入社前の振り返り

大学の卒業式も終え、新年度まで残り数時間となりました。webのことに関しては右も左も分からなかった私ですが、昨年8月からこの3月まで約8ヶ月間バイトとしてapplepleで勉強させていただき、少しずつ理解できることも増えてきたように思います。せっかくの節目なので、今回はwebデザイナー0年生の締めくくりとして、また大学生活の振り返りも兼ねて、ここに記録を残しておきます。
学んだものリスト
まずは勉強前と今の比較から。小さなことでも思いついたらとりあえず書き出します。
ビフォー
- 大学の課題で扱ってきたIllustratorが創作ソフトの主軸
- Photoshopは写真の加工ができる程度
- illustratorとPhotoshopで何度かチラシを製作
- HPは授業で一度作るもコーディング経験はなし
- 「CMSとは何ぞ」の世界
- そもそもWindowsユーザー
- そしてInternetExplorerユーザー
- さらにGoogleよりYahoo!派
アフター
- HTML,CSSの基礎的な知識が身についた
- サイトの情報を見ながらHTML,CSS(SCSS)を書く経験もした
- レスポンシブサイトのコーディングでモバイルファーストの書き方を覚えた
- 検証の見方を掴んだ
- bootstrapの読み込み、活用の仕方を学んだ
- sketchがある程度使えるようになった
- sketchでサイトをいくつかトレースしてデザイン感覚を養った(途中)
- webフォントのメリットを知った
- ネットに溢れいてるブログなどから情報を追うようになった
- 様々なウェブサービス、アプリに意識が行くようになった
- ネットの仕組みを大まかに知った(サーバーとローカルなど)
- CMSの仕組みを知った
- a-blog cmsのファイルとテンプレートの関係を整理した
- web制作のフローを掴んだ
- 勉強会や著書で業種のマインドセットなどを意識した
- MAC操作にだいぶ慣れた
- 作業効率を考えていろいろなショートカットキーを覚えた
- マウスパットの操作も慣れた(最初の難関だった)
- googleの便利なコンテンツを知って徐々に活用した
webのことを何も知らなかった私がCMSを理解する上で誤認識していたこと
昨年の夏ごろでしょうか。親や友達に入社先の紹介をする際、「CMSを開発している会社だ」ということを話すと、必ず「CMSって何?」と聞かれていました。当時は結局うまく説明できずに終わってしまったのですが、その時同時に、「webは毎日利用するほど身近なものなのに、何故CMSについて実際に理解するのも、人に説明するのも難しいのだろう」という疑問を持ちました。しかし最近やっと、その正体がわかってきました。
私が小学生の頃、世間はブログ全盛期を迎え、webの知識がなくてもネット上に自分を発信できるようになりました。実際はもっと前だったのかもしれませんが、私が実感したのがその時です。私も友達も手軽にブログを作り、ネット上でコミュニケーションをしていた記憶があります。
高校生になった時にはSNSが大流行。リアルに近いコミュニティの中で、ブログよりもっと手軽に発信ができるようになりました。さらに大学の授業や自団体の広報でHPを作成した時は、HP作成サービスを使ってあらかじめ用意されていたデザインを自分好みにカスタムしました。
このようなwebとの関わりの中で、おそらく自分の中に「HPなどネット上に発信する場所=手軽に作れるもの」という感覚ができてしまったのだと思います。CMSが導入された状態がテンプレートだという認識です。そのため、webの勉強を始めた当初はCMSの立ち位置がわからず、混乱してしまいました。
しかしこの勉強期間に、ネット上で発信するための場所を一つ作ることにどれだけの労力がかかるのかということを現場でも体感しました。ヒアリングして目的を洗い出す・デザインをする・コードを書いて実装する…それは今まで私が意識していない水面下で行われていたことでした。
それと同時に、CMSが重宝されている理由も実感できました。使いこなすことは容易ではありませんが、今私は「CMSを勉強することで、ネット上でできることが確実に増える」ということは実感しています。そしてまた誰かに「CMSって何?」と聞かれたら、その時はかつての自身の誤認識を元に、うまく説明ができたらと思います。
これから意識していきたいこと
この技術を伸ばしたい・この分野を勉強していきたいというような細かいことはひとまず置いておき、私は今後、どんな行動においても「全体を考えて進むべき方向を見出す」ことを意識していきたいと思います。ここで言う全体とは物事の大枠、つまり「今何をしようとしているのか」「何のためにそれをしようとしているのか」というような部分です。断言できなければ目標や理想に置き換えてもいいかもしれません。
私が恐れているのは、これを見失って全ての作業が機械的・受動的になってしまうことです。説明書通りに進めることも大事だとは思うのですが、あまりにも目先のことに気を捕らわれていると、その一連の作業が終わっても「得たものが何もない…。」という事態にもなりかねないのではないかなと考えています。それを防ぐために、今後は些細なことでも、何かに向かっている自分を俯瞰し、目印として一つのピンを立てることを忘れずにいたいです。
大学生活の振り返り
学業
学業は建築を専攻しました。きっかけは、受験したい大学がなかなか決まらない中で偶然開いたパンフレットの中の建築模型の写真です。「こういうのつくってみたい!」と思い、文系から建築を学べる大学を調べ、芸術大学に辿り着きました。芸術大学を見ているうちに、プロダクト系や現代美術など他の分野も同じように興味がわいたのですが、必要単位の取得により試験の受験資格が得られるという点で卒業後の進路が広がると思い、最終的に建築に落ち着きました。
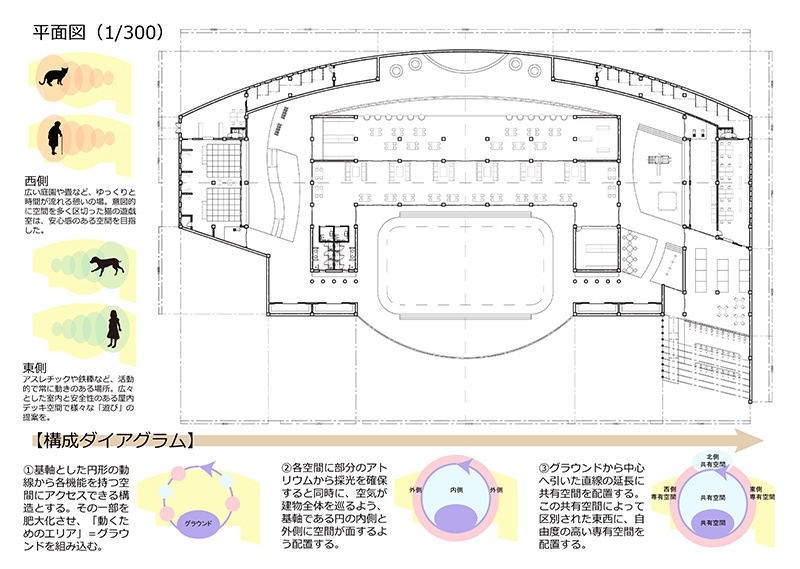
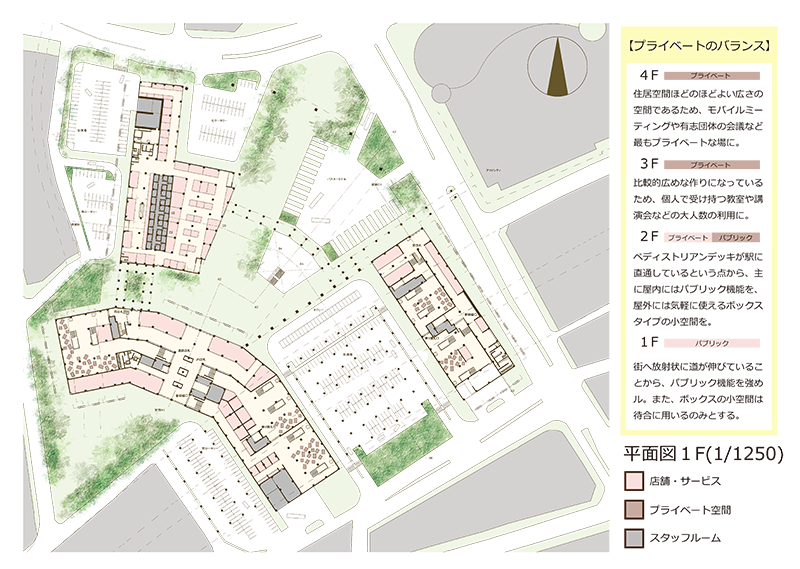
1年次は共通科目や基礎演習が主でした。2年次から設計課題が始まり、3年次には建物だけでなく周辺の土地を計画に含めて都市全体をデザインするような経験もしました。設計したのは公衆トイレ・公衆浴場・住宅・小学校など。個人的に気に行っているのは3年の時の福祉施設・駅です。


ポートフォリオの一部です


今後はwebという全く新しい分野を勉強していきますが、建築の研究が無駄になることはないと思います。例えば建築の三要素「強・用・美」。強は耐久性・用は機能性・美は芸術性です。今までマテリアルで考えてきた構造面がwebではプログラミング言語に置き換えられますし、快適性はUIに関連します。芸術性というと大げさですが、デザイン面を含め、webで視覚・聴覚に訴えるビジュアルを考えていくことも大事です。
よく「建築とwebって似てるよね。」と声をかけて頂くこともあるのですが、私も確かにこの二つの分野の共通点は多いのではないかなと感じています。感覚的な面だけでなく論理的な面も。今、単なる仮想提案で終わらず、実際に使っていける「ものやこと」を創る道に進めたのは幸せなことです。
課外活動
課外活動では演劇・ダンスなどの舞台表現にうちこみました。就活時にカウントした公演数が29あたりだったので、そこからさらにこの1年で関わった3回分を足して、総計約32公演分でしょうか。演劇を始めたのは高校の頃で、身体をもっと自由に使えるようになりたいと思い大学でダンスも並行しました。
道具・音響・役者など裏も表も挑戦しましたが、やはり思い出深いのは2回の演出経験です。特に名古屋で立ちあげた学生劇団で作・演出をしていた時は、半年以上ずっと作品のことを考えていた気がします。全てが完璧にできたわけではありませんし、今でもこうすればよかったと思うこともありますが、仲間ととにかく全力を注いで1つのものを完成させた経験は、これからもずっと私の支えになっていくと確信しています。


浜松から名古屋まで活動範囲を広く持つのは大変ではありましたが、その分出会った人や得た経験は多く、本当に一生もの4年間になりました。これは間違いなくサポートしてくれた周りの環境があってこそのことです。この場をお借りして感謝申し上げます。
まとめ
その他にも、1年生の時に1か月間イギリスに行って語学研修をしたり、就活終わりに念願叶って猫を飼ったり、(笑)暇を感じる隙もなく嵐のように過ぎ去っていく毎日でしたが、その充実感が心地よく、今思い返しても眩しすぎてなんだか切なくなるような大学生活でした。
これからいよいよ社会人になり、仕事を覚えていく中でいっぱいいっぱいになることもあると思いますが、目標を掲げて楽しむことも忘れず、お婆ちゃんになって振り返った時にも笑顔で語ることが絶えないような毎日を送っていけたらと思います。そして今後は、今までお世話になった方にもしっかりと恩を返していけるよう努めていきたいです。
4年間の全ての出会いに、ありがとうございました!
Related Posts
この記事に関連するエントリーは見つかりませんでした。