スマホ時代の新しいトレンド「フラットデザイン」とは?
近年よく耳にするようになった「フラットデザイン」という言葉。皆さんはどのようなイメージを持っていますか?
フラットデザインとは、派手な装飾を抑えてコンテンツ自体を引き立てるデザインの手法です。その歴史は比較的新しく、2012年ごろから取り入れられてきたと言われています。 今回はそのフラットデザインの特徴やメリット、デメリットについて学んでいきましょう。
フラットデザインとは
フラットデザインは主に次のような特徴を持っています。
- グラデーションや影などの立体感を排除している
- 金属光沢などの反射を排除している
- コントラストの強いカラーを指定している
- 平面的な外観である
- グリッドレイアウトのような均等的な配置になっている
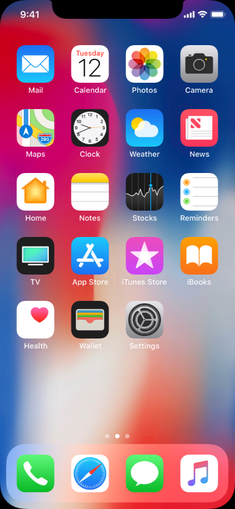
AppleではiOS7以降からこの特徴が徐々に見られるようになりました。iOS6からアップデートした時、あまりのデザインスタイルの変化に戸惑ったという方も少なくないのではないでしょうか。

上の画像にあるアイコン類を始め、リンクの下線やフォームの凹み、ボタンの立体感など、画面全体のイメージが一新されました。このように機能に従わない装飾を極力排除して本当に必要なものだけを残し、利用者にコンテンツそのものをまっすぐ届ける。ーこれが、フラットデザインの目的です。
なぜ今フラットデザインなのか
長年Webの世界では、リッチデザインやスキューモーフィズムと呼ばれるデザイン手法が採用されてきました。
リッチデザイン
コンポーネントに立体感や素材感を取り入れたデザインのこと。高さのあるボタンや、光が反射しているようなカードなどがあてはまる。
スキューモーフィズム
あたかも現実にあるような物質に似せたデザインや装飾のこと。紙製のカレンダーのように見せるカレンダーアプリなどがあてはまる。
しかし今、これらはフラットデザインに取って代わりつつあります。その背景として最も有力なのは、近年の急速なスマートフォンの普及です。
デジタルツールが普及し始めた当初は、現実の世界に実在するものとデジタルの世界で実現するものとの間に大きなギャップがありました。例えばスクロール。現実にある用紙は規定のサイズをしていますが、デジタルでは情報量次第でどこまでもひと続きにすることができます。そのような双方の感覚差を解消するために、Webの世界では率先してリッチデザインやスキューモーフィズムが取り入れられてきました。
しかし今や大半の人がスマートフォンを持つようになり、デジタル特有の操作も一般的な感覚としてすっかり定着しました。また手の中に収まる画面の中では、デザイン装飾はむしろ煩わしいものであるという見方も出てきました。このような背景により、デジタル表現のトレンドは、リッチデザインやスキューモーフィズムといった橋渡し的デザインから、よりスマホに特化したフラットデザインに移り変わっていったと言われています。
フラットデザインのメリット・デメリット
フラットデザインが積極的に扱われているのはスマホ画面だけではありません。新しいデザインの手法は、Windowsを初めとしたパソコン画面にも広がっています。おそらく今後もより多くの場面でフラットデザインが見られるようになるでしょう。
そんなフラットデザインには、主に次のようなメリットがあります。
メリット
- コンテンツを強調できる
- データサイズを縮小できる
- 開発コストを削減できる
コンテンツの強調は言うまでもありませんが、データサイズやコストの面がスマートになるのもフラットデザインの魅力です。バリエーションに富んだ装飾を減らすことで、デザイナーはガイドラインにより一律性を持たせることができます。また実装の面でも、装飾分のコード量の文だけファイルの持つデータを削減することが可能です。このように、フラットデザインは表に出る部分だけでなく、制作過程における負担軽減も期待されています。
では反対に、フラットデザインを扱う際に気をつけるべき点も見ていきましょう。
デメリット
- 完成度に大きな差が出る
- ユーザーに不親切になりやすい
- プラットホームによってルールが異なる
装飾を取り除いた分、成果物には以前よりもシンプルな構成美が問われるようになります。リッチデザインやスキューモーフィズムの感覚を拭えないままフラットデザインに取り組むと、おそらく最初は画面に対して物足りなさを感じることもあるでしょう。本当に必要な要素のみで魅せるということは、決して簡単なことではありません。それ故に、フラットデザインはUIやUXの面でも完成度に差が出やすいと言われています。
またプラットホームによってルールが異なるというのも、制作者としてひとつ注意したい部分です。特にWindowsやiOS、Android など複数のプラットホームにまたがってアプリを開発する時は、それぞれのガイドラインに則したデザインに仕上げる必要があります。ひとことでフラットデザインと言っても、細かな表現のルールは多様です。事前にしっかりと調査をすることをお勧めします。
iOS7はフラットデザインか
先述したように、AppleはiOS7から画面のデザインを一新しました。以前のものと比べるとフラットデザインを意識していることは明らかですが、実は現時点では、まだ完全にフラットではない箇所が所々見られます。
例えばコントロールセンター。よく見てみると、すりガラスのような半透明の質感になっていることがわかります。ナビゲーションバーやタブバーも同様です。これらの特徴は、標準アプリ内では普遍的に取り入れられています。
実はこれらのiOS7のデザインは、純粋なフラットデザインではなく「シートを重ねた奥行き」をキーワードにしているのだそうです。
Appleは、iOS7のデザイン紹介ビデオにて『「真のシンプルさ=複雑さに秩序をもたらす作業」と捉え、機能ごとに分かれたレイヤーを使って階層や順序を作り出した。』と話しています。1枚のページを凹凸のないシートに見立て、そのフラットな要素を画面の奥に伸びる軸を基準に立体的に組み立てる。ーさらにそのシートを透かすことで、奥にあるシートとの位置関係を表す。ーこれらが意味するのは、「フラット要素の構造化」です。
特にこの表現は、先ほど例に出したナビゲーションバーやタブバーが生み出すUXにおいて非常に効果的でした。半透明な形で画面の最上部に固定されることで、ユーザーに対して「スクロールすればその先も見ることができる」ということを直感的に伝えることができるからです。
またコントロールセンターにおいても背景に現在位置のシートを保つことで、それが臨時的に表示されているものであることを強調しています。このようにiOS7では、全てのスタイルを完全にフラットデザインに置き換えるのではなく、Apple自身が考えるデザインとともにバランスよく取り入れているのです。
フラットデザインの具体的な方法
最後に、実際にフラットデザインを取り入れる際に意識したいポイントを見ていきましょう。具体的な方法には、以下のようなものがあります。
- 豊かな余白でコンテンツを強調する
- 2種類以上のコンテンツは別の画面に表示する
- 1つの見出しでのフォントは1種類にする
- クリックできるところはキーカラー(ほとんどの場合ブランドカラー)に指定する
- フォントカラーはベースとキーカラーを中心に2~3種類に絞る
- 枠線は作らず面で構成する
しかしあくまでこれらは方法の例であり、デザインの目的になってはいけません。フラットデザインを用いて優れたUIやUXを実現するためには、やはり何度もトライ&エラーを繰り返して感覚を身につけていくのが一番です。
まとめ
今回はフラットデザインについてまとめました。
開発ツールにおいてもデザインにおいても猛スピードでトレンドが移り変わっていくWeb業界。フラットデザインもその中でふと浮かんできた一種に過ぎず、これもまた利用者とデジタルの関係が変化するにつれて移り変わっていくかもしれません。
だからこそ制作者は、そのひとつひとつの特徴や背景に対して、しっかりと原点を定めておく必要があります。独自に持っている考えや思想は、トレンドに依存しない一つの基準です。フラットデザインに期待できることは多くありますが、ただ闇雲に取り入れていけばいいと言う訳でもありません。今回紹介したAppleの例のように、決してどちらも否定しない形で、双方の魅力を上手く掛け合わせてみてくださいね。
参考:『フラットデザインガイドブック』富士ソフト 著/2013年
Related Posts
この記事に関連するエントリーは見つかりませんでした。

