a-blog cmsの初心者ハンズオンをもっと噛み砕いて説明してみる⑥

a-blog cms初心者ハンズオンをもっと噛み砕いて説明してみる
a-blog cmsのデベロッパーサイトに記載の初心者向けのハンズオン記事「静的HTMLサイトからCMSのテーマを作ってみよう(Ver.2.8)」を噛み砕いて自分なりに説明してみるシリーズ、最終回の第6弾です。
前回までの記事
- a-blog cmsの初心者ハンズオンをもっと噛み砕いて説明してみる①
- a-blog cmsの初心者ハンズオンをもっと噛み砕いて説明してみる②
- a-blog cmsの初心者ハンズオンをもっと噛み砕いて説明してみる③
- a-blog cmsの初心者ハンズオンをもっと噛み砕いて説明してみる④
- a-blog cmsの初心者ハンズオンをもっと噛み砕いて説明してみる⑤
目的
第6弾はついに詳細ページを実装していきます。既存のコードをモジュール化が非常に複雑なので、一つずつ見ていきましょう。
- エントリー本文をモジュール化する
-スニペットをコピー&ペーストする
-スニペットにモジュールIDを設定する
- 既存のコードをモジュール化する
-タイトル
-日付・カテゴリー・NEW
-エントリー本文
-簡易ページャー
エントリー本文をモジュール化する
エントリー本文は以下の部分です。やはりコード部分が長いですね。

<main class="acms-col-md-9 main"> <article class="entry clearfix"> <header class="acms-page-header page-header"> <!-- <p class="entryInfo"> <time datetime="2016-04-27">2016年04月27日(水)</time> <span class="acms-label entry-category"><a href="list.html">カテゴリー名</a></span> <span class="acms-label acms-label-danger entry-new">NEW</span> </p> --> <h1 class="entry-title"><a href="entry.html">エントリー名1</a></h1> </header> <div class="acms-entry entry-column"> <div class="acms-grid"> <div class="column-image-auto js_notStyle acms-col-sm-12"> <a href="/images/bear.jpg"> <img class="columnImage" src="/images/bear.jpg" alt="" width="858" height="483"> </a> </div> <p>本文が少し表示されています。本文が少し表示されています。本文が少し表示されています。本文が少し表示されています。本文が少し表示されています。本文が少し表示されています。本文が少し表示されています。本文が少し表示されています。</p> <h2>見出しを設定しています</h2> <div class="entry-container"> <table> <tbody> <tr><th>項目名1</th><td>内容が書かれています。内容が書かれています。内容が書かれています。</td></tr> <tr><th>項目名2</th><td>内容が書かれています。内容が書かれています。</td></tr> <tr><th>項目名3</th><td>内容が書かれています。</td></tr> <tr><th>項目名4</th><td>内容が書かれています。</td></tr> </tbody> </table> </div> <div class="column-image-left acms-col-sm-6"> <a href="/images/bear.jpg"> <img class="columnImage" src="/images/bear.jpg" alt="" width="418" height="278"> </a> </div> <!-- 画像 --> <div class="column-image-left acms-col-sm-6"> <a href="/images/bear.jpg"> <img class="columnImage" src="/images/bear.jpg" alt="" <br="">width="418" height="278"></a> </div> <p>本文が少し表示されています。本文が少し表示されています。本文が少し表示されています。本文が少し表示されています。本文が少し表示されています。本文が少し表示されています。本文が少し表示されています。本文が少し表示されています。</p> <hr class="clearHidden"> </div> </div> <footer class="entry-footer"> <div class="clearfix"> <div class="entry-tag-wrapper acms-col-md-6"> </div> <div class="acms-col-md-6"> <div class="share-wrapper"> <p class="share-text">シェアする</p> <ul class="share-list"> <li class="share-item"><a href="http://www.facebook.com/share.php?u=*****" onclick="window.open(this.href, 'FBwindow', 'width=650, height=450, menubar=no, toolbar=no, scrollbars=yes'); return false;" class="share-item-facebook"><span class="acms-icon-facebook"></span></a></li> <li class="share-item"><a href="http://twitter.com/share?url=*****&text=*****&via=#" target="_blank" class="share-item-twitter"><span class="acms-icon-twitter"></span></a></li> <li class="share-item"><a href="https://plus.google.com/share?url=*****" onclick="window.open(this.href, 'Gwindow', 'width=650, height=450, menubar=no, toolbar=no, scrollbars=yes'); return false;" class="share-item-gplus"><span class="acms-icon-gplus"></span></a></li> </ul> </div> </div> </div> </footer> </article> <ul class="serial-nav clearfix"> <li class="serial-nav-item serial-nav-item-prev"> <a href="entry.html">« 前のエントリー</a> </li> <li class="serial-nav-item serial-nav-item-next"> <a href="entry.html">次のエントリー »</a> </li> </ul> </main>
せっかくなので以下の部分のコメント設定を外してみましょう。
<p class="entryInfo"> <time datetime="2016-04-27">2016年04月27日(水)</time> <span class="acms-label entry-category"><a href="list.html">カテゴリー名</a></span> <span class="acms-label acms-label-danger entry-new">NEW</span> </p>

スニペットをコピー&ペーストする
command+Kでクイックサーチを開き「エントリーボディ」のスニペットをコピーしたら、</ul>と</main>の間にペーストします。
<!-- BEGIN_MODULE Entry_Body -->
<div>
<!-- BEGIN notFound -->
<p>ただいまページを準備しております。もうしばらくお待ちください。</p>
<!-- END notFound -->
<!-- BEGIN serialNavi:veil -->
<ul class="acms-pager">
<li>
<!-- BEGIN prevNotFound -->prev not found<!-- END prevNotFound -->
<!-- BEGIN prevLink -->
<a href="{url}">« {name}[trim(27, '...')|escape]</a>
<!-- END prevLink -->
</li>
<li><a href="{upperUrl}">一覧へ</a></li>
<li>
<!-- BEGIN nextNotFound -->next not found<!-- END nextNotFound -->
<!-- BEGIN nextLink -->
<a href="{url}">{name}[trim(27, '...')|escape] » </a>
<!-- END nextLink -->
</li>
</ul>
<!-- END serialNavi:veil -->
<!-- BEGIN entry:loop -->
@include("/admin/entry/revision-info.html")
<div class="acms-page-header">
<!-- BEGIN pageHubHeader:veil -->
<div>
<p><!-- BEGIN date:veil --><time datetime="{date#Y}-{date#m}-{date#d}">{date#Y}年{date#m}月{date#d}日</time>
<!-- END date:veil --><!-- BEGIN category:loop -->
<span class="acms-label"><a href="{url}">{name}</a></span>
<!-- BEGIN glue -->
<
<!-- END glue -->
<!-- END category:loop --><!-- BEGIN new:touch -->
<span class="acms-label acms-label-warning">NEW</span>
<!-- END new:touch --></p>
</div><!-- END pageHubHeader:veil -->
@include("/admin/entry/title.html")
<!-- BEGIN title:veil -->
<h2><a href="{titleUrl}">{title}[raw]</a></h2>
<!-- END title:veil -->
</div>
<div>
<div>
<!-- BEGIN unit:veil -->
<div class="acms-entry">
<div class="acms-grid-r">
@include("/include/unit.html")
</div>
</div>
<hr class="clearHidden">
<!-- END unit:veil -->
<!-- BEGIN continueLink:veil -->
<p><a href="{continueUrl}" class="acms-btn-flat"><span class="acms-icon-arrow-right"></span>「{continueName}」の続きを読む</a></p>
<!-- END continueLink:veil -->
<!-- BEGIN formBody -->
@include("/include/form/unit.html")
<hr class="clearHidden">
<!-- END formBody -->
<!-- BEGIN adminEntryEdit -->
@include("/admin/entry/edit.html")
@include("/admin/entry/add.html")
<!-- END adminEntryEdit -->
<!-- BEGIN adminFormEdit -->
@include("/admin/form2/edit.html")
<!-- END adminFormEdit -->
<!-- BEGIN tag:veil -->
<p>タグ:<!-- BEGIN tag:loop --><a href="{url}" class="acms-inline-space">{name}</a> <!-- END tag:loop --></p>
<!-- END tag:veil -->
@include("/admin/entry/action.html")
</div>
<!-- BEGIN footer:veil -->
<div>
<p class="acms-text-info">Posted by {posterName} at {date#H}:{date#i} <a href="{inheritUrl}#permalink">パーマリンク</a>
<!-- BEGIN commentAmount -->
<a href="{commentUrl}#comment">コメント ( {commentAmount} )</a>
<!-- END commentAmount -->
</p>
</div>
<!-- END footer:veil -->
</div>
<!-- END entry:loop -->
<!-- BEGIN pager:veil -->
<div class="acms-text-center">
<ul class="acms-pager">
<!-- BEGIN backLink --><li><a href="{url}">« 前の{backNum}件</a></li><!-- END backLink -->
<!-- BEGIN firstPage:veil --><li{pagecurattr}[raw]><span><a href="{firstPageUrl}">{firstPage}</a></span><!-- END firstPage:veil -->
<!-- BEGIN page:loop --><!-- BEGIN glue --><!-- END glue --><li{pagecurattr}[raw]><span><!-- BEGIN link#front --><a href="{url}"><!-- END link#front -->{page}<!-- BEGIN link#rear --></a><!-- END link#rear --></span><!-- END page:loop -->
<!-- BEGIN lastPage:veil --><li>...</li><li{pagecurattr}[raw]><span><a href="{lastPageUrl}">{lastPage}</a></span><!-- END lastPage:veil -->
<!-- BEGIN forwardLink --><li><a href="{url}">次の{forwardNum}件 »</a></li><!-- END forwardLink -->
</li{pagecurattr}[raw]></li{pagecurattr}[raw]></li{pagecurattr}[raw]></ul>
</div>
<!-- END pager:veil -->
</div>
<!-- BEGIN simplePager:veil -->
<ul class="serialNav clearfix">
<li class="serialNavItem serialNavItemPrev"><!-- BEGIN prevPage -->
<a href="{url}">« 前ページ</a>
<!-- END prevPage -->
</li>
<li class="serialNavItem serialNavItemNext"><!-- BEGIN nextPage --><a href="{url}">次ページ »</a>
<!-- END nextPage -->
</li>
</ul>
<!-- END simplePager:veil -->
<!-- END_MODULE Entry_Body -->スニペットにモジュールIDを設定する
次にモジュールIDを用意します。今回はインストール時から既に登録されている「body_no_date」を使ってみましょう。モジュールID設定の変更点は次の2つです。
- 表示設定>表示件数 を静的ファイルに合わせて「1」に変更
- 表示設定>簡易ページャー>から「簡易ページャーを表示できるようにする。」を選択
- 表示設定>ページャー>から「ページャーを表示できるようにする。」のチェックを外す
簡易ページャーとは「前ページ」「次ページ」という項目のみのページャーを指します。対する通常のページャーは、「1,2,3…」と番号が振られたものになります。今回の静的ファイルのページャーは「前ページ」「次ページ」の仕様になっているので、簡易ページャーの方が適切です。
このモジュールIDを先ほどペーストしたスニペットに追記します。
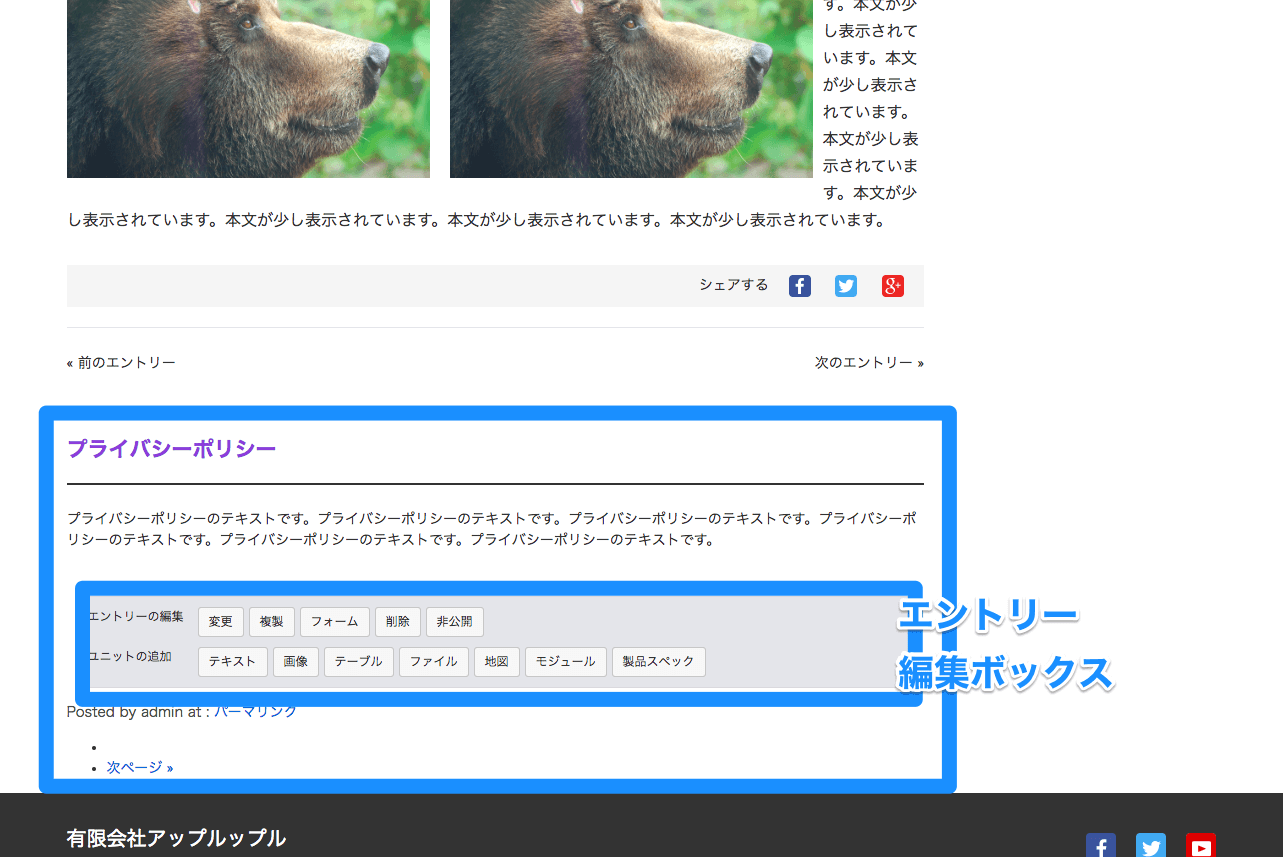
追加したのちにサイトに戻るとモジュール部分が表示されていることがわかります。
またログインした状態では、この部分にエントリー編集ボックスも表示されています。(本来ならばこの時点でエントリーの編集ができるようになるのですが、現時点ではまだこのエントリー編集ボックスのボタンをクリックしても404NotFoundが出てきてしまうようです。原因はわかり次第追記します…!)

既存のコードをモジュール化する
ここからはモジュール化の作業です。
全体
まず<!-- BEGIN_MODULE Entry_Body id="body_no_date" -->と<!-- END_MODULE Entry_Body -->で編集箇所全体を囲みます。
<!-- BEGIN_MODULE Entry_Body id="body_no_date" --> <article class="entry clearfix"> <header class="acms-page-header page-header"> 省略 <ul class="serial-nav clearfix"> <li class="serial-nav-item serial-nav-item-prev"> <a href="entry.html">« 前のエントリー</a> </li> <li class="serial-nav-item serial-nav-item-next"> <a href="entry.html">次のエントリー »</a> </li> </ul> <!-- END_MODULE Entry_Body --></header></article>
次に<!-- BEGIN_MODULE Entry_Body id="body_no_date" -->直後に以下の3行を追記します。
<!-- BEGIN_MODULE Entry_Body id="body_no_date" --> <!-- BEGIN notFound --> <p>ただいまページを準備しております。もうしばらくお待ちください。</p> <!-- END notFound -->
articleタグにループの設定もしておきます。
<!-- BEGIN entry:loop -->
@include("/admin/entry/revision-info.html")
<article class="entry clearfix">
省略
</article>
<!-- END entry:loop -->タイトル
既存のコードの編集箇所はこちらです。
<h1 class="entry-title"><a href="entry.html">エントリー名1</a></h1>
スニペットではこのようになっています。
@include("/admin/entry/title.html")
<!-- BEGIN title:veil -->
<h2><a href="{titleUrl}">{title}[raw]</a></h2>
<!-- END title:veil -->このスニペットに習って、既存のコードを以下のように編集していきましょう。
- BEGIN title:veil と END title:veil を付け加える
- aタグのリンクをentry.htmlから{titleUrl}に変更する
- エントリー名1を{title}[raw]に変更する
- @include("/admin/entry/title.html")を追記する
@include("/admin/entry/title.html")
<!-- BEGIN title:veil -->
<h1 class="entry-title"><a href="{titleUrl}">{title}[raw]</a></h1>
<!-- END title:veil -->これでタイトルの設定が完了しました。a-blog cms初期インストール時から登録されている「プライバシーポリシー」のタイトルが表示されていれば成功です。

日付・カテゴリー・NEW
既存のコードの編集箇所はこちらです。
<p class="entryInfo"> <time datetime="2016-04-27">2016年04月27日(水)</time> <span class="acms-label entry-category"><a href="list.html">カテゴリー名</a></span> <span class="acms-label acms-label-danger entry-new">NEW</span> </p>
スニペットではこのようになっています。
<!-- BEGIN pageHubHeader:veil -->
<div>
<p><!-- BEGIN date:veil --><time datetime="{date#Y}-{date#m}-{date#d}">{date#Y}年{date#m}月{date#d}日</time>
<!-- END date:veil --><!-- BEGIN category:loop -->
<span class="acms-label"><a href="{url}">{name}</a></span>
<!-- BEGIN glue -->
<!-- END glue -->
<!-- END category:loop --><!-- BEGIN new:touch -->
<span class="acms-label acms-label-warning">NEW</span>
<!-- END new:touch --></p>
</div><!-- END pageHubHeader:veil -->このスニペットに習って、既存のコードを以下のように編集していきます。
- それぞれにBEGIN --- と END --- を付け加える
<!-- BEGIN pageHubHeader:veil --> <p class="entryInfo"> <!-- BEGIN date:veil --> <time datetime="2016-04-27">2016年04月27日(水)</time> <!-- END date:veil --> <!-- BEGIN category:loop --> <span class="acms-label entry-category"><a href="list.html">カテゴリー名</a></span> <!-- END category:loop --> <!-- BEGIN new:touch --> <span class="acms-label acms-label-danger entry-new">NEW</span> <!-- END new:touch --> </p> <!-- END pageHubHeader:veil -->
このスニペットに習って、既存のコードを以下のように編集していきます。
- <time datetime="2016-04-27">2016年04月27日(水)</time>を<time datetime="{date#Y}-{date#m}-{date#d}">{date#Y}年{date#m}月{date#d}日</time>に置き換える
- カテゴリー部分aタグのlist.htmlを{url}に、「カテゴリー名」を{name}に変更する
<!-- BEGIN pageHubHeader:veil -->
<p class="entryInfo">
<!-- BEGIN date:veil -->
<time datetime="{date#Y}-{date#m}-{date#d}">{date#Y}年{date#m}月{date#d}日</time>
<!-- END date:veil -->
<!-- BEGIN category:loop -->
<span class="acms-label entry-category"><a href="{url}">{name}</a></span>
<!-- BEGIN glue -->
<!-- END glue -->
<!-- END category:loop -->
<!-- BEGIN new:touch -->
<span class="acms-label acms-label-danger entry-new">NEW</span>
<!-- END new:touch -->
</p>
<!-- END pageHubHeader:veil -->これでタイトルの設定が完了しました。サイトに戻ると全ての項目がスニペットと同じく非表示になっていると思います。これらの項目はモジュールIDの設定画面から表示・非表示ができるようになっているので、お時間があれば試して見てくださいね。
エントリー本文
エントリー本文はユニットの構成になるので、<div class="acms-grid">内に記述のあるコード全てをスニペットのように置き換えます。
<div class="acms-grid">
<!-- BEGIN unit:veil -->
<div class="acms-entry">
<div class="acms-grid-r">
@include("/include/unit.html")
</div>
</div>
<hr class="clearHidden">
<!-- END unit:veil -->
<!-- BEGIN continueLink:veil -->
<p><a href="{continueUrl}" class="acms-btn-flat"><span class="acms-icon-arrow-right"></span>「{continueName}」の続きを読む</a></p>
<!-- END continueLink:veil -->
<!-- BEGIN formBody -->
@include("/include/form/unit.html")
<hr class="clearHidden">
<!-- END formBody -->
<!-- BEGIN adminEntryEdit -->
@include("/admin/entry/edit.html")
@include("/admin/entry/add.html")
<!-- END adminEntryEdit -->
<!-- BEGIN adminFormEdit -->
@include("/admin/form2/edit.html")
<!-- END adminFormEdit -->
@include("/admin/entry/action.html")
</div>これでエントリー本文の設定が完了しました。サイトを見てみると、スニペットと同様にプライバシーポリシーのエントリーのテキストに置き換わっています。

簡易ページャー
既存のコードの編集箇所はこちらです。
<ul class="serial-nav clearfix"> <li class="serial-nav-item serial-nav-item-prev"> <a href="entry.html">« 前のエントリー</a> </li> <li class="serial-nav-item serial-nav-item-next"> <a href="entry.html">次のエントリー »</a> </li> </ul>
スニペットではこのようになっています。
<!-- BEGIN simplePager:veil -->
<ul class="serialNav clearfix">
<li class="serialNavItem serialNavItemPrev"><!-- BEGIN prevPage -->
<a href="{url}">« 前ページ</a>
<!-- END prevPage -->
</li>
<li class="serialNavItem serialNavItemNext"><!-- BEGIN nextPage --><a href="{url}">次ページ »</a>
<!-- END nextPage -->
</li>
</ul>
<!-- END simplePager:veil -->このスニペットに習って、既存のコードを以下のように編集していきます。
* それぞれにBEGIN --- と END --- を付け加える
* aタグのリンク先をentry.htmlから{url}に変更する
<!-- BEGIN simplePager:veil -->
<ul class="serial-nav clearfix">
<li class="serial-nav-item serial-nav-item-prev">
<!-- BEGIN prevPage -->
<a href="{url}">« 前のエントリー</a>
<!-- END prevPage -->
</li>
<li class="serial-nav-item serial-nav-item-next">
<!-- BEGIN nextPage -->
<a href="{url}">次のエントリー »</a>
<!-- END nextPage -->
</li>
</ul>
<!-- END simplePager:veil -->これで簡易ページャーの設定が完了しました。サイトを見てみると、スニペットと同様に「次ページ」のみページャーが表示されています。

これにて詳細ページのエントリー本文のモジュール化は終了です。エントリー本文に表示されている「シェアする」という項目は動的に処理して更新していく部分ではないため、コードは既存のままで大丈夫です。
現在表示されている「プライバシーポリシー」のエントリーはあまりコンテンツが充実していないので一見完成したようには思えませんが、他のエントリーでは静的ページのものと同じようなスタイルで見出しや本文が表示されるので、是非確認してみてくださいね。

まとめ
これにてテーマsampleが完成しました。なかなかに長い道のりでしたね。
以前にも書きましたが、もともと「a-blog cmsの初心者ハンズオンをもっと噛み砕いて説明してみる」シリーズを書き始めたきっかけは、自分自身がこのハンズオンに苦戦したからです。開発元曰く「3回繰り返せばできるようになる」とのことだったので、2回目からは「なんのためにこの追記をするのか」「これが表示されないのは何が足りないのか」などメモを取りながら進めていきました。そして今は、なんとなくこのハンズオンに関しては攻略できたような気がしています。
ただ、このハンズオンの説明も当初の目的通りわかりやすく書けたかといえば自信を持って「はい!」とは言えません。その点は反省しつつ、また今後a-blog cmsを初めて触る方とお会いできる機会にしっかりと伝わる言葉で説明ができるよう、今後も様々な機能を使っていきたいと思います。