entry.htmlのデザイン設計で心掛けていること
※これは a-blog cms Advent Calendar 2021 5日目の記事です。
まず最初に。今年のテーマ選定、かなり悩みました…。というのも今年はサイトマップの設計からデザイン制作までを担当することが多かったので、テンプレートにはあまり触ってなかったんですよね。そんなわけで今回はコードベースのhowtoではなく、あえての構造設計目線の記事にしています。a-blog cms の情報源としてはちょっと珍しいかもしれません。
サイト構造を切るa-blog cms 初心者のディレクターさん、ページ設計をするデザイナーさんあたりの参考になれば嬉しいです。
この記事で伝えたいこと
- entry.htmlは可能性に満ち溢れている
- entry.htmlで作るページの設計パターン
- お客さんに好評だったカスタムユニット
- 制作目線で用意しておくと便利なカスタムユニット
- スタイル指定の罠もあるので注意
entry.htmlは可能性に満ち溢れているという話
a-blog cmsの3大主要テンプレートはtop.html、index.html、entry.html。前者の2つはテンプレートからある程度ガチガチに設計を固定化するのに対し、entry.htmlはユニットを使って運用者でもレイアウトを柔軟にカスタマイズできるのが特徴です。
entry.htmlで使えるいちばんシンプルなユニットはテキスト・メディアなどのパーツ。メディアサイトで1つ記事を更新する時に使うようなもの、というとイメージしやすいかと思います。他にもモジュールユニットを使えば記事の中に別のコンテンツの一覧などを表示することも可能です。はたまたカスタムユニットを使えば「このパーツが差し込められれば便利なのに…」と思うものも大抵実現できるようになります。
反対にentry.htmlの中である程度形式を固めたいセクションがあれば、カスタムフィールドを使うこともできます。ただユニットの出力エリアの途中にカスタムフィールドの出力エリアを内包すると、実装が複雑化してしまうため、個人的には避けることが多いです。基本的にデザイン時は、ユニットエリアを基軸として、その前後もしくはエントリー外にカスタムフィールドの出力エリアを設けるような意識でページを形成していきます。
実際は「どこまでをユニットで作る?」「どこまでをカスタムフィールドで作る?」というのはエンジニアさんと相談しながら決めることが多いですが、ある程度デザイナーの中に実装方法の意図があるとデザインデータに無理が生じにくくなります。
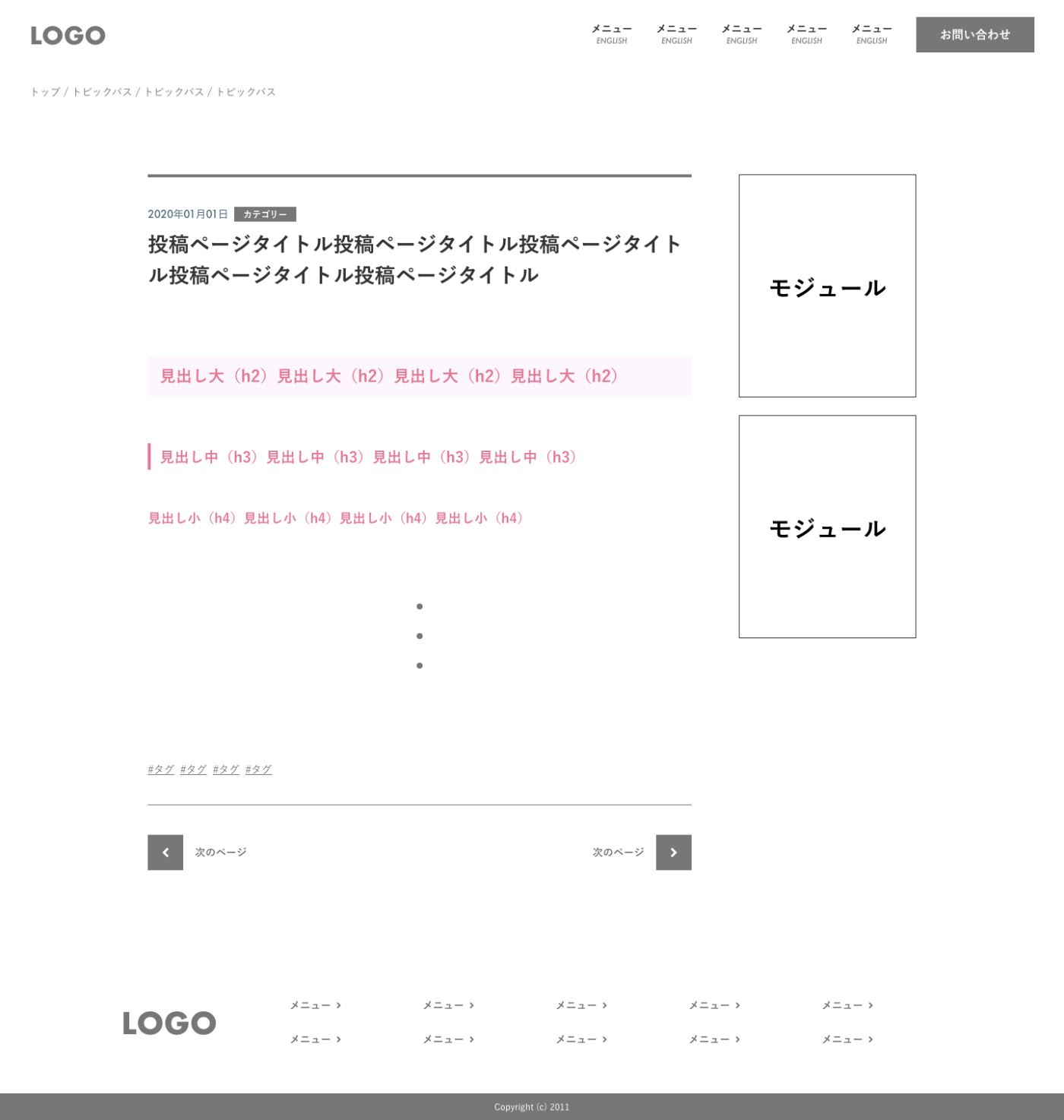
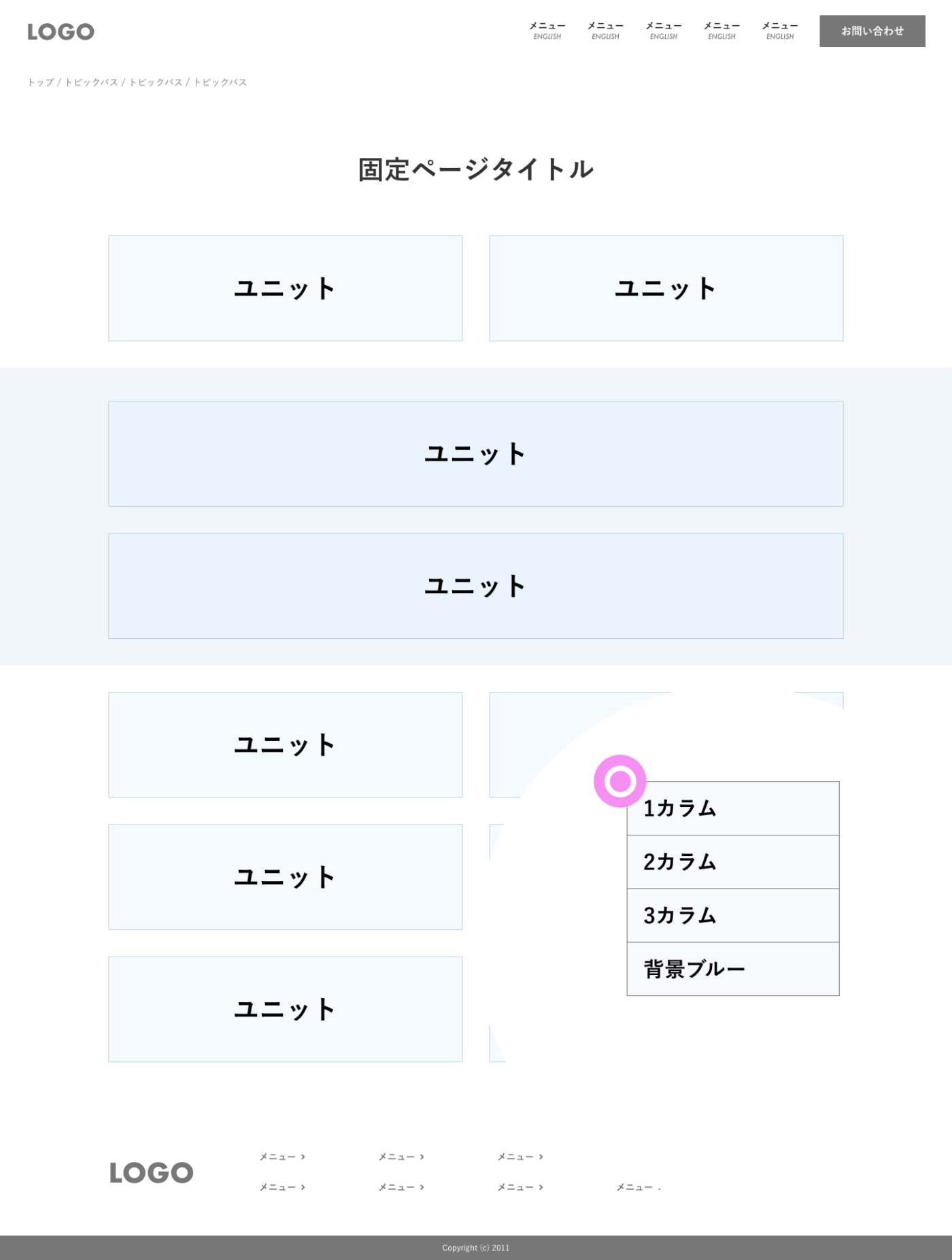
entry.htmlで作る固定ページと投稿ページの差別化
固定ページ、投稿ページというとWordPress的な用語になりますが、ここでは純粋に「ストックコンテンツのページ」と「フローコンテンツのページ」として定義させてください。固定ページはサービスの詳細などランディングページに似た類の役割を持つもの、投稿ページはお知らせやスタッフブログなどのメディアページのイメージです。
よく使うユニットの傾向
まずはそれぞれのページでよく使うユニットの比較から。色々なパターンがあるのであくまで肌感覚ですが…。
| 固定ページ | 投稿ページ | |
|---|---|---|
| テキスト | ◎ 頻出 | ◎ 頻出 |
| メディア | ◎ 頻出 | ◎ 頻出 |
| テーブル | ◎ 頻出 | ◯ 使う |
| ビデオ | ◎ 頻出 | ◯ 使う |
| 引用 | ◯ 使う | ◎ 頻出 |
| モジュール | ◎ 頻出 | △ なくても |
| カスタム | ◎ 頻出 | △ なくても |
| 拡張 | ◯ 使う | ◯ 使う |
もう少し単純にみていくと、固定ページのメインユニットは「テキスト」「モジュール」「カスタム」あたりになることが多いところ、投稿ページは「テキスト」「メディア」だけでも成り立つケースも珍しくありません。またa-blog cmsでは管理画面側からそれぞれのユニット管理ボタンの出し分けもできるので、ページの役割によってある程度表示制限をしておくとユーザビリティの向上につながります。
テキストタグセレクトの傾向
ここで、どちらのページにも共通しているテキストユニットに注目してみます。
テキストユニットはざっくりと「テキスト情報を表示するユニット」です。さらにテキストタグセレクトを指定することで、「見出し」「本文」「リスト」など文章構造を細かく最適化することができます。固定ページでも投稿ページでも、スタイルは違えどマークアップの観点から考えられる文章構造は同じです。そこで私は普段、テキストタグセレクトをカスタマイズして、同じマークアップでもページの役割別に複数のスタイルを用意するようにしています。
特に自分は見出しや本文などのメインテキストタグセレクトに関しては、
- 固定ページ:セクションタイトル、リード文、見出し中、見出し小、本文
- 投稿ページ:見出し大、見出し中、見出し小、本文
のような形でユニットのスタイルを差別化することが多いです。
過去の経験上、固定ページにリード文を用意しておくと色々なケースで便利でした。見出し中以降は双方で同一のスタイルにすることも多いですが、そこはページにおけるスタイルのフィット感や全体的なページ設計から考えても良さそうです。
固定ページで作って便利だったカスタムパーツ2021
先述の通り、投稿ページのユニットエリアは極論「テキスト」と「メディア」だけでも成り立たせることができますが、固定ページをこれらだけで成り立たせようとすると、ただのテキスト情報の羅列のようになり少し物足りなさが出てくると思います。「横につながるWebサイト設計」、そして「コンテキストの流れに沿ったわかりやすいページ設計」に取り組むためには、モジュールユニットやカスタムユニットの活用が不可欠です。これまで何度かentry.htmlで固定ページを作成してきた中で、最近は以下のようなパーツが定番になりつつあります。
「お問い合わせ」ユニット
サイト共通のCTAとは別に、電話番号やメールアドレス、お問い合わせの受付時間などの案内を挿入するユニットです。エントリー内のセクションごとに挿入できるので、特にお問合せ窓口を複数掲げているお客様などには大抵喜んでいただけます。また同じような設計で、資料請求フォームに誘導するユニットもよく使っています。実装方法としては、のちに情報の変更があったときにサイト共通で一括して編集できるようにするため、ブログのフィールドやフィールドモジュールと連携した状態で作成することが多いです。
「ボタン」ユニット
言わずもがなのボタンパーツです。きっとa-blog cmsユーザーの皆さんにとっても定番ですよね。
実装面では本文のボタングループを拡張して作ることもあれば、カスタムユニットで作ることもあります。リンクとスタイルだけの適用で事足りそうならボタングループ、target属性や配置位置、その他詳細なカスタマイズまで指定するときはカスタムユニットという感じでしょうか。ただ個人的には、a-blog cmsの操作性に慣れていない運用者さんであれば、カスタムユニットの方が直感的なのではと感じています。
「フロー」ユニット
「サービスの流れ」「コースのスケジュール」「企業の沿革」など、何かしらのフローを表示するユニットです。データベース的にページを跨いで使うコンテンツであればフィールドとの連携、そうでない場合はユニットグループで直接記入できるパーツとして用意することが多いです。
「ポイント」ユニット
サービスの紹介などで、ページの冒頭に要約を差し込むユニットです。「〇〇が選ばれる3つの理由」というようなセクションタイトルでよく見かけるようなものですね。今までの経験上、「番号」「見出し」「画像」「本文」から成り立つユニットグループで用意することが多かったです。
「目次」ユニット
スマホサイトなどを筆頭に、ページの冒頭でアンカーリンクを設けるケースが多くなってきたように思います。エントリーのカスタムフィールドで用意したこともありますが、最近は挿入するタイミングを自由に決められるようにユニットで用意することが多いです。
「余白」テキストユニット
エントリー内にユニットとモジュールが混在すると、ユニット間の余白の秩序がなかなか思うようにいかない時があります。その問題をある程度解消してくれるパーツです。地味ですが、これがあるのとないのとではかなりクオリティに差が出るのでとても頼りにしています。
「ボーダー(区切り)」ユニット
マークアップでいう<hr>にあたるようなパーツです。セクション区切りや、余白制御の面で使っています。もちろん工夫次第ではアクセント的なパーツにもなるので、自分はよくサイトの遊びになるようなテイストで定義しています。
「ラベルリスト」テキストタグセレクト
こちらは厳密にはカスタムユニットではありませんがご紹介。固定ページを設計する際に50%くらいの確率で用意していました。簡易的な実績紹介など、ある単語を一定数羅列する際に<li>でくくった単位をインライン状のラベルのように配置できるパーツになります。
背景色指定の罠(解消したい)
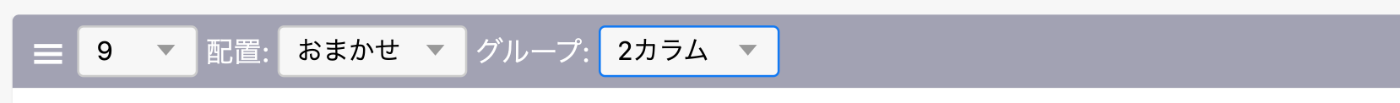
一般的な固定ページでは、ページの流れにそって背景色でセクションを区切る手法もよく取り入れられます。これをa-blog cmsのentry.htmlで設計するときには、たいてい「グループ」を使用します。
「グループ」とは、連続している一連のユニットをグルーピングして特定のclassを指定できる機能です。インストールしたデフォルトの状態では、「1カラム」 「2カラム」「3カラム」などのレイアウトの情報が指定値として登録されています。この指定値は管理画面からカスタマイズすることができるので、そこに「背景色ブルー」などと簡単に追加することができます。
ただし、レイアウトの情報と背景色の情報が同じフィールドに混合すると、「背景色を指定した中でレイアウトをカスタマイズする」というようなグループ同士の内包が難しくなります。そのためentry.htmlを使って背景色の中でレイアウトを展開する際は、一度実装方法についてエンジニアさんと相談をするのがベストです。
余談ですが、制作中もしくは納品後、お客様にはよく「画像と文章を横並びにしたいんですけど、配置とグループってどっち使ったらいいんですか?」とご質問を受けます。…すみません。アップルップルのデザイナーでありながら、正直ここは改善の余地があると感じています。
まず現時点でのお話。「配置」と「グループ」には、後方のユニットが前方のユニットの下に回り込むか、グリッド状に分割してレイアウトするのかという違いがあります。これを踏まえて、個人的には「グループ」推しです。理由は「配置」だとスマホ時などに回り込みがうまく行かない場合があることや、UTSUWAテーマの改善案にもあった「前方のユニットを左に配置すると後方のユニットのスタイルが要素の下に潜り込む問題」などがまだsiteテーマでは解消されていないことなどです。
そして理想的なお話。将来的にはこのグループセレクトと同じような機能も簡単に拡張できたらありがたいなと思っています。そうすれば「レイアウト」と「背景色」など異なる類の設定値をそれぞれ別の制御で管理できるので、組み合わせの幅も広がるしユーザビリティもよくなるのかなと。これ、私以外にも需要ないでしょうか?どうですかね…?
終わりに
以上、ノーコードのa-blog cmsエントリーでした。初心者向けと謳っておきながら割と専門用語が多くなってしまったので、a-blog cmsの構造がある程度わかってきたどなたかのご参考になれば嬉しいです。
明日以降のAdvent Calendarの更新も楽しみにしています!