WCAN2018/03に参加しました

3月10日にベースキャンプ名古屋で行われたWCAN2018/03に参加しました。今回はadobeXDについての勉強会ということもあり、デザイナーさんの姿が多く見受けられました。しかし内容はデザイナーさんに特化するものではなく、web制作のPDCAサイクルに関わる全ての人が楽しめるものだったと感じています。それでは早速振り返っていきます!…と言いたいところですが、なんと今回は実演がメインのセッション。どうしても文章メインで振り返ることになるので、なるべく実際の講義の印象とのギャップが生まれてしまわないよう気を付けます。
今日から始めるXD!基本から最新の機能までの使い方と職種別導入ガイド
講師はネットパイロティング株式会社の湯口りささん。誠に恐縮ながら、この日はランチをご一緒しました。ご自宅で飼われているaiboのお話がとても和みます。
adobeXDとは
adobeXDはwebデザインに特化したツールです。photoshopやillustratorなどの代表的な製品はノンデザイナーの方にもよく知られていますが、XDは前者に比べて業界関係者の間でしか話題にならないかと思います。
私自身も学生時代はXDを全く知らなかっため、今回のイベントは「無料体験版をダウンロードしたての超初心者状態」で参加しました。しかし講義が終わるころには、アートボードの並べ方やオブジェクトの量産など、なんとなくそれっぽい操作ができていたので驚きです。これはフォトショやイラレの操作に慣れている人なら、初めてでも感覚的にデザインを作ることができそうな予感。これぞadobeブランドの強みだなあと感じます。
XDのメリット
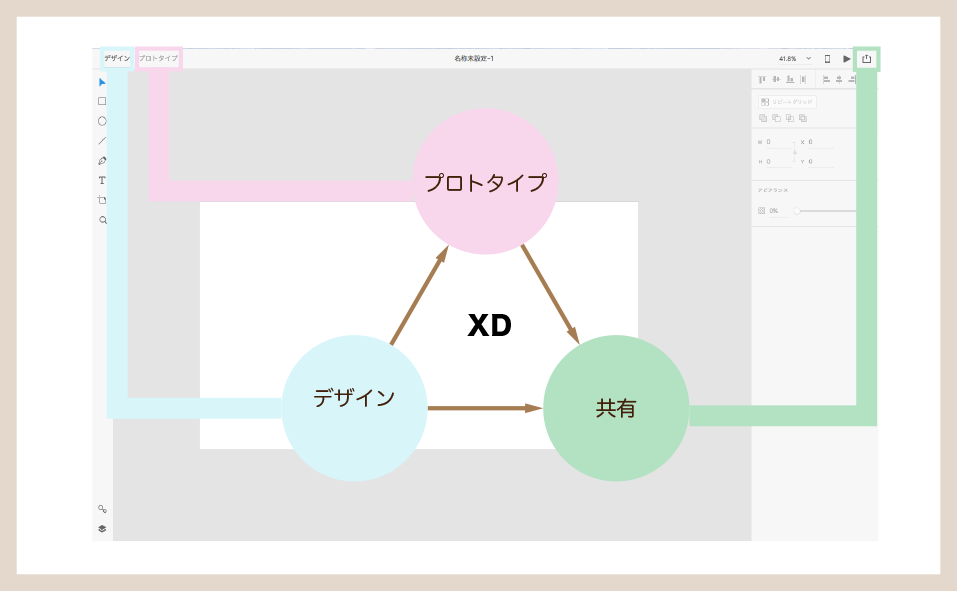
昔の制作基軸は「考える→作る→共有する」という一方通行のものでしたが、今はこの3点がサイクルになっています。これはwebに当てはめると「デザイン」「プロトタイプ」「共有」となり、XDではこの3つを基準としてツールバーが作られているそうです。とても明確で印象的なUIですね。

さらに制作過程でPDCAサイクルを回す際、それぞれの段階で中間成果物が生まれ、関わる人数も増えていきます。特に途中から制作に関わり始めた人は、その膨大な情報量や各アプリの知識量についていくのがやっとの状態にもなりかねません。そんな時、XDは3つの点で有効と言えるのだそうです。それが
- 動作が早い
- 60tpsと情報処理が軽い
- ツールと役割がシンプル
です。今回初めて触ってみて驚いたのですが、アプリの立ち上がりも本当に早く、またmarginの設定などはシステム側がほぼ自動で調節してくれるので、ノンデザイナーの方でも大変わかりやすく作られていました。シンプルながらも使い勝手が良いという点は、期限が限られている作業においてもってこいなのではないでしょうか。
デザインの基本の機能
①リピートグリッド
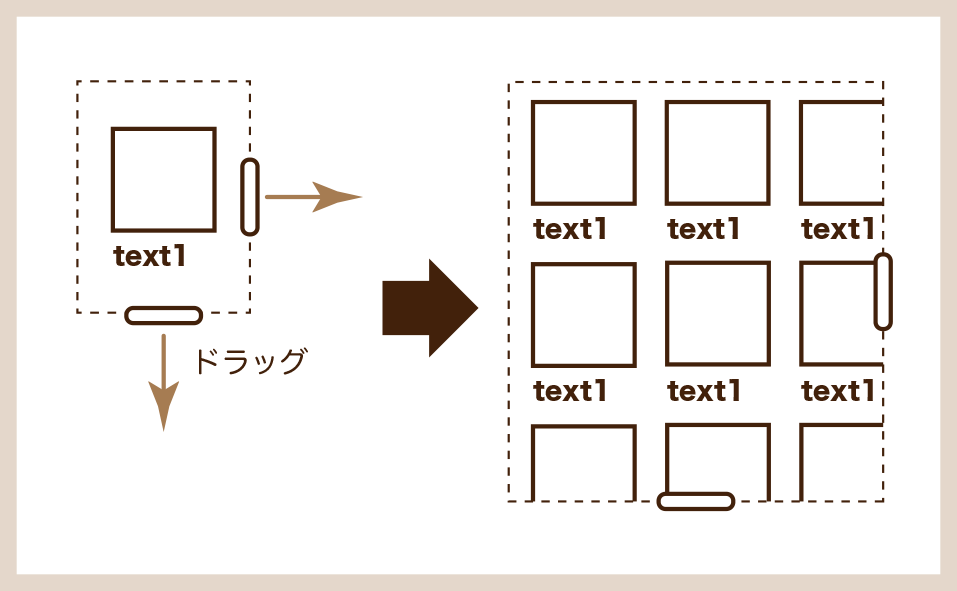
あるオブジェクトにリピートグリットをかけてドラックすると、一定の幅に並んだコンテンツが出てきます。最初marginは任意の値で作成されるのですが、値を編集したら全てのコンテンツに適用されるようになっています。XDの特徴的な機能ですね。非常に便利です。

またドラックする方向は、初期段階では右と下に指定されています。これはオブジェクト自体を回転することで変更することができるそうです。フッター部分を上に伸ばしたいときなどは、オブジェクトを180度回転させてしまいましょう。※コンテンツに画像が挿入されているときは一緒に回転してしまうので注意が必要です。
②自動の画像マスク・テキストデータの落とし込み
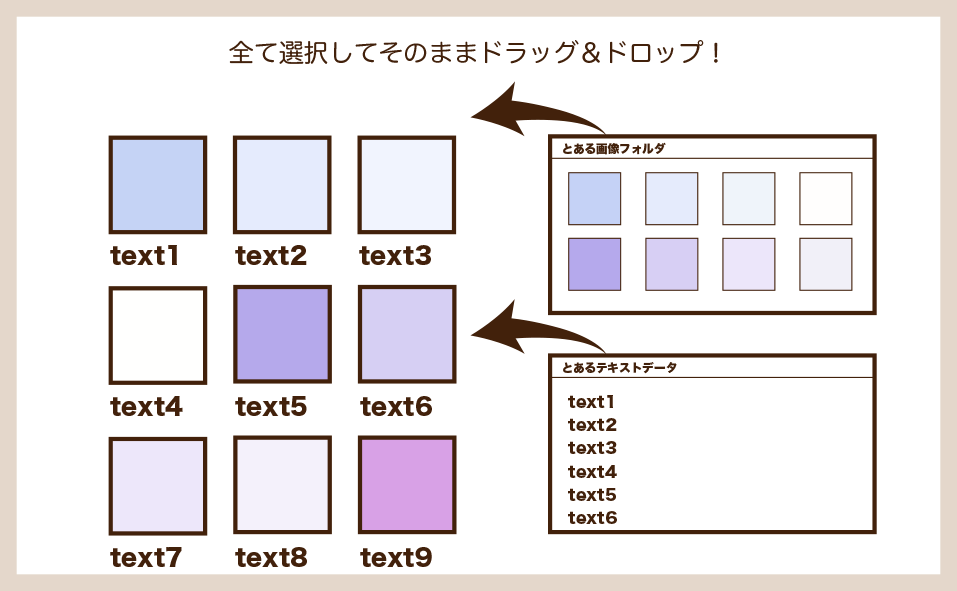
①でグリッドを作成し、複数のコンテンツを配置したとします。その一つ一つに任意の画像を配置したい時、XDではフォルダに並んだ順に複数の画像を同時に落とし込むことができます。またテキストを入れたい時も、テキストデータのままファイルからドラッグ&ドロップするだけで順当に入れることができます。

③ダブルクリック
パスなどを編集状態にできます。この機能はillustratorなどでもお馴染みですね。細部を調節したい時などは、関係ない部分が選択されないように編集状態にすると作業効率が上がります。
④エスケープ
ダブルクリックで指定した編集画面から抜け出せます。湯口さん曰く、「困ったときはエスケープ!」だそうです。
⑤背景ぼかし
文字通り背景をぼかすことができます。このぼかし効果、どんな場面に使うのだろうかと疑問に思っていたのですが、調べてみたら作業上で活躍する機能ではなくデザインの表現の一種でした。確かに最近はぼかし効果を使ったサイトをよく見かけます。
参考:背景写真に「ぼかし効果」を巧く使ったWebデザイン事例(簡単なチュートリアル付き)
⑥コメント
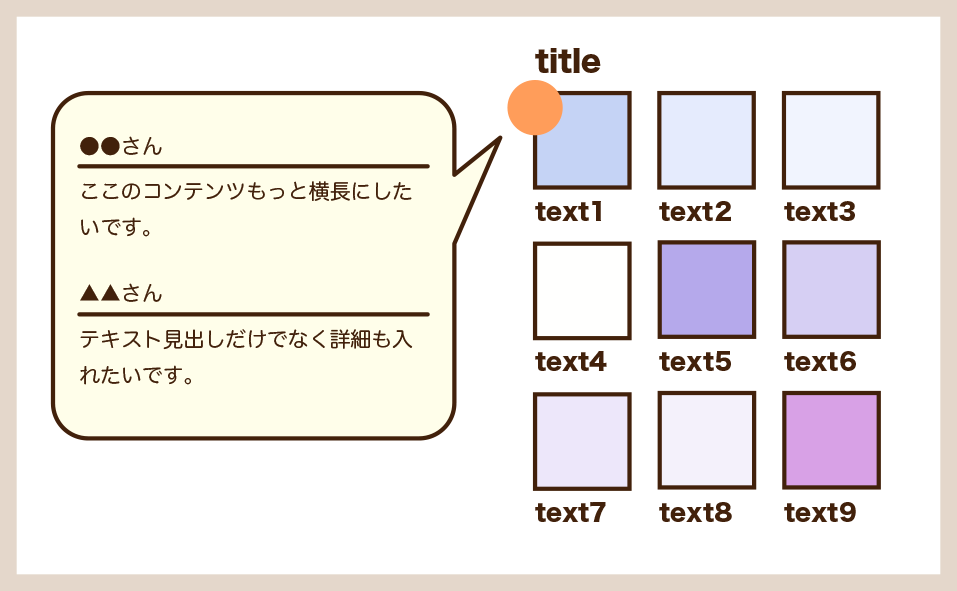
上にも書いたのように、web制作の過程では多くの関係者がデザインをみながら検討する機会が出てきます。その際に出た意見を、デザインに直接ピン留めして残すことができます。

補足ですが、コメントに関してはWCAN2018/02で松田さんがおっしゃっていた「invision」というサービスを活用する方法もあります。こちらではコメントに種類がつけられるのだそうです。
参考:invision
⑦テキストエディタ
XDのテキストエディタで特徴的なのは、何と言っても通常のテキストモードとテキストエリアモードを自由に切り替えることができる点です。普段illustrator使いの私、感動しました。
⑧シンボル
例えば離れた場所でテキストフォームを作りたい時、それぞれ1から作っていくのは手間がかかります。そんな時に作りたいデザインのテキストフォームを1つシンボル化してしまい、それを置きたい場所に複数配置することで、作業を効率化することができます。
一見illustratorやphotoshopで言う「グループ化」に似ていますが、シンボルでは複数配置した後でも個々の編集がしやすいという利点もあります。例えば配置したテキストフォームに角丸をかけたい時、グループ化ではそれぞれ編集していかなければなりませんが、シンボル化をしておけば、一つを直すだけで全てが自動的に編集されます。
参考:illustratorやphotoshopにあってXDにない機能
こんなにも「痒いところに手が届く」XDですが、残念ながら下の機能はillustratorやphotoshopにあってXDにないそうです。
- フィルター
- ブレンドボード
- ナイフツール
また下のような不得意分野もあるので、少し気をつけましょう。
- 画像データ以外でできたグラデーション効果は非対応
- 書き出しが不得意
- 固定ヘッダーの表現(現在開発中とも)
プロトタイプモードの基本の機能
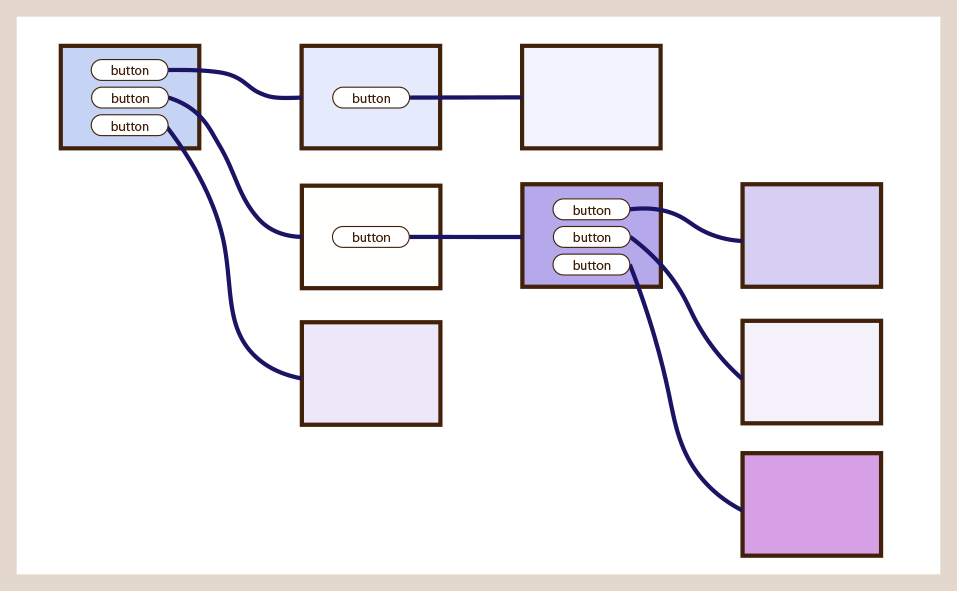
プロトタイプモードとは、複数のアートボードの関係性を整理できる機能です。
オブジェクトかアートボードにカーソルを置くと、ボタンのようなものが表示されます。そこから伸びた枝を任意のアートボードに繋げることで、「このボタンを押したらこの画面になる」などの関係性が視覚的にわかるようになります。

また任意のアートボードにホームのアイコンをつけると、後々プレビュー画面で開いた時にそのアートボードが優先的に表示されるようになります。
共有の基本の機能
共有とは、文字通り出来上がったデザインを伝える機能です。しかしXDはただリンクを作成するだけではありません。実はこの共有機能、リアリティがすごい!個人的に一番感動した項目です。
今回セッション内で扱われた共有方法は2つあります。
①プレビュー画面
プレビュー画面ではプロトタイプで入力した関係性が大活躍します。実際にこの画面上でオブジェクトをクリックすると、プロトタイプで枝をつなげたアートボードが表示されます。
これにより、今まではクライアントさんに複数のデザインを一回一回表示しながら言葉で説明していたところを、実際の動作で感覚的に伝えることが可能になりました。
②ブラウザ画面
ブラウザ画面では、実際にデスクトップやスマートフォンで表示した時のサイズ感を確認することができます。これにより、実装に入ってからボリュームの大幅な軌道修正をするなどの事態を防ぐことができます。
まとめ
今回初めてXDで操作をしましたが、冒頭で触れた通りシンプルでありながら便利な機能が多く、次回からでも早速実践できそうなテクニックが沢山学べました。湯口さん曰く、XD自体が軽いのでプロジェクトごとに全て同じドキュメントで作ることも可能だそうです。このように作業には直接関わらないシステムの部分もしっかりと考えて設計されている点で、XDはwebデザインツールの中でも多くの支持を集めているのだと思います。
私は今sketchを使ってデザイン作業をしているのですが、今後はXDでも作業をしていきたいです。両方使えるに越したことはないですし、ツールの好みは人それぞれだとも思うので、まずは門を広げて「できること」を積み重ねていこうと考えています。
Related Posts
-
【イベントレポート】WCAN 2018/10「WordPress 5.0で変化する CMSと Webサイト制作のこれから」
-
WCAN 2018/08「クライアントに採用してもらうため、企画作りに込めるモノ」に参加しました
-
WCAN 2018/06「Webアクセシビリティの学校 2018 in 名古屋」に参加しました
-
WCAN 2018/05「ブランディングを意識したWebデザイン、そのプロセスと方法について」に参加しました
-
WCAN 2018/04 〜 AQUENT Presents 〜「マーケティング発想を取り入れたウェブサイトの画面設計」に参加しました
-
WCAN2018/02に参加しました
