a-blog cmsを学ぶ
さて、今回はa-blog cmsについて勉強していこうと思います。
a-blog cmsとは
a-blog cmsとは「ブログを書くような気軽さでHPが管理できる」ことをコンセプトとしたcms(コンテンツマネジメントシステム)です。ブログといえば、HP作成の知識がなくとも気軽に作成・更新ができるツールですね。数年前にブームになったこともあり、実際に触った経験のある人も多いと思います。
しかし、ブログとは反対に、HPを作成するのはなかなか難易度が高いのではないでしょうか。まずプログラミング言語を取得して、デザインを考えながら実装して…と気軽に始められないのが現状。そこは業者に頼むとしても、更新したい内容ができた時に自分の手でパッと変えられない不便さもあります。しかしa-blog cmsなら、ブログのような「簡単さ」で「本格的な」HPを作ることができるそうです。
特にブログで更新できるのはエントリーのみですが、a-blog cmsはこれに限らずあらゆるコンテンツがカスタマイズできます。ブロック数を変更したり、エントリー一覧にイメージを加えたり、新しいカテゴリーを加えたり…。HP作成の知識がなくても、HPの構成自体にアプローチできるシステムです。
実際に触ってみる
どんなことでも文字だけの紹介では理解が深まらないので、実際に触ってみましょう。
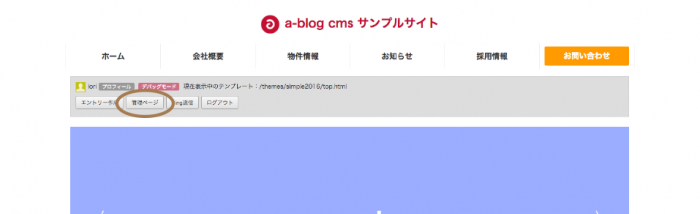
a-blog cmsのテーマの中から、今回は「simple2016」を開きました。ダウンロードしたトップページを開くと、最初は上の図のように表示されます。このフォーマットをカスタマイズしていきます。

まずはログイン画面から「管理ページ」に飛びます。ダッシュボードにあるカスタマイズ内の「コンフィグ」をクリック。

カスタマイズに使えるモジュールの一覧が出てきました。画像では切れてしまいましたが下にも続いています。かなり量が多いので、「エントリー」に絞って一部紹介しますね。
エントリー本文
「エントリー本文」は、エントリーの詳細を一覧にできるものです。実はこのブログの編集画面も上のような表示になっています。「続きを読む」の設定や、エントリーの更新・変更がボタンのみの操作で行えます。画像は拡大できるので、他にどのような機能があるのか是非確認してみてください。
エントリーリスト
「エントリーリスト」ではエントリーのタイトル部分を一覧で表示することができます。
フォト
「フォト」ではエントリーに含まれているフォトとエントリーのタイトルを、ブロックで表示させることができます。
ヘッドライン
「ヘッドライン」ではエントリーのタイトルに加え、カテゴリーや更新日を表示することができます。
サマリー
「サマリー」は概要ですね。エントリーに含まれているフォトやタイトル、本文の冒頭をブロックで表示します。
アイカーブリスト
「アイカーブリスト」はエントリーを更新月ごとにまとめ、そこから検索できるようにします。
エントリーカレンダー
「エントリーカレンダー」ではカレンダーの中にその日更新されたエントリーのタイトルを載せることができます。
先ほど、a-blog cmsではこのような様々な種類のモジュールをカスタマイズできると書きました。つまり、これらの内部構造や並べ方を、パズルのように自由度高く組み合わせていくことができるということになります。
カスタマイズ方法
では早速カスタマイズしていきましょう。今回は試しに「エントリー本文」の表示件数を2件とし、さらにトップページの「トップイメージ」を「エントリー本文」に差し替えてみます。
先ほどのモジュール一覧から、まずは青字の名称部分をクリックします。
画像はエントリー本文の例です。このように「表示順」をはじめとした詳細な設定画面が出てきました。まずはこの画面で、表示させたいスタイルを変更していきます。今回は表示件数を2件にするので、上のテンプレートで「5」となっている部分を「2」に入力し直します。ひと通り操作したら、左上にある「保存」のボタンでしっかりと反映させましょう。
続けてスニペットをクリックすると、別ウィンドウで文字列が出てきます。プログラミングに精通していないユーザーはおそらくこの時点で「難しそう!」と思うかもしれませんが、安心してください。これらの文字の内容は、ユーザーにとって理解が必須なものではありません。(そのため私はあえて「文字列」と表現しました。)もしこの文字列の意味を確認したい場合は、スニペットの左横にある「変数表」を見てみると面白いと思います。この文字列は、ウィンドウを開くとすでに選択された状態になっているので、そのままコピーしましょう。
次に、ダウンロードされたファイルを開きます。
今回使っているテーマ「simple2016」から、トップページのHTMLファイルを選択します。ちなみに編集にはVisual Studio Codeを使いました。
あとはトップイメージの部分を先ほどコピーした文字列に置き換えて保存するだけです。ペースト直後は上のような状態になりました。そのままサイトの表示を更新すると…
トップページをエントリー本文に変更することができました。
つまりこのようなカスタマイズが、先ほど紹介したようなモジュール全てを組み合わせて行えるということですね。このようなシステムならば、確かにユーザーそれぞれの目的に適する形で外部に情報を伝えることができそうです。
a-blog cmsのカスタマイズまとめ
実際に触ってみて、確かにa-blog cmsはプログラミングに長けていなくとも気軽にHPを更新できるシステムであると実感しました。強いていうならば、使い始めた当初はダウンロードされたファイルのどこ文字列が何のモジュールを指しているのか結びつけることに若干戸惑いましたが、組み込まれているファイル内の日本語の説明を丁寧に読むことで感覚的に慣れていけたと思います。そして何よりも、このような変更を1から作るとなるとかなり大変ですが、文字の入力どころかコピー&ペーストのショートカットキーのみの操作でこれほど大胆に構成を変えられるのがとてもありがたいです。
今回はコンフィグ内に特化した説明になりましたが、他にもa-blog cmsには様々な機能がついています。今後も引き続き理解を深め、ある程度操作ができるようになればこのブログもカスタマイズできるかもしれませんね。
Related Posts
この記事に関連するエントリーは見つかりませんでした。













