WCAN2018/02に参加しました
2月17日にベースキャンプ名古屋で行われたWCAN2018/02に参加しました。今年から毎月開催となったWCANの記念すべき第1回目の今回は、グループごとのワークショップなどが盛り込まれ、昨年のwinterとは全く違う雰囲気になっていたと思います。それでは振り返って行きます!
デザインフェーズにおけるワイヤーフレームとの付き合い方
講師は株式会社まぼろしの松田直樹さん。歴史がお好きなんですって。私は歴史が大の苦手だったので心底羨ましいです。それはもう、基礎から教えていただきたいくらい…。苦笑
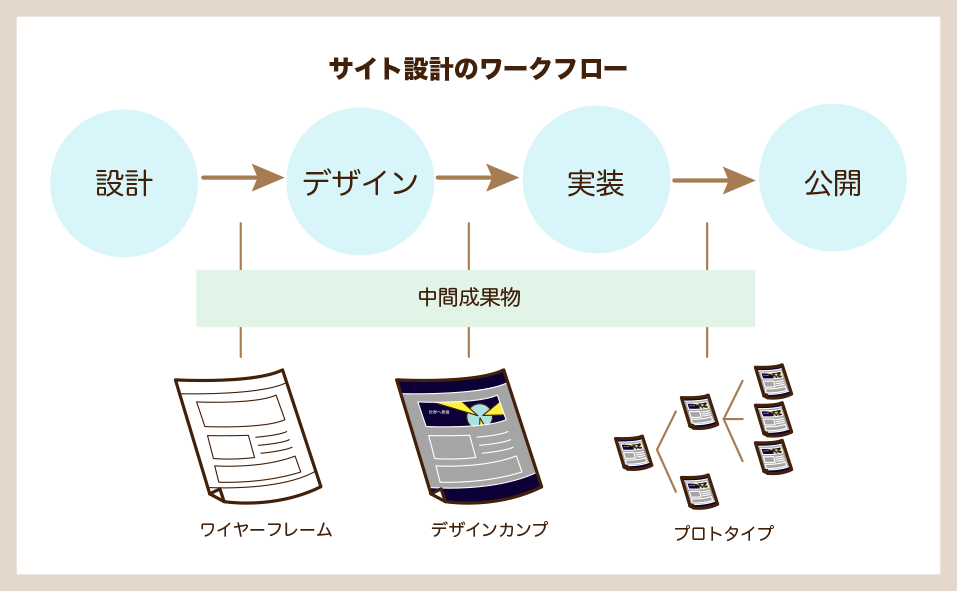
さて、本題は制作フローのお話から。設計段階からサイト公開まであらゆる人と意見交換をする中で、制作側は共通認識のためにワイヤーフレームやデザインカンプ、プロトタイプなどにアイデアを起こします。

これらの違いに関して少しメモしておくと、ワイヤーフレームは大きなレイアウトを重視した骨組みのようなもので、デザインカンプは完成見本のことだそうです。
今回は特にこのワイヤーフレームについて、「ワイヤーフレーム通りに作ることは果たして正しいのだろうか?」という切り口でお話が進行していきました。またそのきっかけとして、以下の一時期話題になった記事も紹介されていました。
- 7つの実例で学ぶ「ワイヤーフレーム通り」のデザインから脱却する具体的な方法
- (TomoyukiArasuna.com)
- デザイナーはワイヤーの通りにデザインすべきかという議論は虚しいのでやめよう
- (デザイナーのイラストノート)
特に最初のリンクのほうに載っている複数の事例を見ると、ワイヤーフレームから脱したデザイン案の方が伝わる情報が明確になったよう感じます。しかしこれらは結果的に成功した例であり、もちろん問題が浮かび上がらないまま闇雲にフレームワークを脱そうとするのは本末転倒です。ではデザイナーはあがってきたフレームワークに対し、どのような視点を持つべきなのでしょうか。
そもそもなんのためのワイヤーフレーム?
一つ前提として気をつけておきたいのは、ワイヤーフレームやビジュアルカンプなどの中間成果物はそもそも「コンセンサスを得る(合意形成する)」ためのものです。つまり選択肢は手段に過ぎず、何が優れている劣っていると階層化するべきではないということです。適材適所のものということですね。
例えばディレクターとクライアントの意見を集約したワイヤーフレームは「文字情報」そして「全体構造」の情報が主体であり、UI面での細かなレイアウトやイメージは決定事項ではありません。つまりそれはディレクター、クライアントの双方の合意形成を得たものとしては正しい形で、デザイナーの目線から疑問が出てくるのは自然なことです。
UIデザインはワイヤーフレームを超えていけ!
ではいよいよ、ワイヤーフレームを脱すべきか迷った際に着目すべき項目をさらっていきましょう。
①可視範囲ごとの「主役」を明確にする
設定ボタンなど毎日は触らないボタンはアイコン化しているものが多いですよね。これでページ内で主役になるべきモジュールの邪魔になることはありません。
②主役はひとかたまりにする
amazonなどの商品ページでは、訪問者はメインの商品情報によって意思決定をすることがほとんどです。よって商品の詳細な情報よりも早く目のつく位置に「カートに入れる」などの行動を促した方がスマートになります。
③主役は脇役よりも目立たせる
例えばアドレス情報などは、電話番号やお問い合わせなど直接的なコンタクトにつながるものを強調すべきです。余談ですが、プライベートでよく見る演劇のフライヤーなどはタイトル・価格・日付などが一目でわかるようになっていると非常に見やすく感じます。
④コンテキストを反映させる
机に座って作業するPCに対し、スマホは出先で歩きながらでも見ることができます。時には初めて行くお店のガイドとして使用することも。そんな時、HPの情報の中にお店の外観などが掲載されていると利用者は便利に感じます。
⑤ラベルは行動を明示する
「参加する」「参加しない」という真逆の意思を決定するボタンは差別化されていると嬉しいですよね。加えて、指示は文語ではなく口語の方がわかりやすく感じます。(ep.「就寝しよう」→「寝よう」)
⑥ユーザーの操作を減らす
いくつかの項目から1つを選択する時に選択肢が見切れてしまうならば、選択肢をカテゴリ別に分けるなどして選択者が目当てのものを探しやすいように工夫しましょう。
⑦なにもない状態にアドバイスを
あるアカウントのお気に入り件数が0の場合、本来お気に入りを明示するところには何かしらのアドバイスがあると良いのだそうです。確かに既存のサイトでも「あなたのお気に入りを登録しよう!」というメッセージや「みんなのお気に入り」の一覧などをよく見かけます。
⑧モーダルとモードレス
「モーダル」は「そのモードになっている」という意味で、例えば警告のウィンドウが出ているとそれ以外が操作できなくなるような状態です。もしここで別の位置にあるものを参照にしながら操作をしたいときは、その参照にすべき資料がモーダル時に隠れないようしておく必要があります。
⑨不安を解消するインタラクション
保存ボタンを押した後、何も反応がなかったら私たちは「今ってちゃんと保存されたのかな?」と心配になりますよね。そのようなことがないように、利用者のアクションに応じてアニメーションや「保存されました」などのメッセージを忘れずに。
理想のUIフローはこれだ!
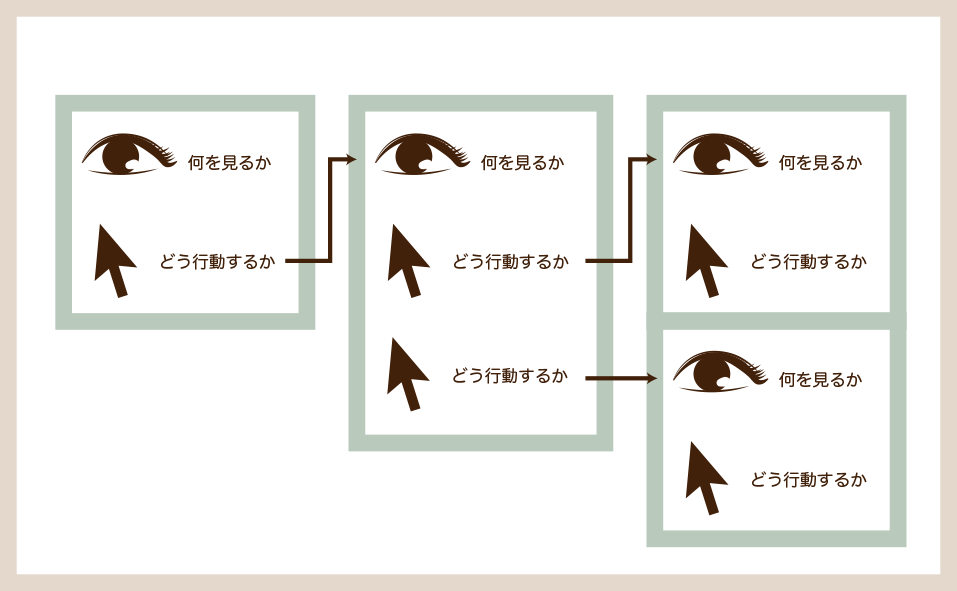
以上のことを踏まえると、ワイヤーフレームをもとにデザインを考える時は、大きく分けて二つの視点で消費者の行動を予測する必要があります。それが「何を見るか」と「どう行動するか」です。

特に「どう行動するか」については見たものの対象から複数解予測されます。そしてそれらについてまたさらに「何を見るか」考えていくとそのフローは樹形図のように広がり、より多くの可能性について検討ができるというわけです。なるほど…。
まとめ
今回は上にメモした座学の他にも、実際にクライアントの要望をデザインに落とし込むワークショップを通じてUIの提案に結びつける難しさを体感しました。デザイナーはワイヤーフレーム通りに作成するのではなく、それを基に利用者の立場を想像して、より伝わりやすい形に改善していくことが大切なのだと思います。

