを持っている方にもまたお話を伺ってみたいです。
