a-blog cmsの初心者ハンズオンをもっと噛み砕いて説明してみる⑤

a-blog cmsのデベロッパーサイトに記載の初心者向けのハンズオン記事「静的HTMLサイトからCMSのテーマを作ってみよう(Ver.2.8)」を噛み砕いて自分なりに説明してみるシリーズ第5弾です。
前回までの記事
- a-blog cmsの初心者ハンズオンをもっと噛み砕いて説明してみる①
- a-blog cmsの初心者ハンズオンをもっと噛み砕いて説明してみる②
- a-blog cmsの初心者ハンズオンをもっと噛み砕いて説明してみる③
- a-blog cmsの初心者ハンズオンをもっと噛み砕いて説明してみる④
目的
第5弾は一覧ページのメインカラムとサブカラムを実装していきます。目的は3つです。今回は全てモジュール化の作業なので、ひたすら慣れと実践の回になります。
サブカラムのエントリーリストをモジュール化する
-スニペットをコピー&ペーストする
-スニペットにモジュールIDを設定する
-既存のコードをモジュール化する
サブカラムのバナーをモジュール化する
-スニペットをコピー&ペーストする
-スニペットにモジュールIDを設定する
-既存のコードをモジュール化する
メインカラムのエントリーサマリーをモジュール化する
-スニペットをコピー&ペーストする
-スニペットにモジュールIDを設定する
-エントリーサマリーをモジュール化する
-組み込みJSを使ってみる
-モジュール化続き:ページャー部分
サブカラムのエントリーリストをモジュール化する
サブカラムのエントリーリストは以下の部分です。
<section class="module-section">
<div class="module-header clearfix">
<h2 class="module-heading">カテゴリー名</h2>
</div>
<ul class="acms-list-group">
<li class=""><a href="entry.html" class="acms-list-group-item">エントリー名1</a></li>
<li class=""><a href="entry.html" class="acms-list-group-item">エントリー名2</a></li>
<li class=""><a href="entry.html" class="acms-list-group-item">エントリー名3</a></li>
<li class=""><a href="entry.html" class="acms-list-group-item">エントリー名4</a></li>
<li class=""><a href="entry.html" class="acms-list-group-item">エントリー名5</a></li>
<li class=""><a href="entry.html" class="acms-list-group-item">エントリー名6</a></li>
</ul>
</section>スニペットをコピー&ペーストする
command+Kでクイックサーチを開き「エントリーリスト」のスニペットをコピーしたら、編集するコードの直後にペーストします。
スニペットにモジュールIDを設定する
次にモジュールIDを用意します。今回はインストール時から既に登録されている「entry_list」を使ってみましょう。モジュールID設定の変更点は次の2つです。
- 表示設定>表示件数 を静的ファイルに合わせて「6」に変更
- 条件設定>引数>カテゴリーID から「お知らせ」を選択
スニペットにモジュールIDを記入して表示させるとこのように見えます。あまりスタイルに違いがありませんが…。

先ほど表示件数を6と設定しましたが、現在お知らせカテゴリーに属するエントリーは3件しか登録されていないため、エントリーリストでも3件で見えています。新しいエントリーを追加したらこちらにもリストされるはずなので、また確かめてみてもいいかもしれません。
既存のコードをモジュール化する
前回同様、初めは<!-- BEGIN_MODULE Entry_List id="entry_list" -->と<!-- END_MODULE Entry_List -->で編集箇所を囲みましょう。また<section>開始直後には、設定に関するインクルード「@include("/admin/module/setting.html")」を表記します。
<!-- BEGIN_MODULE Entry_List id="entry_list" -->
<section class="module-section">
@include("/admin/module/setting.html")
<div class="module-header clearfix">
<h2 class="module-heading">カテゴリー名</h2>
</div>
<ul class="acms-list-group">
<li class=""><a href="entry.html" class="acms-list-group-item">エントリー名1</a></li>
<li class=""><a href="entry.html" class="acms-list-group-item">エントリー名2</a></li>
<li class=""><a href="entry.html" class="acms-list-group-item">エントリー名3</a></li>
<li class=""><a href="entry.html" class="acms-list-group-item">エントリー名4</a></li>
<li class=""><a href="entry.html" class="acms-list-group-item">エントリー名5</a></li>
<li class=""><a href="entry.html" class="acms-list-group-item">エントリー名6</a></li>
</ul>
</section>
<!-- END_MODULE Entry_List -->次に<li>タグを編集していきます。まずは<li>タグを1項目のみ残し、
<a href="entry.html" class="acms-list-group-item">エントリー名1</a>
の部分を
<a href="{url}" class="acms-list-group-item">{title}</a>に変更しましょう。これでリンク先のURLとエントリータイトル部分が動的になりました。変更後の<li>タグはモジュールIDで設定した件数に基づき表示されるので、この<li>タグはループしておきます。
最後に、<h2>タグ内をカテゴリー名の変数「%{CATEGORY_NAME}」に変更すると、全体はこのようになります。
<!-- BEGIN_MODULE Entry_List id="entry_list" -->
<section class="module-section">
@include("/admin/module/setting.html")
<div class="module-header clearfix">
<h2 class="module-heading">%{CATEGORY_NAME}</h2>
</div>
<ul class="acms-list-group">
<!-- BEGIN entry:loop -->
<li class=""><a href="{url}" class="acms-list-group-item">{title}</a></li>
<!-- END entry:loop -->
</ul>
</section>
<!-- END_MODULE Entry_List -->
これでコードの編集は完了です。ペーストしていたスニペット部分を削除したのちサイトを表示すると、「お知らせ」に属するエントリーはこのようにリスト表示されます。

サブカラムのバナーをモジュール化する
サブカラムのバナーは以下の部分です。
<section class="module-section">
<div class="module-header clearfix">
<h2 class="module-heading">バナー</h2>
</div>
<ul class="banner">
<li class="banner-list-item ">
<a href="https://www.a-blogcms.jp/"><img src="/images/ablogcms_logo.png" width="300" height="135" alt="a-blog cms" class="acms-img-responsive" /></a>
</li>
</ul>
</section>スニペットをコピー&ペーストする
command+Kでクイックサーチを開き「バナー」のスニペットをコピーしたら、編集するコードの直後にペーストします。
スニペットにモジュールIDを設定する
次にモジュールIDを用意します。先ほど同様インストール時から既に登録されている「banner」を使ってみましょう。モジュールID設定を開くと、表示する画像が1枚登録されていますね。折角なので、今回はこの画像を表示することにします。その他の設定の変更点も特にはありません。

スニペットにモジュールIDを表記してサイトに戻ると、バナー部分はこのように表示されます。

おや?画像が小さく表示されてしまいました。
調べてみると、スニペット内にあらかじめつけられていた「.acms-col-4」というクラスにこのようなスタイルが指定されていたようです。モジュール化する際は既存のコードのクラス名を優先しますので、スニペットの「.acms-col-4」というクラスは破棄することになります。したがって今回の作業にあたってこのスタイルは適応されません。特に気にせず続けていきましょう。
既存のコードをモジュール化する
同じ手順で編集していきましょう。
- モジュール部分を囲みで明記。
- <section>開始直後に設定に関するインクルード「@include("/admin/module/setting.html")」を表記
<!-- BEGIN_MODULE Banner id="banner" -->
<section class="module-section">
@include("/admin/module/setting.html")
<div class="module-header clearfix">
<h2 class="module-heading">バナー</h2>
</div>
<ul class="banner">
<li class="banner-list-item ">
<a href="https://www.a-blogcms.jp/"><img src="/images/ablogcms_logo.png" width="300" height="135" alt="a-blog cms" class="acms-img-responsive" /></a>
</li>
</ul>
</section>
<!-- END_MODULE Banner --><li>タグについて、リンク先などの変数やループなどを設定すると以下のようになります。今回は既存のコードが1項目のみなのでわかりやすいですね。
<ul class="banner">
<!-- BEGIN banner:loop -->
<li class="banner-list-item ">
<!-- BEGIN banner#src -->
{src}[raw]
<!-- END banner#src -->
<!-- BEGIN banner#img -->
<a href="{url}" target="{target}"><img src="%{ARCHIVES_DIR}{img}" width="{x}" height="{y}" alt="{alt}" class="acms-img-responsive" /></a>
<!-- END banner#img -->
</li>
<!-- END banner:loop -->
</ul>これでコードの編集は完了です。ペーストしていたスニペット部分を削除したのちサイトを表示すると、バナーはこのように表示されます。サイズもサブカラム幅いっぱいに広がりました。

メインカラムのエントリーサマリーをモジュール化する
メインカラムのエントリーサマリーは以下の部分です。

<section class="module-section"> <div class="module-header clearfix"> <h2 class="module-heading">カテゴリー名</h2> </div> <ul class="summary-custom clearfix"> <li class="summary-custom-entry acms-col-6 acms-col-sm-4"> <a href="entry.html"><div class="photo"> <img src="/images/box_zoo1.jpg" alt="" class="acms-img-responsive"> </div> <p class="photo-title">エントリー名1</p></a> <p>本文が少し表示されています。本文が少し表示されています。本文が少し表示されています。本文が少し表示されて...</p> </li> <li class="summary-custom-entry acms-col-6 acms-col-sm-4"> <a href="entry.html"><div class="photo"> <img src="/images/box_zoo2.jpg" alt="" class="acms-img-responsive"> </div> <p class="photo-title">エントリー名2</p></a> <p>本文が少し表示されています。本文が少し表示されています。本文が少し表示されています。本文が少し表示されて...</p> </li> <li class="summary-custom-entry acms-col-6 acms-col-sm-4"> <a href="entry.html"><div class="photo"> <img src="/images/box_zoo3.jpg" alt="" class="acms-img-responsive"> </div> <p class="photo-title">エントリー名3</p></a> <p>本文が少し表示されています。本文が少し表示されています。本文が少し表示されています。本文が少し表示されて...</p> </li> <li class="summary-custom-entry acms-col-6 acms-col-sm-4"> <a href="entry.html"><div class="photo"> <img src="/images/box_zoo4.jpg" alt="" class="acms-img-responsive"> </div> <p class="photo-title">エントリー名4</p></a> <p>本文が少し表示されています。本文が少し表示されています。本文が少し表示されています。本文が少し表示されて...</p> </li> <li class="summary-custom-entry acms-col-6 acms-col-sm-4"> <a href="entry.html"><div class="photo"> <img src="/images/box_zoo5.jpg" alt="" class="acms-img-responsive"> </div> <p class="photo-title">エントリー名5</p></a> <p>本文が少し表示されています。本文が少し表示されています。本文が少し表示されています。本文が少し表示されて...</p> </li> <li class="summary-custom-entry acms-col-6 acms-col-sm-4"> <a href="entry.html"><div class="photo"> <img src="/images/box_zoo6.jpg" alt="" class="acms-img-responsive"> </div> <p class="photo-title">エントリー名6</p></a> <p>本文が少し表示されています。本文が少し表示されています。本文が少し表示されています。本文が少し表示されて...</p> </li> </ul> <nav class="acms-pager-container"> <ul class="pager"> <li><a href="list.html" aria-label="前へ" class="pager-link"><span aria-hidden="true">«</span></a></li> <li><span><a href="list.html" class="pager-link">1</a></span></li> <li class="cur"><span>2</span></li> <li><span><a href="list.html" class="pager-link">3</a></span></li> <li><a href="list.html" aria-label="次へ" class="pager-link"><span aria-hidden="true">»</span></a></li> </ul> </nav> </section>
今回はコードが長いので、先に<li>タグを1項目のみ残して削除してしまいましょう。
<section class="module-section"> <div class="module-header clearfix"> <h2 class="module-heading">カテゴリー名</h2> </div> <ul class="summary-custom clearfix"> <li class="summary-custom-entry acms-col-6 acms-col-sm-4"> <a href="entry.html"><div class="photo"> <img src="/images/box_zoo1.jpg" alt="" class="acms-img-responsive"> </div> <p class="photo-title">エントリー名1</p></a> <p>本文が少し表示されています。本文が少し表示されています。本文が少し表示されています。本文が少し表示されて...</p> </li> </ul> <nav class="acms-pager-container"> <ul class="pager"> <li><a href="list.html" aria-label="前へ" class="pager-link"><span aria-hidden="true">«</span></a></li> <li><span><a href="list.html" class="pager-link">1</a></span></li> <li class="cur"><span>2</span></li> <li><span><a href="list.html" class="pager-link">3</a></span></li> <li><a href="list.html" aria-label="次へ" class="pager-link"><span aria-hidden="true">»</span></a></li> </ul> </nav> </section>
スニペットをコピー&ペーストする
command+Kでクイックサーチを開き「エントリーサマリー」のスニペットをコピーしたら、編集するコードの直後にペーストします。
スニペットにモジュールIDを設定する
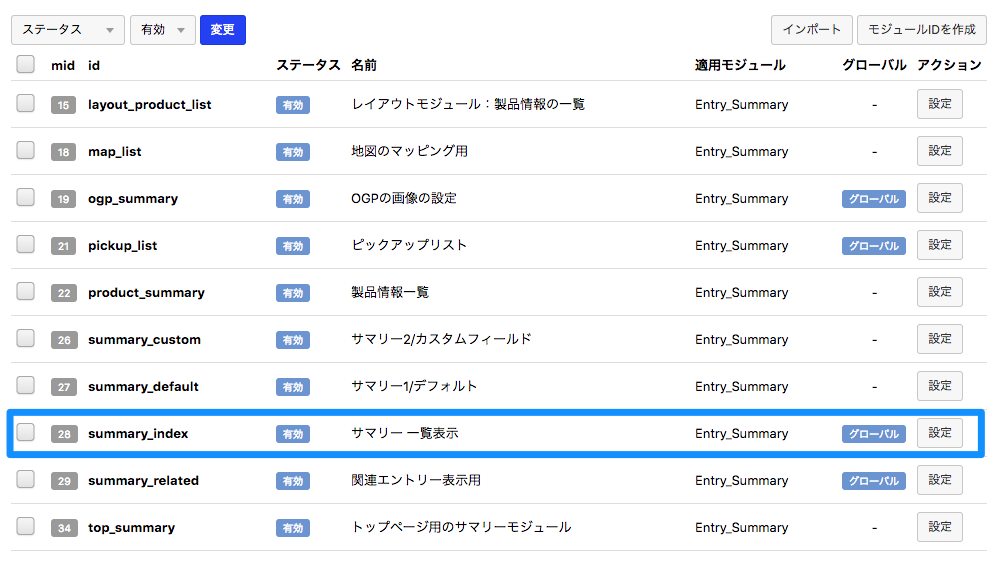
次にモジュールIDを用意します。インストール時から登録されているエントリーサマリー用のモジュールIDの中から、今回は「summary_index」を使ってみましょう。

モジュールID設定の変更点は特にありません。引数でカテゴリーIDが指定され、ページ機能にチェックが打ってあれば大丈夫です。
エントリーサマリー部分をモジュール化する
同じ手順で編集していきましょう。今回スニペットには、設定に関するインクルードの直後にnotFoundの記述が含まれています。これは表示するようページが見つからない時の注意勧告文なので、この段階で合わせて記述しておきます。
- モジュール部分を囲みで明記。
- <section>開始直後に設定に関するインクルード「@include("/admin/module/setting.html")」を表記
<!-- BEGIN_MODULE Entry_Summary id="summary_index" -->
<section class="module-section">
@include("/admin/module/setting.html")
<!-- BEGIN notFound -->
<p>ただいまページを準備しております。もうしばらくお待ちください。</p>
<!-- END notFound -->
中略
</section>
<!-- END_MODULE Entry_Summary -->またh2の見出しで「カテゴリー名」と静的に書いてある部分は変数に書き換えます。
<div class="module-header clearfix">
<h2 class="module-heading">%{CATEGORY_NAME}</h2>
</div>次に<li>タグを編集していきましょう。スニペットでは<li>タグの代わりに<div>が使われていますが、作業的にはいつも通りで大丈夫です。
- ループを指定
- image:veilを指定
- noimageを指定
<!-- BEGIN unit:loop -->
<!-- BEGIN entry:loop -->
<li class="summary-custom-entry acms-col-6 acms-col-sm-4">
<a href="entry.html"><div class="photo">
<!-- BEGIN image:veil -->
<img src="/images/box_zoo1.jpg" alt="" class="acms-img-responsive">
<!-- END image:veil -->
<!-- BEGIN noimage --><img src="/images/default/noimage.gif" alt="" width="{noImgX}"><!-- END noimage -->
</div>
<p class="photo-title">エントリー名1</p></a>
<p>本文が少し表示されています。本文が少し表示されています。本文が少し表示されています。本文が少し表示されて...</p>
</li>
<!-- END entry:loop -->
<!-- END unit:loop -->- <a>タグのリンクを変数に書き換え
- <img>タグのリンクを変数に書き換え
- <img>タグのリンクをスニペット通りに書き換え
- エントリータイトルを変数に書き換え
- エントリー冒頭本文を変数に書き換え
<!-- BEGIN unit:loop -->
<!-- BEGIN entry:loop -->
<li class="summary-custom-entry acms-col-6 acms-col-sm-4">
<a href="{url}"><div class="photo">
<!-- BEGIN image:veil -->
<img src="%{ROOT_DIR}{path}[resizeImg(100,100)]" alt="{alt}" class="acms-img-responsive" width="100" height="100">
<!-- END image:veil -->
<!-- BEGIN noimage -->
<img src="/images/default/noimage.gif" alt="" width="{noImgX}">
<!-- END noimage -->
</div>
<p class="photo-title">{title}</p></a>
<p>{summary}</p>
</li>
<!-- END entry:loop -->
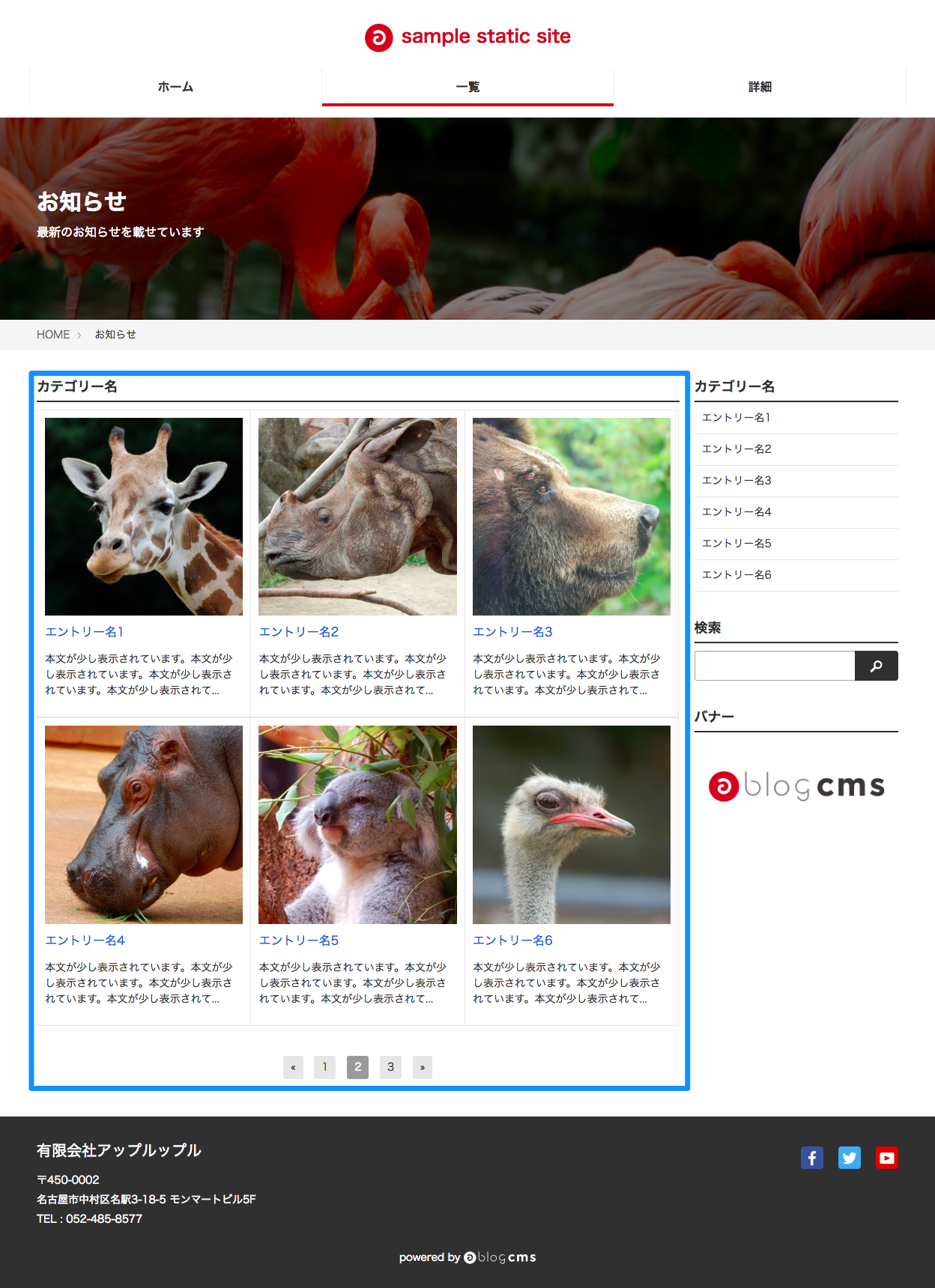
<!-- END unit:loop -->ここまでで、サイトの表示はこのようになります。

画像のサイズがスニペット通りになってしまったので、ここで一度、元の静的ファイルの指定320x320に戻しましょう。作業の途中で気づいた方もいらっしゃるかもしれませんが、モジュール内の画像サイズの指定はCSSではなくHTMLファイルに記述しています。それがこちらの部分です。
<img src="%{ROOT_DIR}{path}[resizeImg(100,100)]" alt="{alt}" class="acms-img-responsive" width="100" height="100">サイズに関する記述として、[resizeImg(100,100)]とwidth="100" height="100"の2種類があります。
[resizeImg(100,100)]
[resizeImg(100,100)]は画像の縦横比を維持しながら画像をトリミングするための記述です。このような記述はa-blog cmsで「校正オプション」と呼ばれており、画像のリサイズの他にも「生年月日の情報から自動的に年齢を表記する」「数字を千位毎にカンマ区切りする」など様々な校正に使うことができます。校正オプションでできることについては、校正オプション | リファレンス | ドキュメント | a-blog cms developerをご覧ください。
width="100" height="100"
width="100" height="100"はサイトに対して実際に表示する画像のサイズです。例え画像を[resizeImg(320,320)]とリサイズしたとしても、この部分がwidth="100" height="100"のままであればサイトでは100x100のサイズで表示されてしまいます。
したがって、ここではこの数値を下のように書き換えましょう。
<img src="%{ROOT_DIR}{path}[resizeImg(320,320)]" alt="{alt}" class="acms-img-responsive" width="320" height="320">これでサイトの画像が320x320で表示されるようになりました。

組み込みJSを使ってみる
サマリー部分に関してはほぼほぼ完成ですが、ここでさらに踏み込んで2種類の「組み込みJS」を使ってみましょう。
- 隣りあうカラム同士の高さを揃える「js-autoheight-r」
- リンクのクリックエリアをブロック全体に拡大する「 js-biggerlink」
<li>タグのクラス内に、下のように「js-autoheight-r」「 js-biggerlink」という組み込みJSを追記します。
<li class="summary-custom-entry acms-col-6 acms-col-sm-4 js-autoheight-r js-biggerlink">
作業後にサイトを開いてみると、このようにブロックの高さが揃えられています。また、各ブロックにカーソルを持っていくと、全体に灰色のhoverがかかっているのが確認できます。

このように、a-blog cmsではHTMLファイルに指定のコードを記述するだけでJSの様々な機能を実装できる「組み込みJS」を用意しています。他にどのような機能があるか気になる方は、ぜひ組み込みJS|リファレンス | ドキュメント | a-blog cms developerをチェックしてみてください。
モジュール化続き:ページャー部分
引き続きページャー部分の作業をしていきましょう。編集箇所は以下です。
<nav class="acms-pager-container"> <ul class="pager"> <li><a href="list.html" aria-label="前へ" class="pager-link"><span aria-hidden="true">«</span></a></li> <li><span><a href="list.html" class="pager-link">1</a></span></li> <li class="cur"><span>2</span></li> <li><span><a href="list.html" class="pager-link">3</a></span></li> <li><a href="list.html" aria-label="次へ" class="pager-link"><span aria-hidden="true">»</span></a></li> </ul> </nav>
こちらも先に「1」「2」「3」と数字の指定のある<li>タグを1項目のみ残してスッキリさせておきましょう。
<nav class="acms-pager-container"> <ul class="pager"> <li><a href="list.html" aria-label="前へ" class="pager-link"><span aria-hidden="true">«</span></a></li> <li><span><a href="list.html" class="pager-link">1</a></span></li> <li><a href="list.html" aria-label="次へ" class="pager-link"><span aria-hidden="true">»</span></a></li> </ul> </nav>
残った3つの<li>タグについて、以下のように変更していきます。
1つ目
<li><a href="list.html" aria-label="前へ" class="pager-link"><span aria-hidden="true">«</span></a></li>
<!-- BEGIN backLink --><li><a href="list.html" aria-label="前へ" class="pager-link"><span aria-hidden="true">«</span></a></li><!-- END backLink -->
2つ目
<li><span><a href="list.html" class="pager-link">1</a></span></li>
<!-- BEGIN page:loop --><li{pageCurAttr}[raw]><span><!-- BEGIN link#front --><a href="{url}"><!-- END link#front -->{page}<!-- BEGIN link#rear --></a><!-- END link#rear --></span></li><!-- END page:loop -->3つ目
<li><a href="list.html" aria-label="次へ" class="pager-link"><span aria-hidden="true">»</span></a></li>
<!-- BEGIN forwardLink --><li><a href="list.html" aria-label="次へ" class="pager-link"><span aria-hidden="true">»</span></a></li><!-- END forwardLink -->
さらに2行目と3行目の間に、スニペット通り以下を追記しておきましょう。
<!-- BEGIN lastPage:veil --><li><span>...</span></li><li{pageCurAttr}[raw]><span><a href="{lastPageUrl}">{lastPage}</a></span></li><!-- END lastPage:veil -->作業を終えたらサイトで確認してみましょう。表示件数を6と設定していますが、現時点でお知らせエントリーが3券のみのため、モジュール設定の表示件数を1か2に設定するとページャーが表示されます。

以上で一覧ページが完成しました!
まとめ
今回の一覧ページの作業ではひらすらモジュール化をしていきましたが、いかがでしたか。
編集するコードが長い場合でも、スニペットの構造と見比べながら作業していくと意外と手を加える部分は少なかったりします。また今回紹介した校正オプションや組み込みJSを活用すれば、複雑な作業なしで様々な機能を実装することも可能です。
次回は最終回!詳細ページを実装していきます。初心者ハンズオンと言ってもシリーズ6まで続くとは…。やること盛りだくさんですが、全ての作業が終わった時の達成感を目指して頑張ります。
Related Posts
この記事に関連するエントリーは見つかりませんでした。


