a-blog cmsの初心者ハンズオンをもっと噛み砕いて説明してみる①

この度ブログのデザインを一部変えてみました。と言ってもまだまだ手を加えていない部分が大半なので、またおいおい取り掛かります。ひと通りテーマが完成したら感動モノだよなあ。という流れで今回はa-blog cmsのことを書こうかと思います。
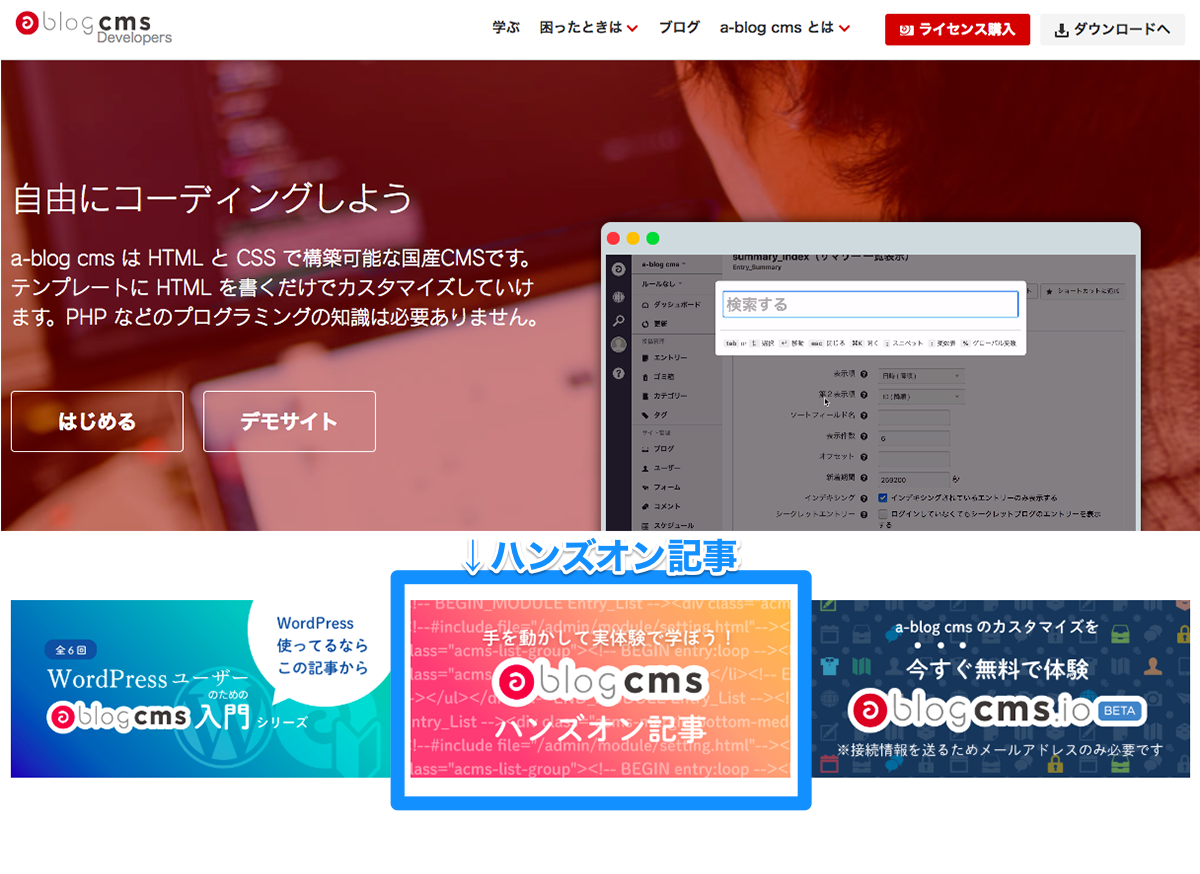
以前の記事「a-blog cms初心者が最初に向き合うこと」で紹介したa-blog cmsのデベロッパーサイトのデザインが少し前に新しくなり、トップページからハンズオン記事の一覧にアクセスができるようになりました。

今回は、こちらに記載の初心者向けのハンズオン記事「静的HTMLサイトからCMSのテーマを作ってみよう(Ver.2.8)」を、もっと噛み砕いて自分なりに説明してみようと思います。
動機と目的
動機
動機はただ「過去の自分が苦戦したから」です。(苦笑) 今になってその理由を振り返ってみると、次のようなことが挙げられました。
- ハンズオン記事が長編であること
- 自分がa-blog cmsの専門用語に対して知識不足だったこと
- a-blog cmsに限らずWeb業界特有の書き方(ファイルの位置表示など)に慣れていなかったこと
これらが相まって整理ができず、「何のためにこの作業をしているのかわからない…」という感覚になってしまっていたのだと思います。
ちなみに現在私は実装ができるというレベルには到底至りませんが、それでも最初の頃よりは記事の意味がわかるようになりました。(実際そうならないと困るのですが。)
従って、このブログでは「シンプルに!」そして「Webに詳しくない知人が読んでもわかってもらえるように!」を意識して説明しようと思います。
目的
ハンズオン記事「静的HTMLサイトからCMSのテーマを作ってみよう(Ver.2.8)」では静的HTMLサイトをCMS化して動的サイトにすることに挑戦します。静的HTMLサイトのデータは配布されているものがあるので、そちらを使っていきます。
第1段ということで、今回の目的は4つです。
自分のパソコンでa-blog cmsが動く環境を作る
-事前準備:SFTPに対応しているFTPソフトを入手する
-事前準備:テキストエディタをダウンロードする
-a-blogcms.ioで環境をつくる
オリジナルテーマ「sample」を準備する
-テーマとは?
-テーマを変更する
-オリジナルテーマ「sample」の元になるファイルをダウンロードする
テーマを作る際に最低限必要なタグを追記する
-管理系パーツのための CSS ファイルのリンク ( acms-admin.min.css )の挿入
-システムの動作に必要な JavaScript のリンク ( acms.js )の挿入
-ログイン後に表示される管理系ボタンのHTMLのインクルード ( action.html )の挿入
「sample」テーマを設定する
ここまでで「テーマ」という言葉が幾度も使われていますが、テーマについては「2. オリジナルテーマ「sample」を準備する」にて解説しています。
1. 自分のパソコンでa-blog cmsが動く環境を作る
「a-blog cmsが動く環境を作る」=「実際に操作ができるテストサイトを作る」ということです。やり方としては主に「a-blog cmsをインストールする方法」と「a-blogcms.ioでテスト環境を作る方法」の2種類がありますが、今回はより手軽に行える「a-blogcms.ioでテスト環境を作る方法」でやっていきます。
事前準備:SFTPに対応しているFTPソフトを入手する
事前準備として、SFTPに対応しているFTPソフトを入手しておきましょう。(SFTP/FTPソフトという単語でいきなり難易度が跳ね上がりましたね…このへんは「FTPソフト」で検索すれば色々出てきます。a-blog cmsに限らず、様々なファイルをアップロードする際に便利なものです。)私はforkliftを使っています。こちらはMac App Storeで無料でダウンロードできるので、Macの方はぜひ!
事前準備:テキストエディタをダウンロードする
テキストエディタのダウンロードについては過去記事に記載があるので割愛します…!私は相変わらず無料のVisual Studio Codeを使っていますよ。
過去記事:a-blog cmsをwindows XAMPP版で確実にインストールする方法
a-blogcms.ioで環境をつくる
a-blogcms.ioにアクセスしてメールアドレスを打ち込むと、大きく3つの情報が記載されたメールを受け取ることができます。それが「サイト情報」「a-blog cms ログイン情報」「SFTP情報」です。
サイト情報
- URL
- 利用期限
a-blog cms ログイン情報
- ログインURL
- ユーザーID
- パスワード
SFTP情報
- Server
- User
- Password
- Port
まずはじめに「a-blog cms ログイン情報」に記載の「ログインURL」にアクセスし、ログイン画面で「ユーザーID」と「パスワード」を入力します。

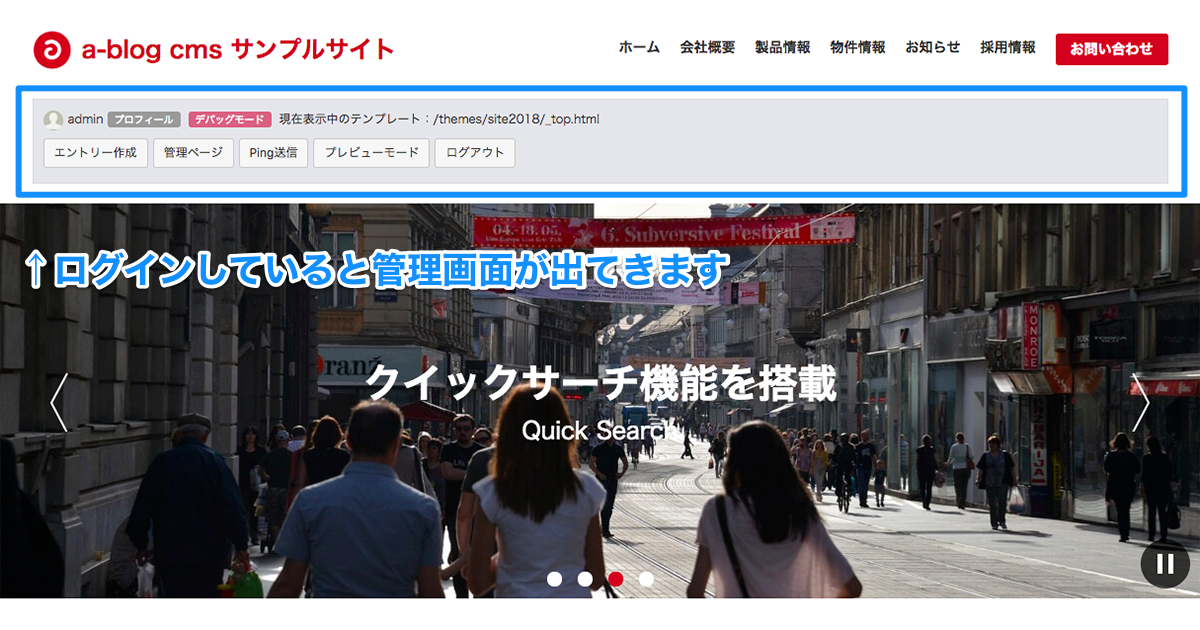
ログイン後は自動的に「サイト情報」に記載されたURLに飛びます。このページを使って、利用期限まで自由にa-blog cmsの様々な機能を試すことができます。

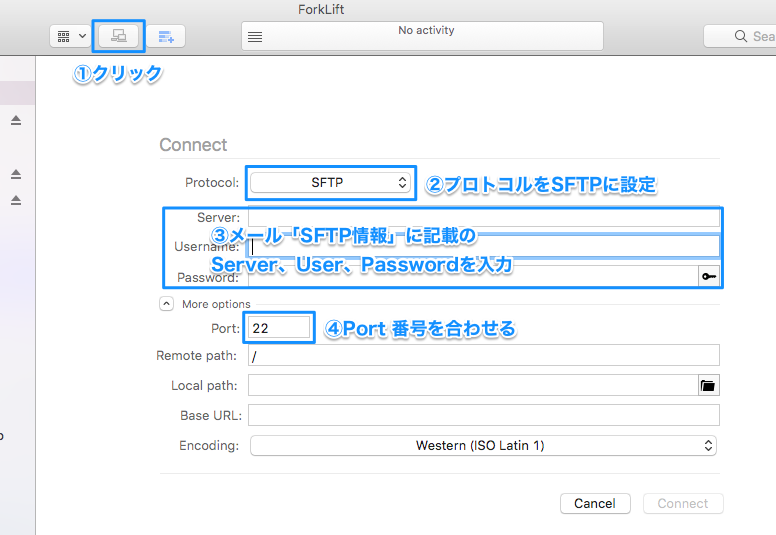
次に事前に準備しておいたFTPソフト(※今回はforklistを使っています)を立ち上げて、「SFTP情報」を入力していきます。ちなみに私は一度ここで間違えてa-blog cmsのログイン情報を入れてエラーを起こしました。別物なのでご注意を…。笑

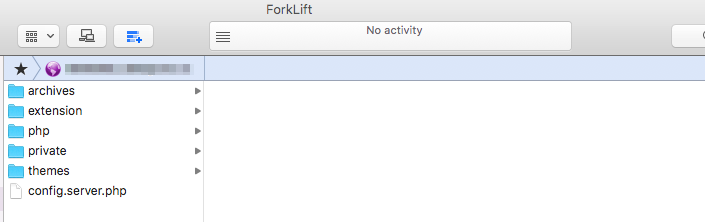
無事接続されたら、下の画像のようにURL(モザイクで隠してある部分)の下に数種類のフォルダが置かれているのが確認できます。

これらが今回作ったサンプルサイトを構築しているデータです。a-blog cmsではこの中にあるHTMLやCSSを編集することで、デザインなどの詳細な設定ができます。以上で自分のパソコンでa-blog cmsが動く環境が出来上がりました!
2.オリジナルテーマ「sample」を準備する
オリジナルテーマ「sample」を準備するにあたって、まずは専門用語「テーマ」について学んでいきましょう。
テーマとは?
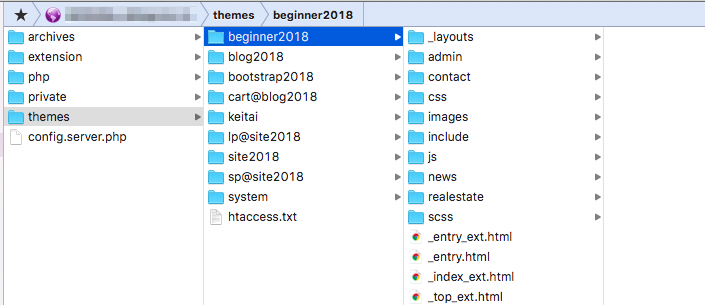
テーマとは、サイトのデータを表示しているファイル(HTMLファイル・CSSファイル・画像ファイル・JavaScriptファイル)をまとめたフォルダのことです。…と説明してもわかりづらいと思うので実際に見て見ましょう。
FTPソフトで「themes」フォルダの中をのぞいてみると、「beginner2018」から始まる複数のフィルダが見つかります。これらがテーマ(独自テーマ)です。その証拠として、テーマをのぞいてみるとHTMLファイルをはじめ様々なファイルが収納されていることがわかります。これらは「beginner2018」や「blog2018」というテーマの中でそれぞれの役割を担っています。

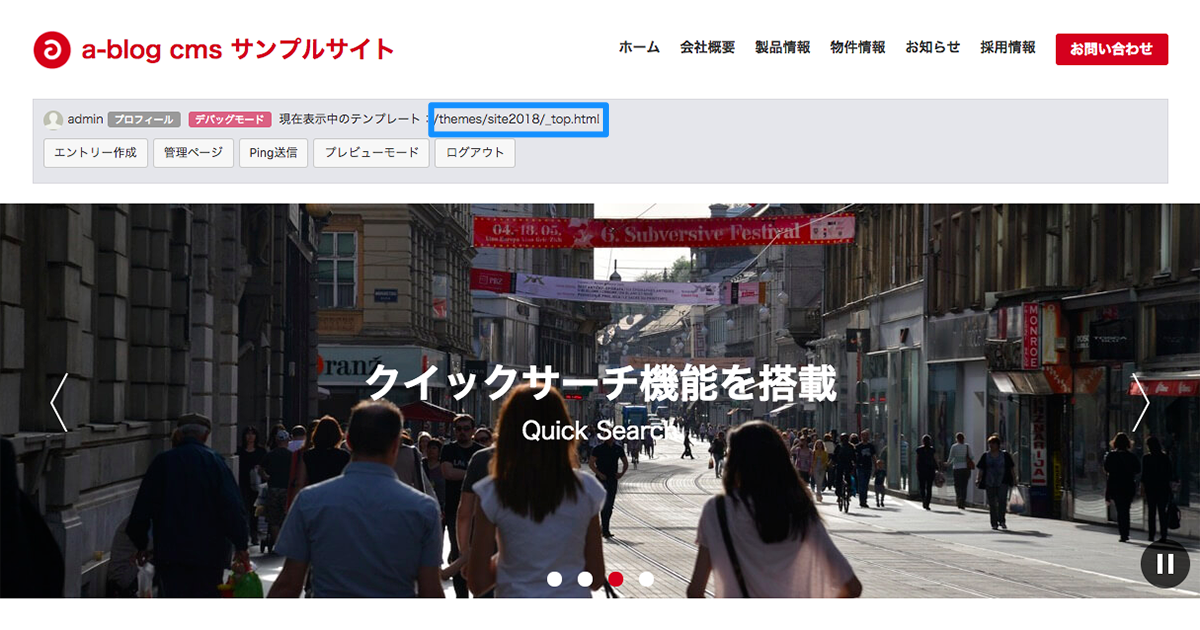
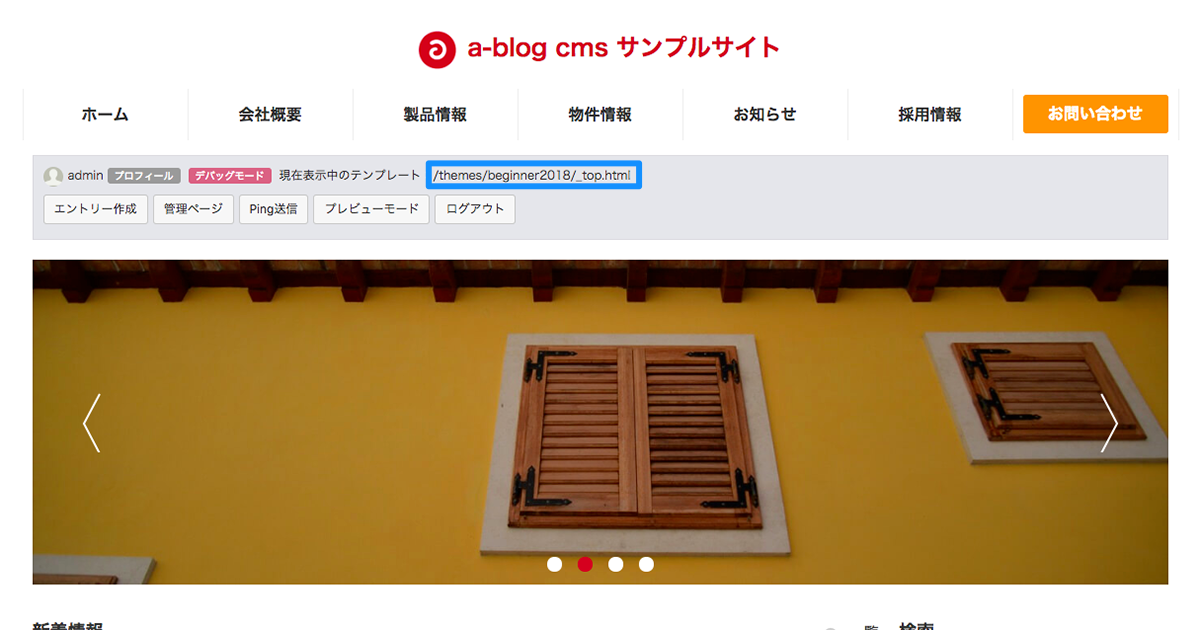
今回a-blogcms.ioで構築したサンプルサイトは、初期設定で「site2018」というテーマが使用されています。そしてこれらの情報はログイン画面で確認ができるようになっています。例えば下の画像では「themes/site2018/_top.html」と表記がありますが、これは「themesフォルダの中にある『site2018』という独自テーマの『_top.html』というファイルが表示されている」という意味になります。

テーマを変更する
さらにテーマを変更すると、サイトの見た目や機能に変化をつけることができます。試しに「beginner2018」というテーマで表示させてみましょう。
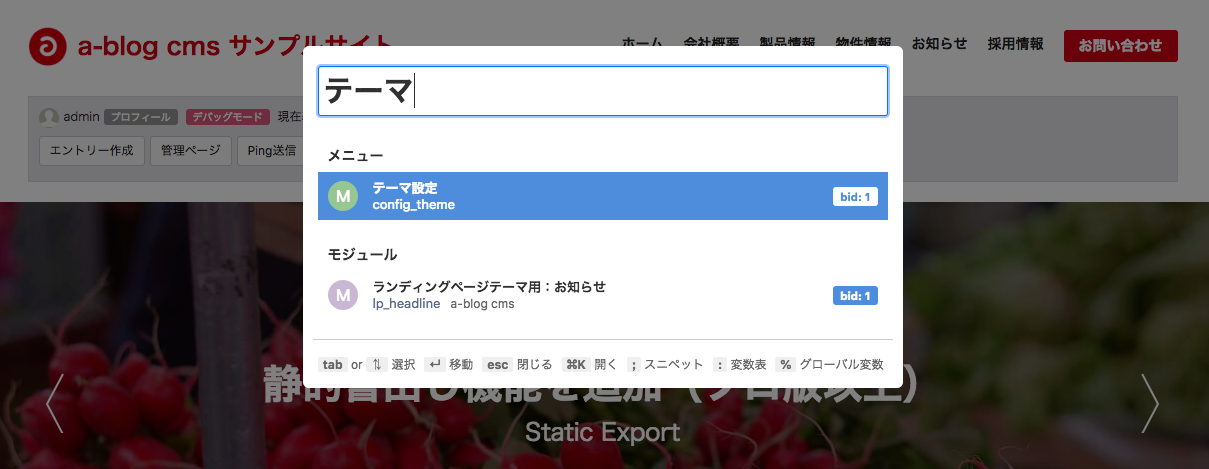
「command+K」でクイックサーチを起動させたのち「テーマ」と検索し、テーマ設定を開きます。

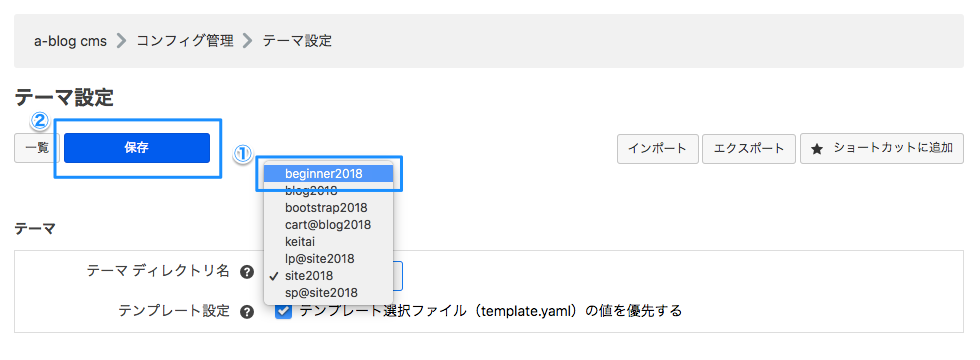
テーマ設定の中でテーマディレクトリ名を「beginner2018」に変更し、保存をクリックしたらテーマの変更は完了です。サイトに戻って確認してみましょう。

ファイル元の表示が「themes/biginner2018/_top.html」に変わりました。サイト全体を見渡してみても、ナビゲーションのデザインをはじめ、先ほどのsite2018のテーマとは異なる部分がみられるのではないかなと思います。

オリジナルテーマ「sample」の元になるファイルをダウンロードする
さて、テーマについて学習したところで、ここからはオリジナルのテーマである「sample」を準備していきましょう。そうは言ってもHTMLから準備するのはとても大変なので、ハンズオン記事にて配布されている静的HTMLサイトのデータを使います。
まず、以下のzip ファイルをダウンロードします。
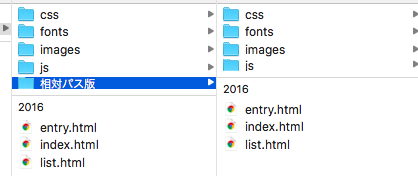
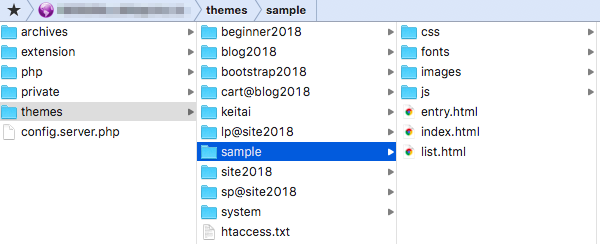
ダウンロードしたら一度中身を開いてみましょう。「css」「fonts」「images」「js」というフォルダと、「entry.html」「index.html」「list.html」というファイルが確認できます。これらは「絶対パス版」のデータです。また「相対パス版」と書かれいているフォルダの中身を覗くと、これもまた同じような構成になっています。これらは「相対パス版」のデータです。これらの違いはファイルの中に書かれているリンクの表記のあります。


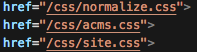
絶対パス版entry.html内のリンクの表記

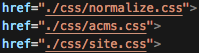
相対パス版entry.html内のリンクの表記
この表記の違いにより、ブラウザでHTMLファイルを見たときに「絶対パス」のファイルはcssなど他のデータが反映されていない形で、「相対パス」のファイルはしっかり反映された形で見ることができるようになっています。
ハンズオンで使うファイルはどちらのパス版でも構いませんが、今回私は絶対パス版を使っていきますね。
フォルダ内の確認が終わったら、フォルダの名前を「sample」と変更しデスクトップに置いておきます。さらにFTPソフト内のthemesフォルダにもドラッグしておきましょう。

FTPソフト内では直接データの編集ができません。従ってファイルを編集する際には、デスクトップに置かれたsampleから編集し、変更保存後はその都度ファイルをFTPソフト内へドラッグアンドドロップするという手順が必要です。
これで、オリジナルテーマ「sample」を準備が完了しました。
3. テーマを作る際に最低限必要なタグを追記する
ここではsample内の「entry.html」「index.html」「list.html」をテキストエディタで開いて、それぞれに以下の3種類のタグを付け加えます。
- 管理系パーツのための CSS ファイルのリンク ( acms-admin.min.css )
- システムの動作に必要な JavaScript のリンク ( acms.js )
- ログイン後に表示される管理系ボタンのHTMLのインクルード ( action.html )
それぞれのタグがどのような役割をしているかについてはハンズオン記事「4. テーマを作る際に最低限必要なタグを追記する」に詳しく記載があるので、ここでは何をどのように変更すればいいのか、その手順だけ簡単に書いておきます。
※また元の記事ではこの項目よりも先にテーマ設定について書かれていますが、タグの追記を先に行っておくとログイン後の管理画面などが表示され作業がしやすくなるので、ここではこのような手順で紹介しています。
管理系パーツのための CSS ファイルのリンク ( acms-admin.min.css )の挿入
まずは管理系パーツのための CSS ファイルのリンク ( acms-admin.min.css )を組み込みましょう。デスクトップのsampleから「entry.html」「index.html」「list.html」をテキストエディタで開き、それぞれ
<link rel="stylesheet" href="/css/acms.css">
と記載がある上に
<link rel="stylesheet" href="/css/acms-admin.min.css">
を追記します。
システムの動作に必要な JavaScript のリンク ( acms.js )の挿入
こちらも同様、「entry.html」「index.html」「list.html」内にそれぞれ
<script src="/js/jquery-2.2.3.min.js" charset="UTF-8">
と記載があるので、その下に
<!-- BEGIN_MODULE Js --> <script src="/acms.js{arguments}" charset="UTF-8" id="acms-js"></script> <!-- END_MODULE Js -->
を追記します。
ログイン後に表示される管理系ボタンのHTMLのインクルード ( action.html )の挿入
こちらも同様、「entry.html」「index.html」「list.html」内のそれぞれのbodyタグの開始直後に
@include("/admin/action.html")を追記します。
このファイルをFTPソフト内の「sample」にドラッグアンドドロップして置き換えたら、テーマを作る際に最低限必要なタグの追記は完了です。
4.「sample」テーマを設定する
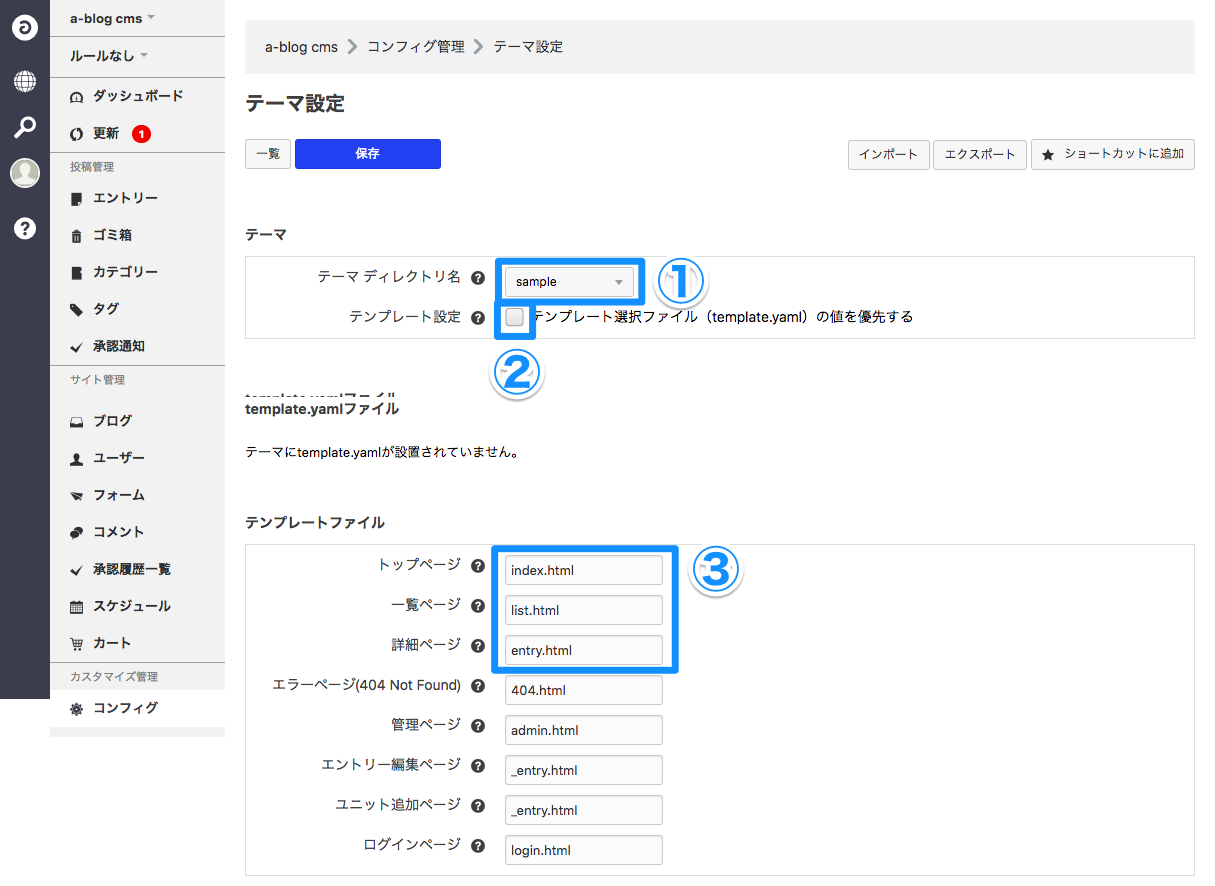
最後の項目ですね。ここからいよいよ、a-blog cmsのサンプルサイトにテーマ「sample」をあてていきます。サンプルサイトに移動してクイックサーチでテーマ設定を開き、3つの部分を変更しましょう。

- テーマディレクトリを「sample」に変更
- テンプレート設定のチェックが入っていないことを確認
- テンプレートファイルの表記を以下のように変更
| トップページ:index.html |
| 一覧ページ:list.html |
| 詳細ページ:entry.html |
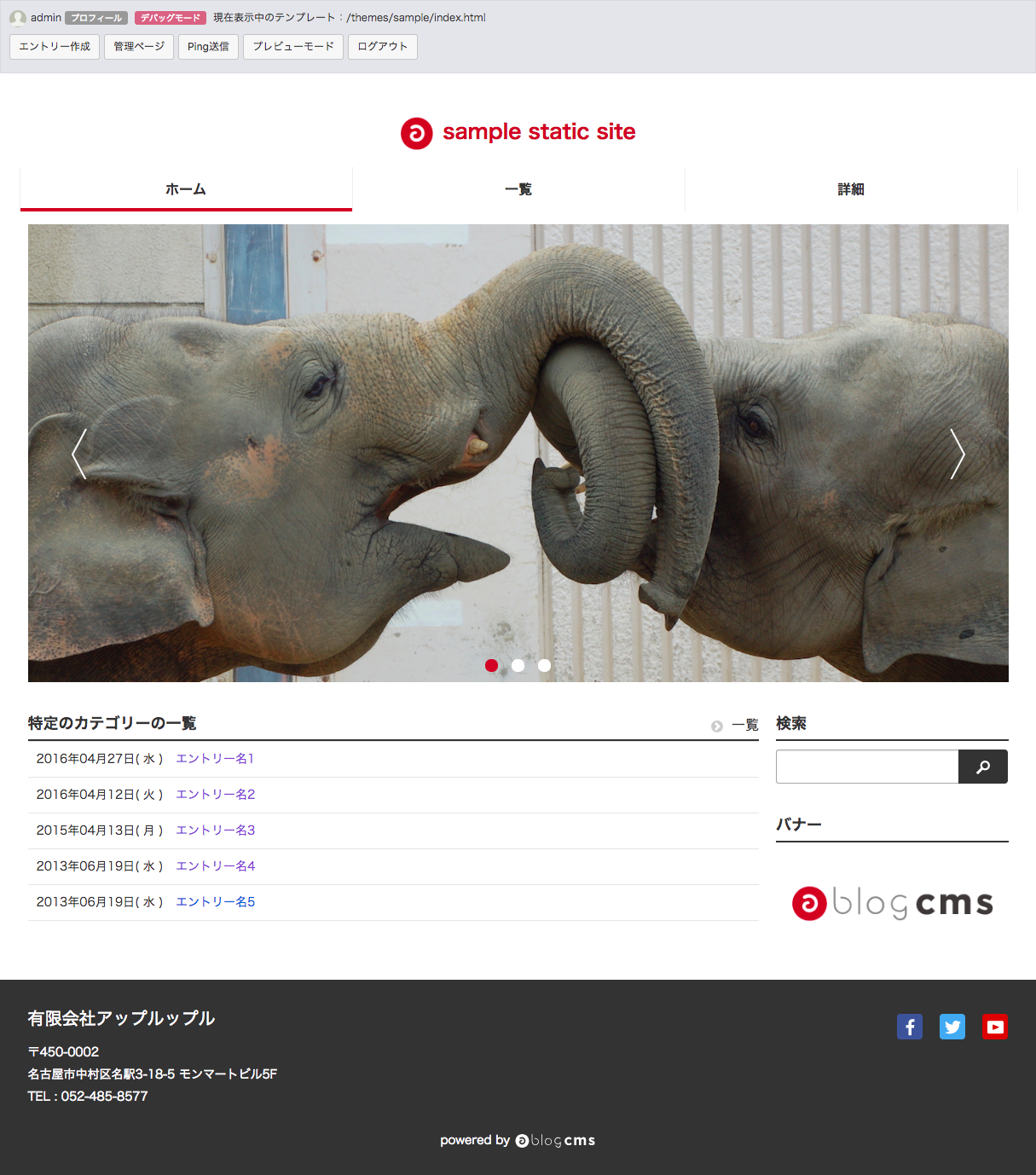
これで「sample」のテーマ設定が完了しました。サイトを確認すると、スライダーが機能して動的になっていることがわかります。

さらに検証機能を使えば、コードからもCMS化されていることがわかります。確認方法はハンズオン記事内「ブラウザ上でのソース確認方法例」に画像付きで詳しく記載があるので、ぜひ読んでみてください。
まとめ
「a-blog cmsの初心者ハンズオンをもっと噛み砕いて説明してみる①」は以上です。ハンズオン記事から最初の4項目だけ取り上げてもなかなか物量がありますね。「テーマ」「絶対パス/相対パス」などa-blog cmsやWeb業界では基礎的に使われている用語も、初めての時はやはり戸惑うもの。私自身も一つずつ消化していって、「当たり前に操作できる部分」を増やしていけたらと思います。さて「a-blog cmsの初心者ハンズオンをもっと噛み砕いて説明してみる②」はいつになるでしょうか。温かく見守っていただけたら幸いです。



