a-blog cmsに関わるデザイナーさんとディレクターさんがちょっと楽になるための記事
※これは a-blog cms Advent Calendar 2022 3日目の記事です。
今年のテーマは「a-blog cmsに関わるデザイナーさんとディレクターさんを楽にする」にしてみたものの、私自身がa-blog cms以外の制作プロジェクトに携わった経験が0なので、実はどこまでa-blog cms特化の内容が書き上がるかは未知だったりします。
果たして本当にこの記事をご覧になった読者様が楽になるかどうかはさておき、徒然なるままに書きます。
プロジェクトの大まかな流れ
納期や規模によって様々ですが、アップルップルではざっくり下記のような形でプロジェクトを進めています。Webサイト制作界隈で一般的に言われているフローとほぼ遜色ないかと思います。
- ヒアリング
- サイトマップの作成
- ワイヤーフレームの作成
- デザインカンプの作成
- 実装&確認&フィードバック
- テスト
- 公開
①ヒアリング
この段階ではa-blog cmsだからといって特別気にすることは少ないですが、例えばWebサイトのリニューアル案件で旧サイトもa-blog cmsを使用していたお客様などからは、システムに関する具体的なご要望をいただくことも多いです。その場合は、いただいた項目がどのようにしてリニューアルサイトで改善できるかを把握しておくと、以後の流れがスムーズになります。
- システムのアップデートで改善される項目か
- 実装で追加/調整して改善するのか
- データ修正に関わる項目か(手作業が必要か、インポートを活用するのか)
特にシステムアップデート以外の項目は基本的に誰かしらの手を動かすことになるので、チームで共有して分担するか、可能そうであれば先に作業してしまうなどして後々の負担を減らしていきます。
②サイトマップの作成
サイトマップの作成と把握は、それぞれの階層の「データの持ち方」を判断する重要な作業になります。
- それぞれのコンテンツは、ブログ/カテゴリー/エントリーのどの階層で構築するのか
- データを持っている場所とは別のページにコンテンツを引用時、引用しやすい構造をどう組み立てるか
- フォームはいくつあるか(フォームとあるディレクトリのエントリーを連携するか)
- レイアウト機能など特殊テーマが必要なディレクトリはあるか
等、先々の汎用性を考えながらそれぞれの階層に対してプランを練っていきます。
個人的に考えている「ブログ」「カテゴリー」の判断基準
Ver.2.10以前は「コンフィグを分けるディレクトリごとにブログを組む」というのが一つの指針になっていたのですが、Ver.2.10でコンフィグセット機能が導入されたことにより、その垣根がなくなりました。もちろんユーザー権限の分岐など明らかな判断基準がある場合はそれに従う形が一番スマートですが、必ずあるものでもないので、私の場合は管理画面の一覧性を一つの基準としています。
a-blog cmsの管理画面は、ブログごとにエントリーの一覧が表示されるようになっています。(厳密にいうとエントリーの絞り込み詳細で「下階層のカテゴリーも表示」にチェックを打つとブログの垣根を越えて表示することもできますが、デフォルトではありません。)また、そのエントリーの一覧を絞り込む単位としてカテゴリーを使用・選択することができます。
この性質を考えると、例えば「カテゴリーA」と「カテゴリーB」で登録するカスタムフィールドの型を変えたい場合、管理画面からエントリー編集画面に移動した際に「初期段階でカテゴリーを選択して一度保存をし、専用のカスタムフィールドを出現させる」という運用上の手間が発生してしまいます。これでは少しシステムとして不自然なので、なるべく編集画面を開いた際に該当のカスタムフィールドがデフォルトで表示される階層でプランを組むようにしています。
ただ考えた上でやむをえずそのような構造になることもあるので、その時はカテゴリー指定された編集画面に直接移動できるボタンを設置するなど、何かしらフォローできる形を考えます。
個人的に考えている「エントリー」の判断基準
とある情報のまとまりを1つのページではなく複数の箇所に表示したい場合は、ユニットではなくエントリーとして管理するのがおすすめです。この辺りは下記の記事でも触れています。

運用視点で嬉しい管理画面の設計とa-blog cmsを使った実践の方法 | ブログ | IORI-ST
IORI-ST
※これは a-blog cms Advent Calendar 2020 2日目の記事です。 ちなみに去年も2日目担当だったみたいなのでちょうど1年経ちました。 今年のテーマは「運用視点で嬉しい管理画面の設計とa-blog...
ユニットだと記載したその場所限りの情報になってしまいますが、エントリーを使って複数の情報のデータベースを築いておけば、サイト全体のページに一覧表示ができるだけでなく、フォーム内のセレクタの項目として表示したり、一覧の並び替えや絞り込み表示を一瞬で切り替えるなど、サイト全体で活用することができます。
ちなみに、サイト全体でデータを活用できるのは魅力的だけど、エントリーとして管理するほど1つの情報に対して付帯する情報量がないときや、詳細ページを作る必要がないときは、フィールドモジュールなどを使う手もあります。この辺りも予想できそうな段階から頭の隅で気にしておくと何かと融通が効くかなと思います。
※もちろん実装が始まってから構造を変えることも大いにあるので、ここに書いたのはあくまで開始時における方向性の握り方になります。
ある程度サイトの構造が確定したら、開発サイトをゴリゴリ触りながらコンテンツの整理をしていきます。
③ワイヤーフレームの作成
サイトの規模や全体の実装方針にもよりますが、ワイヤーフレームでは主に情報の大まかなレイアウトとページ全体の流れをまとめます。またこの際、「ここはユニット」「ここはブログのカスタムフィールド」などデータの持ち方と表示場所をある程度紐付けながら作業をするように心がけています。それらを踏まえ、実装の段階でエンジニアさんからご相談があればその都度詰めていきます。
④デザインカンプの作成
デザインカンプの時に一番気をつけているのが、エントリーボディ内のスタイリングです。これについては下の記事で詳細をまとめています。

entry.htmlのデザイン設計で心掛けていること | ブログ | IORI-ST
IORI-ST
※これは a-blog cms Advent Calendar 2021 5日目の記事です。 まず最初に。今年のテーマ選定、かなり悩みました…。というのも今年はサイトマップの設計からデザイン制作までを担当することが...
要約すると、
- ユニット類の出力エリアは1つにまとめる(カスタムフィールドの出力エリアは分散しても◎)
- ユニットはデフォルトのものだけでなく、各コンテンツについて必要なものも作成しておく
- ユニットはブロック上に積み重なることを前提に設計する
- ユニットグループは1つのユニットにつき1種類のみ設定することができる
というようなポイントを念頭に置いておけば割と表現は自由です。
⑤実装&確認&フィードバック
ここからは主に実装のサポートに移ります。
手前味噌ですが a-blog cmsは「管理画面の使いやすさ」も定評をいただくことが多く、お客様も積極的にWebサイトを更新・活用される方が大半です。そのため実装の確認においても、Webサイトの表側だけでなく管理画面側の設定項目やユーザビリティがおおよそ想定と異なっていないか、実際に触りながら確認しています。…と言いつつ、デザイン過程で全ての管理画面をきっちり設計するわけでもないので、基本的にはいつもエンジニアさん先行で組んでいただいています。(そしてこのプランが本当に感動的なのです…ありがたい!)
ちょっと余談ですが、以前アップルップルでa-blog cmsを使ったWebサイト制作に初めて携わった方が、管理画面のフィードバックの様子をみて「今まで色々なプロジェクトに携わってきたけど、ここまで更新のしやすさを気にしてフィードバックしたことはあまりなかった」とおっしゃっていました。
⑥テスト
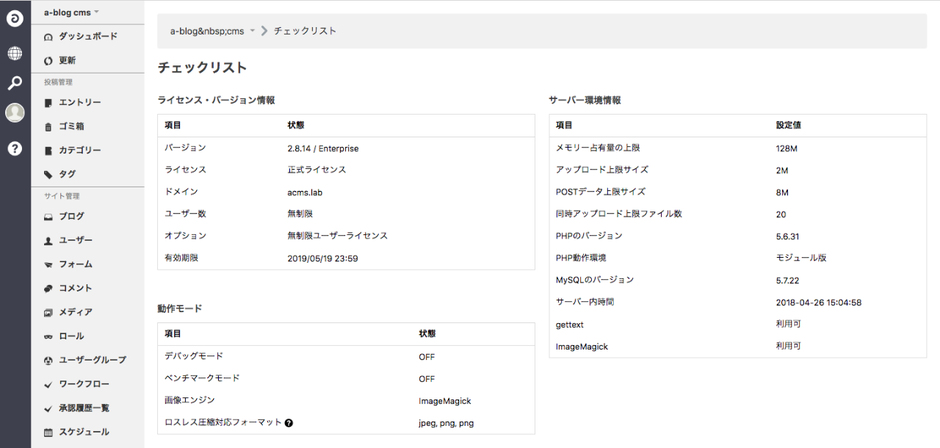
公開前の最終チェックです。この時に便利なのが管理ページの「チェックリスト」画面になります。詳しくはこちらの記事で紹介されています。

サイト公開時にチェックしておきたいポイント | サイト公開時 | ドキュメント | a-blog cms developer
a-blog cms developer
管理ページの「チェックリスト」を確認する a-blog cmsのインストール・構築ができたら、いよいよ公開です。 公開の前に、各種設定の見直しを行いましょう。 a-blog cmsの管理ページでは、設...
これ以外にも、ブラウザチェックや公開時の設定確認も行なっていきます。以降、公開までは一般的なフローと遜色ないはずです。
以上、a-blog cmsを使ったWebサイト制作フローの一連の流れから、普段意識している点のまとめでした!
余談:最近アップルップルは動画コンテンツを頑張っているのでもっと多くの人に知ってもらいたい
私自身も新しいツールを学習するときはもっぱら動画派なのですが、最近はa-blog cmsも動画コンテンツに力が入っています。
「動画で基礎から学ぶ a-blog cms」という再生リストがあったり、

YouTube
これから a-blog cms を学びたい方に向けての動画を用意しました。 ・エントリー編 ・ユニット編 ・カスタムフィールド編 ・テーマ編 ・テンプレート編 ・モジュール編 ・モジュールID編 ...
毎月おこなっている「a-blog cms LIVE」のアーカイブもたくさん残ってます。

YouTube
a-blog cms LIVEは、a-blog cms のカスタマイズ情報をお届けするイベントです。 ユーザーの皆様や開発元のスタッフがセッションを行います。 リアルタイムイベントのお申し込みはイベントペ...
皆様のスケジュール・理解度に合わせて何度でもご視聴いただけますし、再生速度の調整もできますのでぜひご活用くださいませ。そして今後のアップロードもどうぞお楽しみに!