WCAN 2018/06「Webアクセシビリティの学校 2018 in 名古屋」に参加しました

6月23日、ABO HALL6階で行われた「WCAN2018/06 『Webアクセシビリティの学校 2018 in 名古屋』」に参加しました。講師は株式会社インフォアクシアの植木 真 さんです。
実は私にとってこの「Webアクセシビリティ」という単語さえ、タイトル発表時に思わず検索してしまったほど疎い分野でした。しかし今回植木さんがその重要性や実践方法など「基本のキから」解説してくださったため、セミナー終了時にはまた新しい視点でデザインも考えていかなければならないのだという意識が生まれました。
聞くところによると、名古屋で植木さんがWebアクセシビリティについてお話されるのは5-6年ぶりだとのこと。そんな内容が今回私は入社3ヶ月の時点でお聞きすることができたので、とてもいいタイミングだったなあと感じています。
Webアクセシビリティとは
Webアクセシビリティとは、元々は「障害のある人がWebを使えること」を指しており、アメリカ・カナダ・韓国などでは既に法で義務付けられている項目だそうです。そのようなこともあり、セミナー内ではWebアクセシビリティの違反で提訴されたことのあるWebサイトの例も紹介されていました。悲しいことに、2017年の事例は2015年より10倍も増えているのだとか…。
ちなみに日本では平成28年4月から「障害者差別解消法」が適用され、来たるTOKYOオリンピックの公式サイトでもWebアクセシビリティにしっかり取り組んでいくという宣言がなされています。(該当ページ:ウェブアクセシビリティについて|東京オリンピック・パラリンピック競技大会組織委員会)
さらに現代ではWebアクセシビリティの対象範囲が広げられ、障害や高齢、その他「ーできない・ーしづらい」と感じるいかなる事情を持った人にとっても「ーできる・ーしやすい」と思えるような、より快適な使用体験を目指すものを目指すようになりました。
事例①:スクリーンリーダー
例えばスクリーンリーダー。これは全盲の人などがWebサイトを利用する時に、機械が自らページを読み上げる機能のことです。先天的な人は超高速でも聞き取れるらしく、実際に見せていただいた動画でも、全盲の方が私たちには聞き取れないほど早い音声を頼りにWebサイトを利用していらっしゃいました。
またこの項目で補足的に、「点字ディスプレイ」が取り上げられました。確かに、私たちが全盲の方のユニバーサルデザインと聞いて真っ先に思い浮かぶのは点字です。しかし実際にその文字を読み取ることができる障害者の方は1割程度で、多くとも2割とかなり少数派なのだそう。理由として、盲学校を出ていない中途障害の方にとっては学ぶ機会が得られないということが挙げられていました。このようなデータを踏まえると、デザイン面でも点字対応で慢心してはならないのだと痛感させられます。
事例②:画面拡大&色反転
画面拡大&色反転はロービジョンや弱視の方へ配慮されたデザイン。白い画面では目に強すぎて読み取れない文字も、黒画面に白文字で表示することで見やすさがグッと高まるのだとか。Twitterの夜間モードもこの一例だそうです。
事例③:ドラゴンスピーチ
ドラゴンスピーチは手が不自由な方が発話でWebページを操作するための機能です。セミナー内では「天龍さんの声でドラゴンスピーチの理解能力を測る実験」の動画を見せていただきました。結果はイマイチでしたが、植木さんによるとドラゴンスピーチは「学習する」機能だそうで、最初は聞き取れない箇所があろうとも使っていくうちに使用者の声や話し方を理解し、聞き取る能力が上がっていくそうです。
その他の支援技術
アクセシビリティをサポートするのはWebの機能だけではありません。パソコンを使用するにあたって使える補助器具のようなものも多く紹介されていました。
ジョイスティック

トラックボール

その他)大型キーボード・キーガードなど
アクセシビリティとユーザビリティの違い
アクセシビリティと似ている言葉としてユーザビリティがあります。調べてみても、この2つについては比較検討されているwebページが多く存在しました。植木さん曰く、ユーザビリティは「使える」を前提として使いやすいか・わかりやすいかどうかという観点で、それに対してアクセシビリティは「そもそもそれが使えるかどうか」という視点が主軸になっているのだそうです。

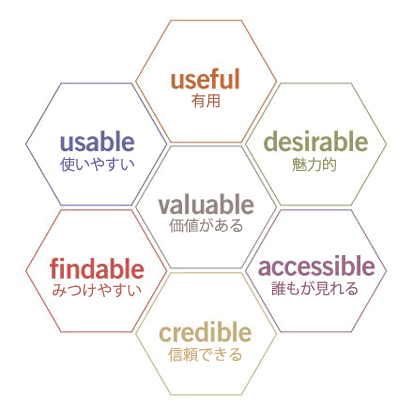
良いWebサイトの条件「UXハニカム」
良いWebサイトの条件として提唱されている「UXハニカム」の要素の一部でもあるこれらの言葉。その中でもアクセシビリティは、ユーザーとその利用環境、そして場面や状況などを総合的に判断するという点で、Webコンテンツの品質基準を左右する役割を担っています。
どのようにWebアクセシビリティを実践していくか
さて、Webアクセシビリティの意味や重要性が理解できたところで、ここからはそれをどのように取り入れていくか、その方法について学んでいきます。植木さんによると、Webアクセシビリティの実践においてのキーワードは「マシーンリーダブル」なのだそうです。
マシーンリーダブル(Machine Readable)
マシーンリーダブルをそのまま訳すと「機械の可読性」でしょうか。ここでの機械というのはユーザーエージェント、つまり使用者の代理・代わりとして動くものです。Webブラウザや検索ロボット、スクリーンリーダー、点字ディスプレイなどがこれらにあたります。それら機械が読みやすい情報が、マシーンリーダブルの指すものです。
Webサイトを制作する上では、マシーンリーダブルなデザイン・構造を意識していくことがアクセシビリティ確保に繋がるということになります。それでは、機械が読みやすいWebサイトとはどのようなものなのでしょうか。ここで植木さんの本領発揮!インパクト大な動画とともに(笑)楽しくキホンの「キ」を学んできましたよ〜!
アクセシビリティ確保のキホンの「キ」10項目
①ページの内容が分かるページタイトルを記述する
順番は必ず[ページタイトル][Webサイト名]にする。
例)お知らせ|○○公式ホームページ
②見出しやリストなどの文書構造をマークアップする
h1〜h6まで、見た目でなく構造を考えてマークアップする。リストもbrで改行するのではなくliを使う。
③リンクテキストは、リンク先が分かる文言にする
「こちらをクリック」など曖昧なものではなく、「お申し込みをする」など具体的な文言にする。
④情報を伝えている画像に代替テキストを提供する
バナーなどでは表記されている文字をalt属性にも記入する。写真ではそれがどのような写真かわかるように記入する。※ただしデコレーションの画像はこの限りではない。
例)alt="写真:人(左)犬(右)"
⑤文字色と背景色のコントラストを確保する
コントラスト比は4.5:1以上。例えば赤字は#FF0000にしてしまうと4.0:1になってしまうため、#EE0000(コントラスト比4.5:1)や#DE0000(コントラスト比5.1:1)が理想。
⑥ユーザーがコンテンツを拡大表示できるようにする
ウィンドウのズームだけでなく、コンテンツごとに対応する。
⑦キーボードだけでも操作できるようにする
tabキー操作でフォーカスインジケータを確認しておく。
⑧フォーム・コントロールのラベルを提供する
labelは選択可能範囲が広がる。(ないときはtitle属性で。)
⑨データテーブルの構造をマークアップする
テーブル専用のコード(th)を使ってマークアップする。
⑩エラーメッセージではエラー個所を明示する
エラーメッセージには「エラーの該当個所」「エラーの内容」「修正方法」を必ず明記する。
まとめ
アクセシビリティはユニバーサルデザインの一貫で、何も特別なことではありません。WebマーケティングやブランディングがWebサイトを上へ上へ引っ張っていく観点だとしたら、アクセシビリティはいつもWebサイト制作の土台にあるべきもの、というような印象を受けました。特に若者や健常者から見たら一見目立たない分野のようにも思いますが、誰もが平等に情報にアクセスできるような環境を作る側として、常に頭に置いておかなければならない項目です。
一方で、いくら表面上の機能性やクオリティが高いWebサイトでも、ある条件の人から見たら、それは何の経験も得られないページになってしまうかもしれない危険性もあるのだと痛感しました。Webサイトを作る上で本当に重視すべきは、制作者やクライアントの意見ではなく、それを実際に使うユーザーです。アクセシビリティというと、自分一人の視点ではなかなか感覚が得られない故に少々壁を感じてしまいがちですが、そこをしっかりと突き詰めていくことが本当に良いWebサイトに繋がるのだと思います。