運用視点で嬉しい管理画面の設計とa-blog cmsを使った実践の方法
※これは a-blog cms Advent Calendar 2020 2日目の記事です。
ちなみに去年も2日目担当だったみたいなのでちょうど1年経ちました。
今年のテーマは「運用視点で嬉しい管理画面の設計とa-blog cmsを使った実践の方法」です。 今年前半にフィールドの中に鬼のような量のデータを入れこんだ経験と、後半の実際に設計する立場になって感じたことの両視点から、
- 情報源が統一されている
- フィールドグループのレイアウトに一覧性がある
- 入力欄の種類がわかりやすい
の3つのポイントについて書いていきたいと思います。
運用者が嬉しい設計ポイント①情報源が統一されている
例えば「お問い合わせ先の名前・メールアドレス・電話番号」や「担当者紹介」のような固定の情報源を繰り返し使う場合、毎度エントリーのカスタムフィールドに名前や情報を入力するのはナンセンスです。こんな時はモジュールフィールドやエントリーを使って、その情報源のグループを一箇所で管理してしまいましょう。入力が楽になるだけでなく、後から値を編集したときに全てのエントリーに変更を反映することができます。
モジュールフィールドに統一する
カスタム手法として有名なのがモジュールフィールドを使った実装です。
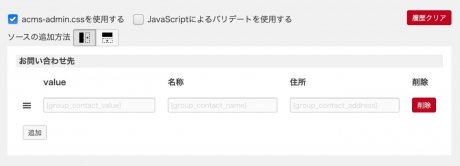
まずはカスタムフィールドメーカーを使って、モジュールフィールドで入力する値を設定していきます。この時、各項目に判定材料とする不変のvalue値を設定するのがポイントです。
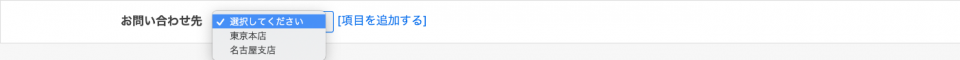
その後、エスケープを使ってこの項目が選択できるカスタムフィールドを作っていきます。今回はセレクトボックスの例にしました。なおこの時は近くに「項目を追加する」というようなショートカットを配置するのが吉です。
<!-- BEGIN_MODULE Module_Field id="Module_Field_contact" -->
<table class="acms-admin-table-admin-edit">
<tr>
<th>お問い合わせ先</th>
<td>
<select name="product_contact">
<option value="">選択してください</option>
<!-- BEGIN group_contact:loop -->
<option value="{group_contact_value}" \{product_contact:selected#{group_contact_value}\}>{group_contact_name}</option>
<!-- END group_contact:loop -->
</select>
<input type="hidden" name="field[]" value="product_contact" />
<a href="/bid/1/admin/module_edit/?mid=18&edit=update#acms_box3">[項目を追加する]</a>
</td>
</tr>
</table>
<!-- END_MODULE Module_Field -->最後にこの値を表側で出力します。
<!-- BEGIN_MODULE Module_Field id="Module_Field_contact" -->
<!-- BEGIN group_contact:loop -->
<!-- BEGIN_IF [\{product_contact\}/eq/{group_contact_value}] -->
<p>{group_contact_name}</p>
<p>{group_contact_address}</p>
<!-- END_IF -->
<!-- END_IF -->
<!-- END group_contact:loop -->
<!-- END_MODULE Module_Field --><!-- セット値 -->
<!-- BEGIN_MODULE Module_Field id="Module_Field_contact" -->
<!-- BEGIN group_contact:loop -->
<!-- BEGIN_SetRendered id="{group_contact_value}" -->
<p>{group_contact_name}</p>
<p>{group_contact_address}</p>
<!-- END_SetRendered -->
<!-- END group_contact:loop -->
<!-- END_MODULE Module_Field -->
<!-- ゲット値 -->
<!-- BEGIN_MODULE Entry_Body -->
<!-- BEGIN entry:loop -->
<!-- GET_Rendered id="{product_contact}" -->
<!-- END entry:loop -->
<!-- END_MODULE Entry_Body -->エントリーに統一する
情報源を「エントリー」として管理する方法もあります。この利点は「1つの選択肢につき多くの情報がまとめられるところ」、また「大量の選択肢が運用に合わせて量産できるところ」です。
こちらもまずはカスタムフィールドメーカーを使って、モジュールフィールドで入力する値を設定していきます。
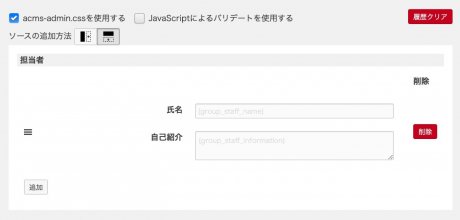
その後、このエントリータイトルを選択肢とするカスタムフィールドを「エントリーサマリー」を使って作っていきます。
<!-- BEGIN_MODULE Entry_Summary id="Entry_Summary_staff" -->
<table class="acms-admin-table-admin-edit">
<tr>
<th>担当者</th>
<td>
<select name="product_staff" class="js-select2">
<option value="">選択してください</option>
<!-- BEGIN unit:loop -->
<!-- BEGIN entry:loop -->
<option value="{eid}" \{product_staff:selected#{eid}\}>{title}</option>
<!-- END entry:loop -->
<!-- END unit:loop -->
</select>
<a href="/bid/2/admin/entry_editor/">[項目を追加する]</a>
<input type="hidden" name="field[]" value="product_staff" />
</td>
</tr>
</table>
<!-- END_MODULE Entry_Summary -->エントリーが大量になってきたら、.js-select2を使ってキーボード入力による検索ができるようにするとさらに便利になります。管理画面の組み込みJSについては、ましじめさんのこちらの記事をご覧ください。

a-blog cms 管理画面で使用されているjsを使いたい場合 | ウェブのましじめ
北九州のウェブアクセシビリティに強いホームページ制作事業者ウェブのましじめです。CMS・HTML・JavaScript・イラストなどホームページ制作をお手伝いします。「よりよいウェブサイトの作成...
最後にこの値を表側で出力します。
<!-- BEGIN_MODULE\ Entry_Summary id="Entry_Summary_staff" ctx="eid/{product_staff}" -->
<!-- BEGIN\ unit:loop -->
<!-- BEGIN\ entry:loop -->
<p>\{title\}</p>
<p>\{staff_infomation\}[nl2br]</p>
<!-- END\ entry:loop -->
<!-- END\ unit:loop -->
<!-- END_MODULE\ Entry_Summary --><!-- セット値 -->
<!-- BEGIN_MODULE\ Entry_Summary id="Entry_Summary_staff" -->
<!-- BEGIN\ unit:loop -->
<!-- BEGIN\ entry:loop -->
<!-- BEGIN_SetRendered id="{product_staff}" -->
<p>\{title\}</p>
<p>\{staff_infomation\}[nl2br]</p>
<!-- END_SetRendered -->
<!-- END\ entry:loop -->
<!-- END\ unit:loop -->
<!-- END_MODULE\ Entry_Summary -->
<!-- ゲット値 -->
<!-- BEGIN_MODULE Entry_Body -->
<!-- BEGIN entry:loop -->
<!-- GET_Rendered id="{product_staff}" -->
<!-- END entry:loop -->
<!-- END_MODULE Entry_Body -->運用者が嬉しい設計ポイント②フィールドグループのレイアウトに一覧性がある
a-blog cmsのカスタムフィールドグループで作れるフィールドグループのレイアウトは2種類あります。水平方向タイプ(direction-horizontal)と垂直方向タイプ(direction-vertical)です。
これらは、フィールド値を入力してから、後にプレビューでどちらが最適か選ぶことができるようになっています。この時、垂直方向タイプが適切であろうフィールド値に水平方向タイプを適用してしまうと、運用面で少し使いづらさを感じることがあります。
これらの使い分けについて、個人的には、textareaがメインとなるようなドキュメント形式でまとめるべき情報は水平方向タイプがむいていると思っています。それに対して、inputがメインとなるようなテーブル形式でまとめるべき情報は垂直方向タイプの設計にしています。
また少しカスタマイズが必要ですが、フィールドをグルーピングして水平方向と垂直方向を混合させるレイアウトも、手段として考えられます。この場合は、見出しの位置が階層によって変わってくるので、placeholderを活用してそれぞれ個別で入力値をわかりやすく示すことが好ましいです。
…と言いつつ、実は私自身この方法を案件でトライしたことはまだ少ないんですよね。結構やりたい場面は出てくるのですが、HTML構造的に少し自信がないので、現段階では吟味状態です。
運用者が嬉しい設計ポイント③入力欄の種類がわかりやすい
これはa-blog cmsには直接関係がないかもしれませんが、a-blog cms実装経験者なら誰もが通る設計フェーズなので3つ目のポイントにしてみました。
2項目選択の実装方法
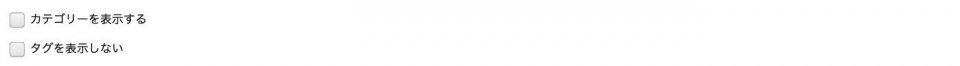
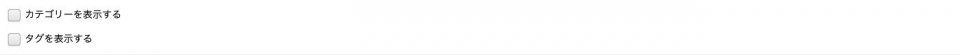
例えば少し大げさな例ですが、このチェックボックスの設計、ちょっと使いにくいと感じませんか?
その理由は、「チェックを打つときにどちらの設定が有効になるのか考えなければならないから」です。 ではこれを表示状態のときにtrueになるよう統一してみるとどうでしょうか。
グッと操作しやすくなったと思います。細かなことですが、このようなチェックボックスの実装する時は、チェックを打った時の有効値を統一するようにしています。
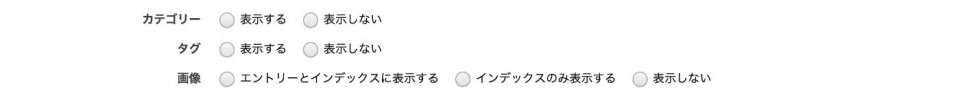
またYesかNoの2項目選択の実装方法は、チェックボックスだけではありません。
このように、同じようにグルーピングされたフィールドで2項目以外の選択肢が考えられる場面では、ラジオボタンを使った方がより作業に統一性が出ることもあります。
3項目選択の実装方法
複数選択かどうかはここでは考えないものとすると、3項目選択の場合はチェックボックスやラジオボタンのような【項目全表示型】かセレクトボックスのような【valueのみ表示型】の設計が考えられます。
一概には言えませんが、ここでは
- 選択肢が可変か
- 選択肢のボリュームが多いか少ないか
の2つの視点で考えるようにしています。
例えばそのサイト特有の分類用語を作って、セレクトボックスでその分類を指定していくような形だとどうでしょうか。
設定されている値はすぐにわかりますが、他にどのような選択肢があるのかパッと推測できず、大人数の運用だと少し不安になるのではないかと思います。このような時は、全選択肢が可視化されたラジオボタン(複数選択の場合はチェックボックス)の実装が望ましいです。
反対に、「都道府県」や「生年月日」など、選択肢のボリュームが多く、ある程度選択肢が推測できるものはセレクトボックスの実装がシンプルでわかりやすいです。個人的な感覚では、セレクトボックスの実装は特定の場面に限られる印象です。
最後に
振り返ると、2020年はデザインカンプを書くような時間よりも、a-blog cmsの管理画面やテンプレートと向き合っていた時間の方が多かったように思います。頭で情報設計をしながら、手を動かしてコードを組み立てていく。そうすると、今までジャストアイデアレベルで「ここをこうすればもっと使いやすくなるのでは」と提案していた箇所であっても、実現までいかに労力がかかるものなのかというのを身にしみて感じるようになりました。理想と現実というやつですね。目で見えるものと、裏で動く処理のジレンマ。いつも戦ってます。
また「これは実現出来そうだけど手法がわからない」という場面にも多く出会いました。正直今でも「なんでここがエスケープでこっちはsetRenderedなん?!?!」と思うことは多々あります。でも私にはとても良い環境があるので(笑)フロントエンドのプロの書き方を見ながら、こういう書き方もあるのか、こういう方法もあるのか、と日々学ぶことができています。
さらに、毎月火曜にあるa-blog cms zoom upでは、みなさんのあらゆる知恵を拝見することができました。今年は残念ながら合宿などのユーザーイベントは開催できませんでしたが、オンラインでも交流ができたこと、とても嬉しく思います。総じて、a-blog cmsの実装面では就職してからの3年間で一番前進できた気が。
いつかデザインから実装、公開までできるようになれたらいいなぁ。
今後ともどうぞよろしくお願いします!