活用したいCanvaのサービス~Resources①~

Canva公式アプリ紹介サイトのサービスを調べる「活用したいCanvaのサービス」シリーズ、今回は第4弾の「Resources」編です。少しシリーズをご無沙汰していた間に公式のトップ画面が変わりましたね!電話番号を入力するとアプリがダウンロードできる仕様になりました。
前回までの記事
また、今回特集する「Resources」は項目が多いので3回に分けて紹介したいと思います。
「Resources」のサービス
今回注目するのは「Resources」のカテゴリにある
- Font combinations
- Photo editor
- Palette generator
- Colors
の4つです。
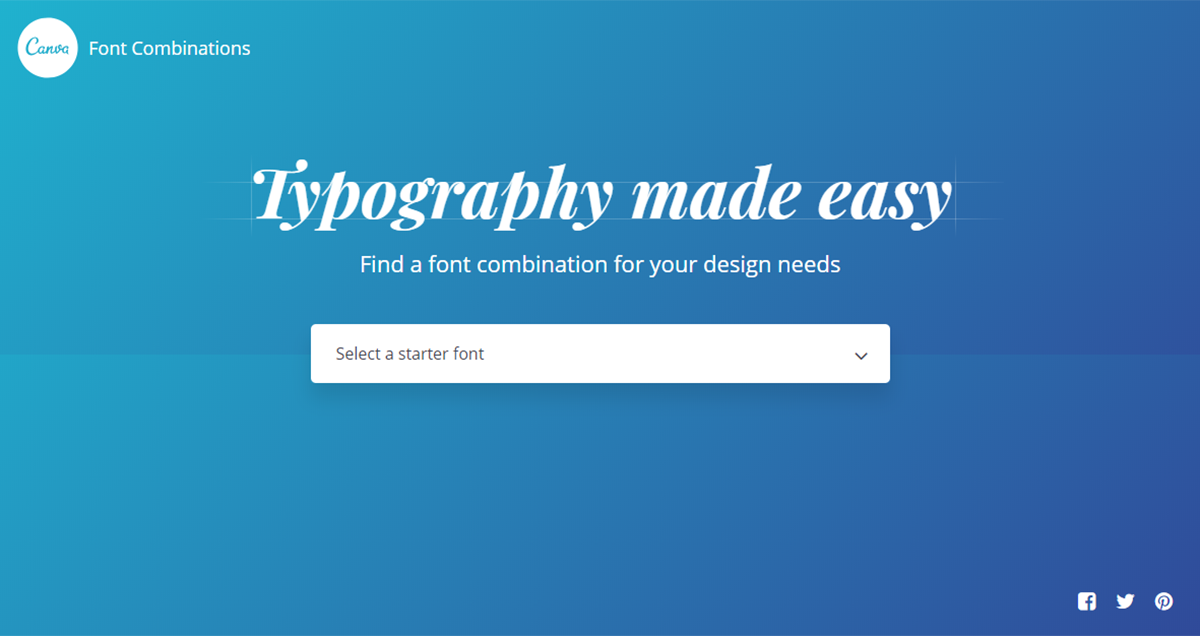
Font combinations

https://www.canva.com/font-combinations/
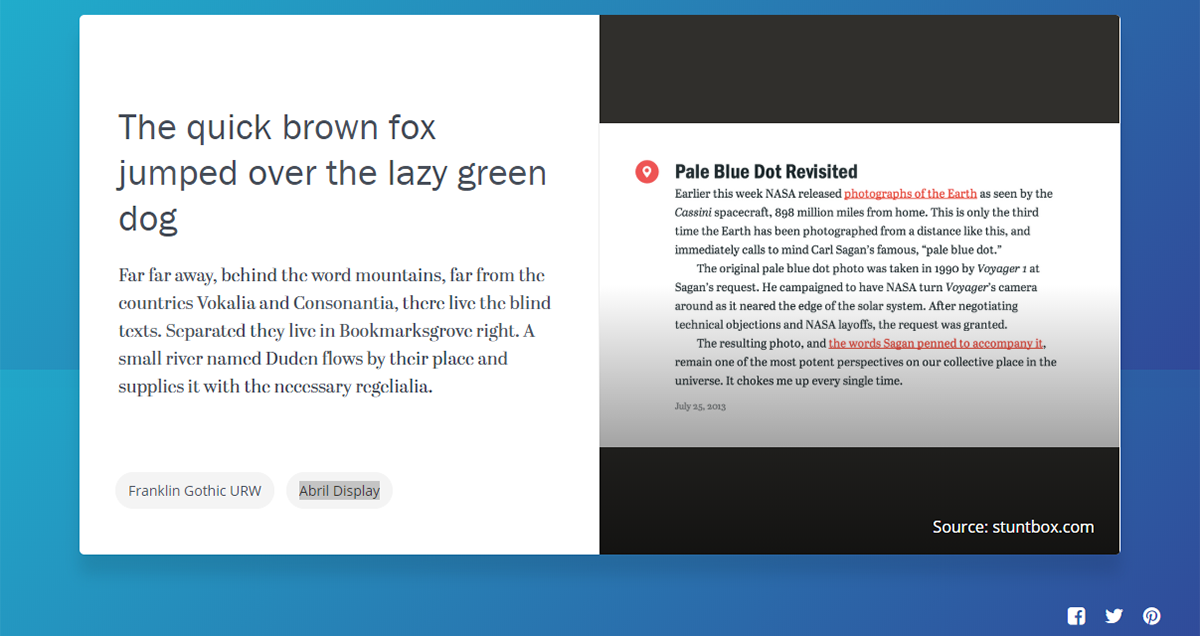
ページの構成は至ってシンプル。さあフォントを選びなさいと言わんばかりにプルダウンがどかんと配置してあります。試しに一番上に表示された「Abril Display」を選択してみると、下のような画面が表示されました。

テキストが2カラムに配置されていますね。画像では少しわかりづらいですが、実は左側は自分でテキストが入力できるようになっており、実際に打ちたい文字が選んだフォントでシミュレーションできるようになっています。
今回は大きな文字で「The quick brown fox jumped over the lazy green dog」と書かれている部分が「Franklin Gothic URW」というフォント、それ以降の小さな文字が先ほど選んだ「Abril Display」というフォントになっていました。(後に調べたところ正確なフォント名は「Abril Text」だったので、ここでの「Display」は表示の記載かと思われます。)
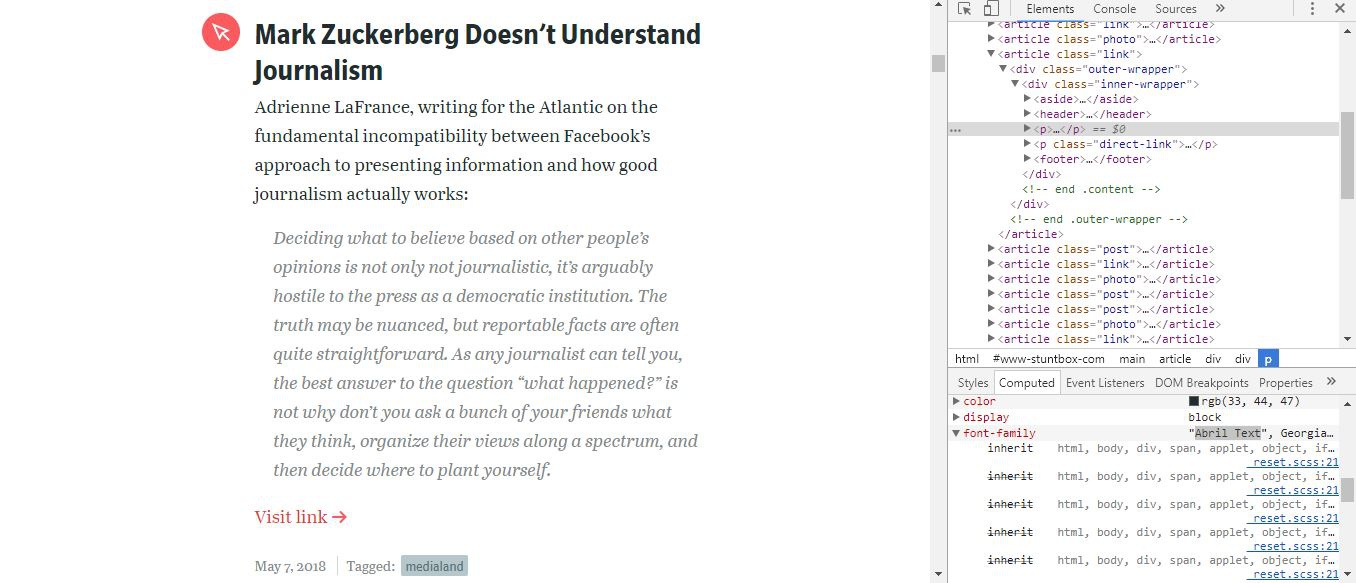
そして右側は出典URLの明記があります。今回は「Source: stuntbox.com」と書かれていたので、こちらのサイトにとんでみました。

先ほどの画像と同じようなデザインをしている部分が何ヵ所か見つかったため、いざ検証。予想通り、font-familyには「Abril Display」が指定されていました。
今回は「Abril Display」で試してみましたが、その他のフォントでもこのサービスによって実際に使用にしたときの感覚を知ることができるので、デザインを創る過程でもかなり役に立ちそうです。
Photo editor

https://www.canva.com/photo-editor/
ヘッダーのアイコンや文字を見るだけでもなんとなく予想ができますね。写真編集に特化した機能です。フォトショップほど細かな指定はできないものの、アプリならではの明快さと手軽さでどんな写真も魅力的に加工することができます。
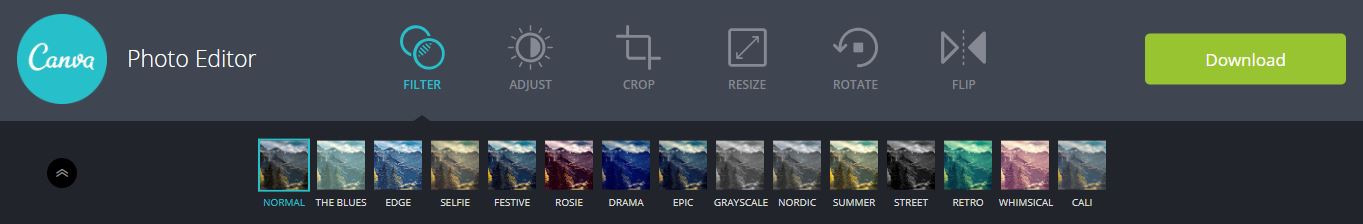
実際にアップロードするのが体験としては一番よいのかもしれませんが、今回はより手軽にできるデモイメージで操作してみました。まずはフィルターです。全15種類。一見、色彩のふり幅が大きい印象があります。

調整は「明るさ・コントラスト・彩度」の3種類です。数値による入力ではなく、感覚的に操作ができるようになっています。

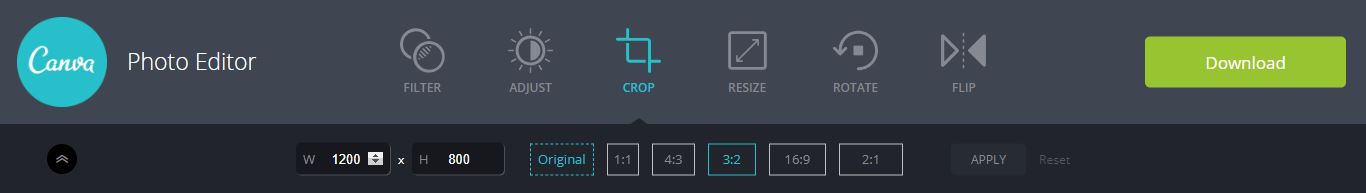
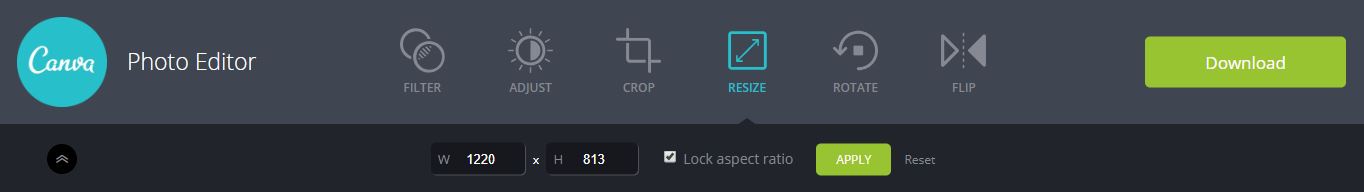
トリミングやリサイズの機能なんかも。


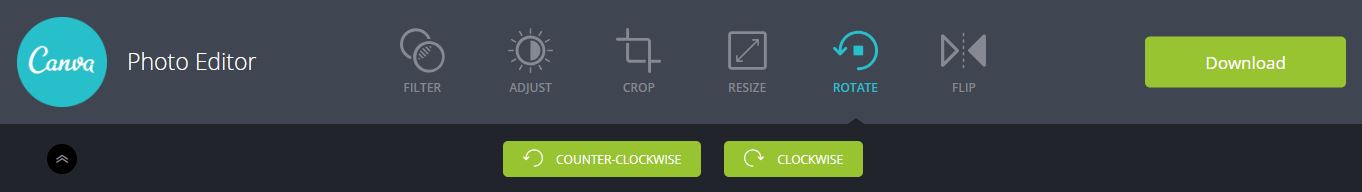
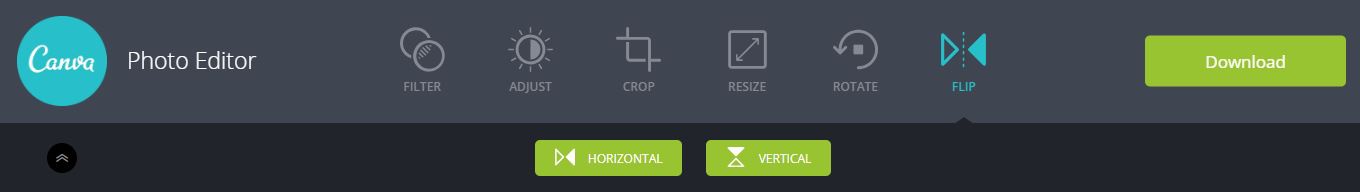
回転は90度ずつの設定になっていましたが、反転は水平方向・垂直方向どちらにも対応していました。


このように、Canvaにはブラウザ上でこれだけ豊富な画像加工の機能があります。ノンデザイナーの方はもちろん、photoshopユーザーの方でも、貸出パソコンを臨時で使わなければならない場面などはかなり重宝できるのではないでしょうか。
Palette generator

https://www.canva.com/color-palette/
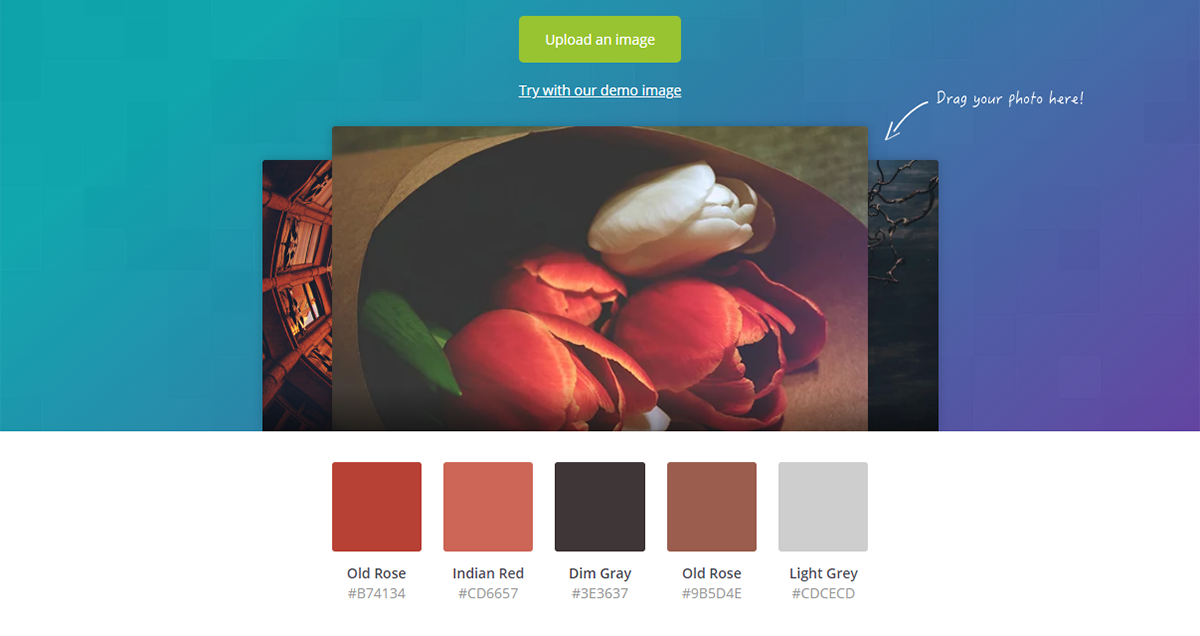
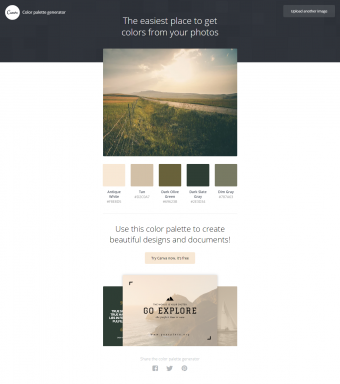
トップに「Upload another image The easiest place to get colors from your photos」とある通り、写真の中で使用されている色を抽出するサービスです。新しくデザインを作るときに「こんな感じの雰囲気にしたい!」と思ったお気に入りの写真やイメージから色を調べれば、目指していた成果物の近道にもなりそうな予感。早速デモ版で体験してみます。

一枚の写真につき抽出される色は5種類。またこれらをクリックすると、自動的にカラーコードがコピーされるようになっています。(ちなみにその下は「Canvaを試してみなよ!」という説明が続いています。)
以前Canvaとは別にこのようなサービスを教えて頂いたことがあるので、もしかしたらこの機能はかなり需要があるのかもしれません。実際、私が初めて知った時には感動の余りプライベートな写真を適当にアップロードして遊んでましたし…。(笑)
Colors

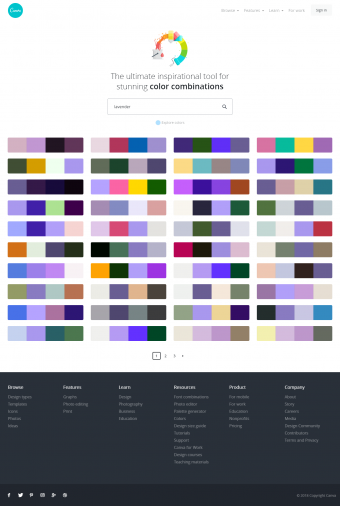
はい、Canvaのデザインツールを使う前から使用させていただいてたColor!私の大本命です。何も考えず、とにかく一度トップページからカラーを選ぶとその凄さがわかります。
試しに「ラベンダー」を選んでみると上のような画面に。ここで得られる情報は以下の通りです。
- 色の説明
- トーン別カラーバリエーション
- 相性の良い4種のカラーバリエーション
色の説明
Lavender earned its name from the flower, and its hue is a mixture of red and blue in their palest shades.
Purple, a mixture of red and blue, has been a symbol of royalty and wealth for millennia. In fact, the dye originally used to make purple was so rare and so expensive that only royalty could afford it. Lavender, though a lighter and more gentle color than purple, still creates the same sense of respect. Considered the floral symbol of love at first sight, lavender lends a softness when used in tandem with other colors.
You can combine it with other shades of purple like eggplant and amethyst or colors you see in nature like greens and blues.
ラベンダーはその花からその名を馳せ、その色合いは最も美しい色合いで赤と青が混ざり合っています。
赤と青の混合物である紫は、何千年もの間ロイヤリティと富の象徴となっています。実際、紫色を作るためにもともと使用されていた染料は非常に稀で、高価でロイヤリティのみで購入できる余裕がありました。ラベンダーは、紫よりも軽くて穏やかな色ですが、依然として同じ尊敬感を醸し出しています。一目で愛の花の象徴と見なされたラベンダーは、他の色と並んで使用すると柔らかさを与えます。
あなたは、ナスやアメジストのような紫の他の色調や緑や青など自然に見られる色と組み合わせることができます。
Google翻訳の力を全面的に借りて訳してみると、色の由来やそれにまつわるエピソード、印象や効果などが書かれているようです。Canvaではここまで詳しい説明が全ての色について読めるようになっています。それだけでもかなり情報量のボリュームが多いことがわかりますね。
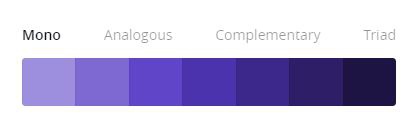
トーン別カラーバリエーション

選択した色について、7種類のトーンを自動的に提案してくれる機能です。illustratorでもこのような機能がありますが、Canvaではそれがブラウザ上で、且つ無料で使うことができてしまうのです。ちなみにこの部分も先ほどの「Palette generator」同様、クリックするだけでカラーコードがコピーできます。
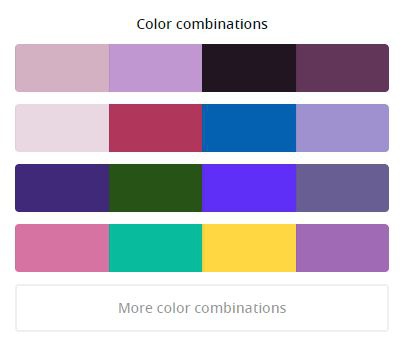
相性の良い4種のカラーバリエーション

トーン別カラーバリエーションの下には、相性の良い4種のカラーバリエーションとして選択した色を使用した配色を提案してくれる機能も。このトップページでは数あるバリエーションの中でもユーザーのお気に入り数が多いものが厳選されており、さらに下に続く「More color combinations」をクリックすることで全ての提案を閲覧することができます。

ページャーがあることからも分かる通り、これらの配色はまだまだほんの一部です。
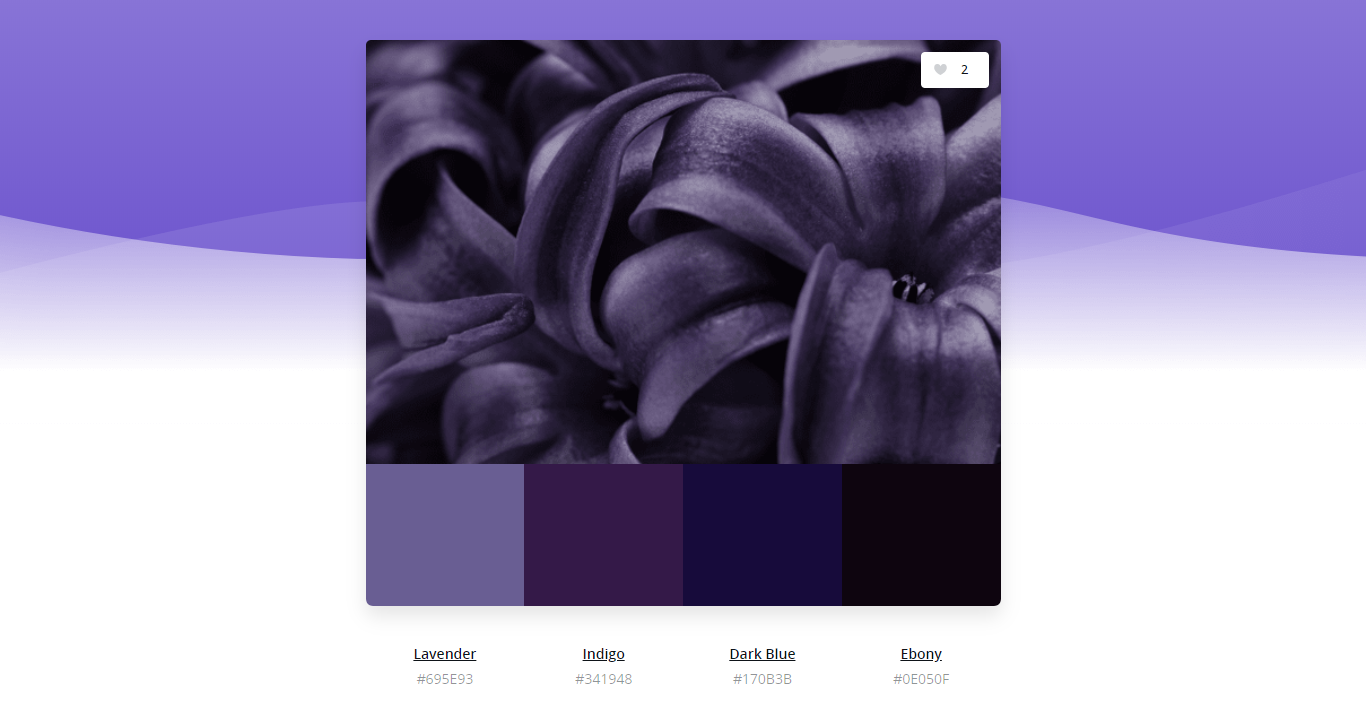
ちなみにお気に入りの配色をクリックすると詳細ページに飛び、その配色が使用されている画像とカラーコードの情報が見れるようになっています。こちらももちろんクリックで自動コピーの仕様!デザインの作成中に別ウィンドウで開いておけば、並行して効率よく配色作業ができそうですよね。

まとめ
今回は個人的にも「Canvaの真骨頂!」とさえ思っている「Resources」の機能の一部をご紹介しました。いちユーザーとしても本当に便利でワクワクする機能だと感じているので、より多くの人に知って頂きたいなあと願うばかりです。
このように、「Resources」にはCanvaでデザインを作成するときはもちろん、それ以外のツールを使っているときにも補佐的に大活躍しそうなサービスがたくさん用意されています。機会があればぜひ使ってみてくださいね。
