a-blog cmsをwindows XAMPP版で確実にインストールする方法

a-blog cmsを利用するにあたり最初に行わなければならないインストール。不慣れなこともあり、私自身作業時に「Site error:the ionCube PHP Loader needs to be installed. 」や「500エラー」を何度も出してしまいました。実質4日かけてなんとか成功したので、同じような状況の方の参考になればと思いここにメモしておきます。
目標
『公式サイトが用意している「簡単セットアップ」の「Windows XAMPP版」を使ってwindows8.1にa-blog cmsをインストールする』
以下、公式サイト「a-blog cmsDevelopers」の該当部分です。手順はこちらに載っている通りなので、このブログでは主に補足や注意点をまとめていきます。
手順と補足まとめ
- 前準備:テキストエディタをダウンロードする
- 手順①:XAMPPをダウンロードする
- 注意!ダウンロードするXAMPPのバージョン(種類)を間違えない!
- せっかくXAMPPをダウンロードしたならやっておきたいこと
- 手順②:ionCube Loaderをダウンロードする
- これを使えば一発!「Loader Wizard」
- 手順③:簡単セットアップをダウンロードする
- エラーが出たらチェック!インストールエラー別対処法
- 手順④:画面に従ってa-blog cmsをインストールする
- 注意!自動入力部分は変更しない!
前準備:テキストエディタをダウンロードする
テキストエディタとは、インストール時に扱うコードファイルを編集するためのプログラムの一つです。使い慣れる前はメモ帳の多機能版というイメージでいいかと思います。無料のものから有料のものまでたくさんの種類があるのですが、私は普段無料のVisual Studio Codeを使っています。

手順①:XAMPPをダウンロードする
XAMPPとは、webサイトやwebアプリなどの開発ができる環境を構築するためのものです。今回は、a-blog cmsをXAMPPでつくった環境下に置きます。
注意!ダウンロードするXAMPPのバージョン(種類)を間違えない!
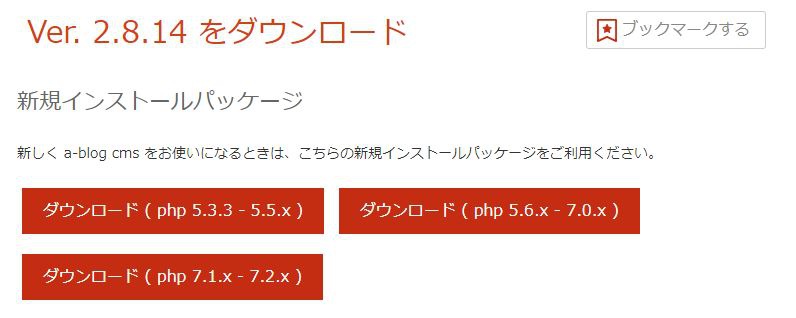
注目すべきは下の画像。a-blog cms公式サイトの「新規インストールパッケージ」の部分です。

ここで言う「PHPのバージョン」はダウンロードする「XAMPPのバージョン」によって左右されます。つまりダウンロードするXAMPPは、a-blog cmsが作動するバージョンのものを選ばなくてはなりません。現在はPHP5.3.3-5.5x/5.6.x-7.0.x/7.1.x-7.2.xに対応しています。
今回はその中でも「PHP5.3.3-5.5」の範囲内のXAMPPをダウンロードすることにします。
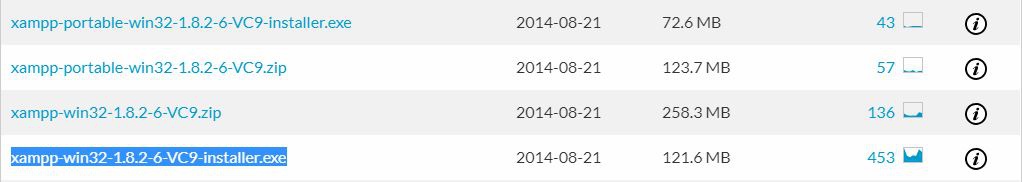
方法
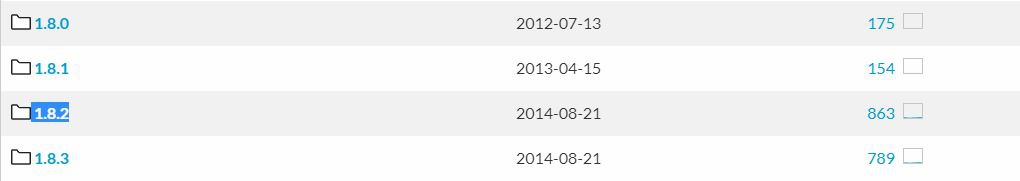
>XAMPPのバージョンファイルにアクセス
>「1.8.2」を選択
>「xampp-win32-1.8.2-6-VC9-installer.exe」をダウンロード
「え?何で1.8.2なの?PHP5.33-5.5のものをダウンロードするんだから、『5.~』て書いてあるものじゃないとダメなんじゃないの?」と思いますが、安心してください。おそらくこの数字はPHPのバージョン数とは無関係で、実際に「1.8.2」をダウンロードするとそのPHPのバージョンは5.4.31になります。


「xampp-win32-1.8.2-6-VC9-installer.exe」をクリックすると、自動的にXAMPPのダウンロードが始まります。あとは画面の指示に従って「Yes」もしくは「Next」を押していき、最後にXAMPPのアイコンがタスクバーに設置されていれば完了です。詳細なダウンロード方法については以下の記事が参考になるかと思います。
今さら聞けない!XAMPPをインストールする方法【超初心者向け】
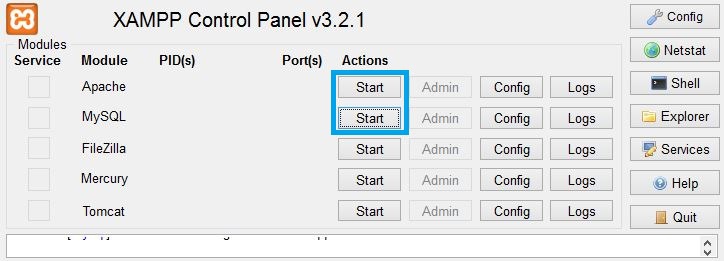
ここで、XAMPPの使い方を覚えておきましょう。XAMPPを起動し、「Apache」と「MySQL」のStartボタンを押します。

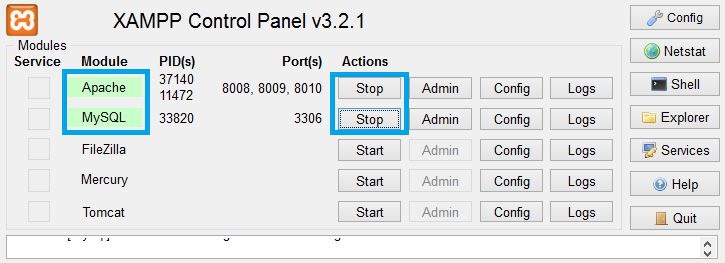
「Apache」と「MySQL」の文字部分に色が付き、ボタンが「Stop」に変わっていれば完了です。ちなみにXAMPPの再起動は、再度ボタンを押して両方ストップしてから、またスタートするだけで大丈夫です。

この状態で「localhost」にアクセスすると、web上に自分だけのテスト環境ができていることがわかります。
せっかくXAMPPをダウンロードしたならやっておきたいこと
a-blog cmsをインストールするにあたって必須の作業ではありませんが、XAMPPのインストールが完了したら、最初にテスト環境を増やして自由度を高めることをお勧めします。初期設定のテスト環境は「localhost」のみなので、これを「localhost:8001」に変更し、さらに「localhost:8002」…のように複数作成してみましょう。
参考:XAMPPで複数のサイトのテストサーバーを作ってみました(バーチャルホスト)
今回は「localhost:8001」から「localhost:8010」まで10つのテストサーバーをつくってみます。この頭数字「80」がなんとも微妙で取り除きたいところですが、「localhost:01」などでは作動することができなかったので潔く諦めました。おそらく必要な情報なのでしょうね。
方法
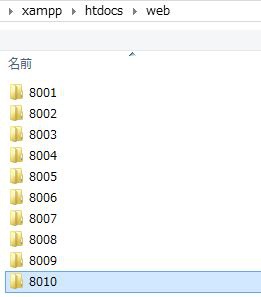
>エクスプローラーを開き、C:/xampp/htdocsに「web」フォルダを新規作成
>C:/xampp/htdocs/webに「8001」から「8010」までのフォルダを新規作成

>C:/XAMPP/apache/conf/httpd.confの該当部分を編集して保存
>C:/XAMPP/apache/conf/httpd.confをテキストエディタで開くと下のような記述があるので、
Listen 80
この部分を丸ごと下のように変更します。
Listen 8001
Listen 8002
Listen 8003
Listen 8004
Listen 8005
Listen 8006
Listen 8007
Listen 8008
Listen 8009
Listen 8010
>C:/xampp/apache/conf/extra/httpd-vhosts.confの該当部分2カ所を編集して保存
C:/xampp/apache/conf/extra/httpd-vhosts.confには変更箇所が2つあります。まず1カ所目はこのような記述。
##NameVirtualHost *:80
この部分を下のように変更します。「##」も要りません。
NameVirtualHost *:8001 NameVirtualHost *:8002 NameVirtualHost *:8003 NameVirtualHost *:8004 NameVirtualHost *:8005 NameVirtualHost *:8006 NameVirtualHost *:8007 NameVirtualHost *:8008 NameVirtualHost *:8009 NameVirtualHost *:8010
2カ所目はこちら。
##<VirtualHost *:80>
##ServerAdmin webmaster@dummy-host.example.com
##DocumentRoot "C:/xampp/htdocs/dummy-host.example.com"
##ServerName dummy-host.example.com
##ServerAlias www.dummy-host.example.com
##CustomLog "logs/dummy-host.example.com-access.log" common
##</VirtualHost>
##<VirtualHost *:80>
##ServerAdmin webmaster@dummy-host.example.com
##DocumentRoot "C:/xampp/htdocs/dummy-host.example.com"
##ServerName dummy-host.example.com
##ServerAlias www.dummy-host.example.com
##ErrorLog "logs/dummy-host.example.com-error.log"
##CustomLog "logs/dummy-host.example.com-access.log" common
##</VirtualHost>ちょっと長いですがコピペで変更してみてください。
<VirtualHost *:8001>
DocumentRoot "C:/xampp/htdocs/web/8001"
ServerName localhost
</VirtualHost>
<VirtualHost *:8002>
DocumentRoot "C:/xampp/htdocs/web/8002"
ServerName localhost
</VirtualHost>
<VirtualHost *:8003>
DocumentRoot "C:/xampp/htdocs/web/8003"
ServerName localhost
</VirtualHost>
<VirtualHost *:8004>
DocumentRoot "C:/xampp/htdocs/web/8004"
ServerName localhost
</VirtualHost>
<VirtualHost *:8005>
DocumentRoot "C:/xampp/htdocs/web/8005"
ServerName localhost
</VirtualHost>
<VirtualHost *:8006>
DocumentRoot "C:/xampp/htdocs/web/8006"
ServerName localhost
</VirtualHost>
<VirtualHost *:8007>
DocumentRoot "C:/xampp/htdocs/web/8007"
ServerName localhost
</VirtualHost>
<VirtualHost *:8008>
DocumentRoot "C:/xampp/htdocs/web/8008"
ServerName localhost
</VirtualHost>
<VirtualHost *:8009>
DocumentRoot "C:/xampp/htdocs/web/8009"
ServerName localhost
</VirtualHost>
<VirtualHost *:8010>
DocumentRoot "C:/xampp/htdocs/web/8010"
ServerName localhost
</VirtualHost>以上でテスト環境を「localhost:8001」から「localhost:8010」まで10種類つくることができました。XAMPPを再起動したのち、ブラウザで「http://localhost:8001」などと検索して確かめてみてください。
手順②:ionCube Loaderをダウンロードする
ionCube Loaderとは、暗号化されたPHPプログラムを実行するためものです。これを普通にダウンロードしようとするとパソコンの環境から調査が必要で、また自分で考えてコードを編集しなければならないためなかなかの難易度に…。そこで今回は開発元が提供している"指示書"を使う方法をご紹介します。
これを使えば一発!「Loader Wizard」
実際私はionCube Loaderのダウンロードに何度も失敗して心が折れかけたのですが、この「Loader Wizard」を見つけてからは一発で成功しました。最初から知っていたかった…!
方法
>「Loader Wizard」をダウンロード
>中に入っている「loader-wizard.php」をC:/xampp/htdocs以降(C:/xampp/htdocs/web/localhost:8001など)へ移動する

>ブラウザ上でファイルを置いた場所(「localhost:8001」など)へアクセス
>画面に表示された指示書に従って①zipファイルをダウンロード
>画面に表示された指示書に従って②ダウンロードしたファイルを指定され場所へ置く
>画面に表示された指示書に従って③php.iniを編集する
ブラウザ上でファイルを置いた場所(「localhost:8001」など)へアクセスすると実行画面が表示されるので、それを見ながら以下1・2・3に従って操作していきます。
- 「Download one of the following archives of Loaders for ---」の表記の下にあるファイルをクリックしてダウンロード。
- 「Put the loader files in ---」に続いて示されている場所にファイルを置くんだなあと軽く確認。※どのファイルを置くのかは3でわかるのでここは読むだけで大丈夫です。
- 「zend_extension=」から始まる一文の最後に「ioncube_loader_------.--」という記述があるので、ダウンロードしたファイルの中から一致するものを見つけ、2で示されていた場所に置く。また、「Edit the file」以降に示された場所にある「php.ini」をテキストエディタで開き、ファイル内に何カ所かある「zend_extension=」から始まるどの表記よりも前に、実行画面に表示されている「zend_extension=~/ioncube_loader---_---.--」の一文をコピペして貼り付ける。
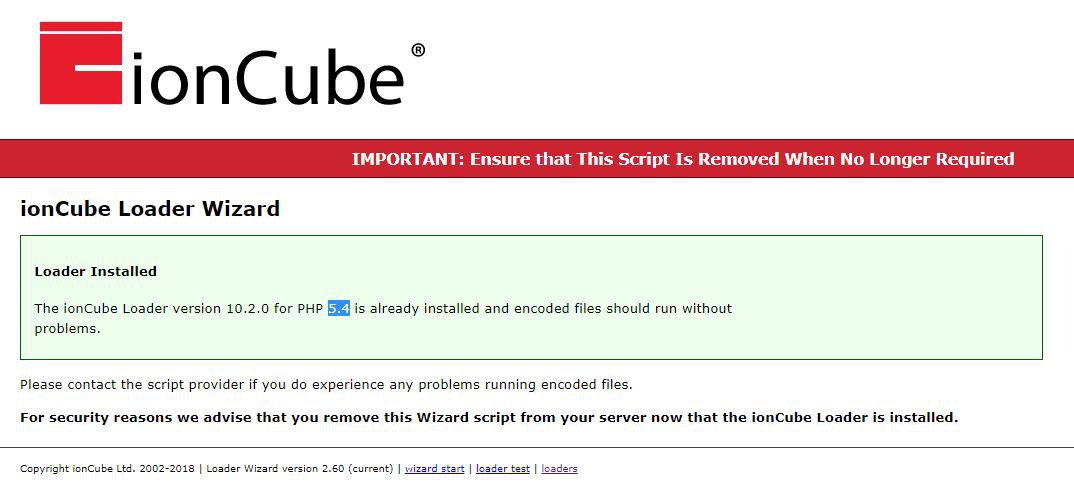
操作が終わってXAMPPを再起動すると、php.iniが新たに読み込まれ、ionCube Loaderのダウンロードが完了します。ただこれだけでは少々不安なので、しっかりとダウンロードされていることを確認しましょう。もう一度ブラウザ上で「loader-wizard.php」ファイルを置いた場所(「localhost:8001」など)へアクセスしてみてください。

上のような画面が表示されれば成功です。ついでにPHPのバージョンが5.33-5.5の範囲内であることも表記があるので、あわせて確認してしまいましょう。
手順③:簡単セットアップをダウンロードする
今回の大本命であるa-blog cmsをダウンロードをします。もうゴールは近いですよ!!
方法
>a-blog cmsダウンロードページから「Windows XAMPP版」をダウンロードする
>ダウンロードファイルの中に入っている「setup.php」をC:/xampp/htdocs以降(C:/xampp/htdocs/web/localhost:8010など)に設置する
>XAMMPを再起動してブラウザ上でファイルを置いた場所(「localhost:8010」など)へアクセス
まずa-blog cmsダウンロードページへアクセスし、「Windows XAMPP版」をクリックしましょう。自動的にダウンロードが始まります。

ダウンロードしたファイルを開くと「setup.php」が入っているので、設置したい環境下に置きます。今回はC:/xampp/htdocs/web/localhost:8010に置いてみました。

そのままブラウザ上で「setup.php」にアクセスすると、自動的に環境下(localhost:8010の中)にzipファイルがダウンロードされます。表示はすぐにされますが、自動解凍の処理に少々時間がかかるので、このへんでコーヒーでも飲んで一服することをお勧めします。(笑)

解凍後、このような感じでファイルが増えたらOKです。

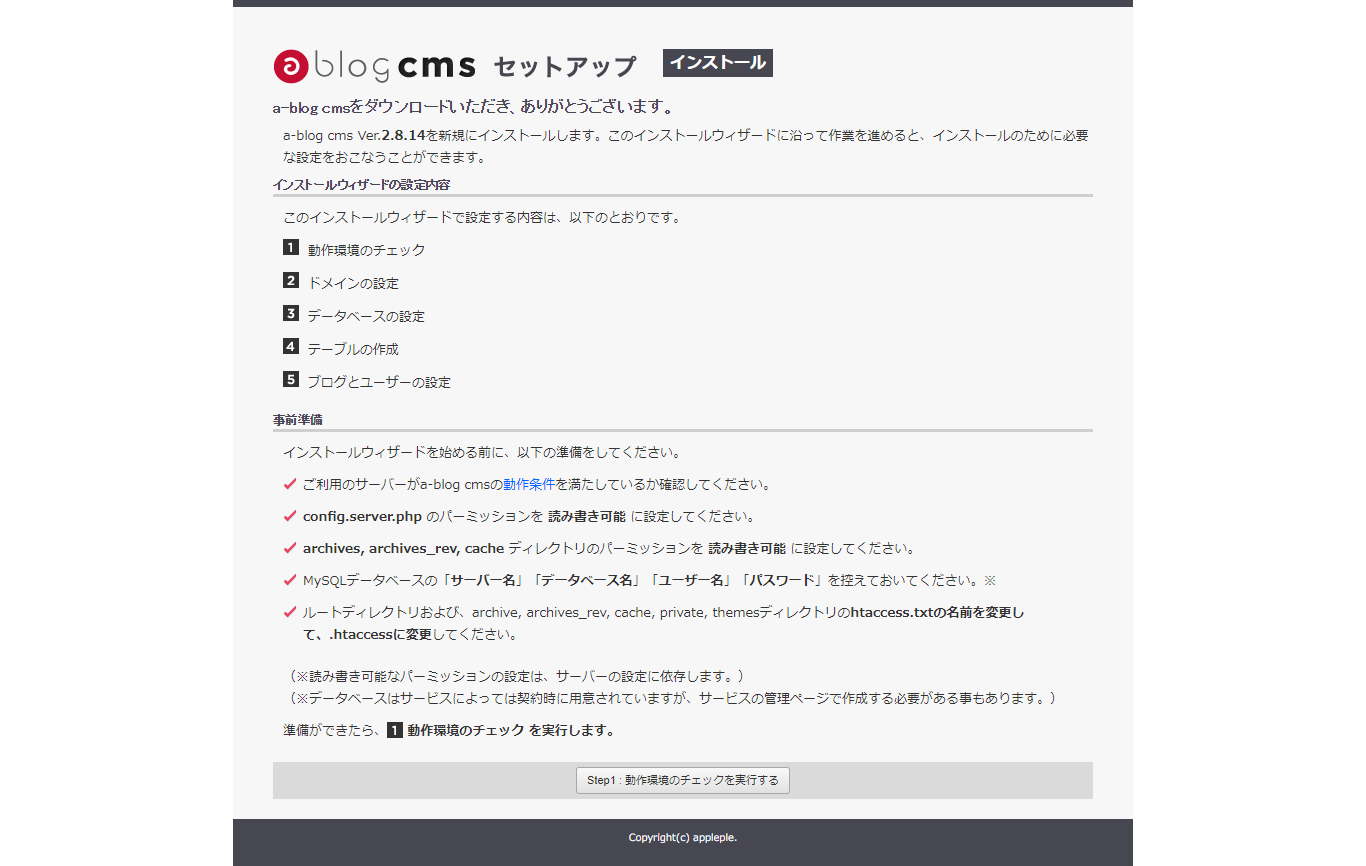
この状態でXAMPPを再起動して、再び「setup.php」を設置した環境下(今回はC:/xampp/htdocs/web/localhost:8010)にアクセスすると、a-blog cmsのインストール画面が表示されます。

エラーが出たらチェック!インストールエラー別対処法
- 「Site error: the ionCube PHP Loader needs to be installed. This is a widely used PHP extension for running ionCube protected PHP code, website security and malware blocking. Please visit get-loader.ioncube.com for install assistance.」が表示される→ioncubeのダウンロードが成功していないことになります。間違っている箇所がないか確認してみてください。
- 「a-blog cms unZip Error!」が表示される→zipされたままのファイルが残っている可能性があります。ファイル内にあるすべてのファイルを一度削除し、解凍時に十分時間を取ってもう一度「setup.php」の設置からリトライしてみてください。
- 「warning:---」が表示される→インストールに必要なファイルが足りない可能性があります。警告文には問題のあるコードの位置表記がありますが、該当箇所のコードはioncubeで暗号化されているため編集ができません。ファイル内にあるすべてのファイルを一度削除し、解凍時に十分時間を取ってもう一度「setup.php」の設置からリトライしてみてください。
特にsetup.phpの設置からリトライとなると「ちゃんと説明通りにやったのにどこがいけなかったの?」と戦意が消滅しそうになりますが(苦笑)、私の経験上同じように操作しても上手く行く時といかない時があったので、気を落とさず根気よく挑戦してみてください…!
手順④:画面に従ってa-blog cmsをインストールする
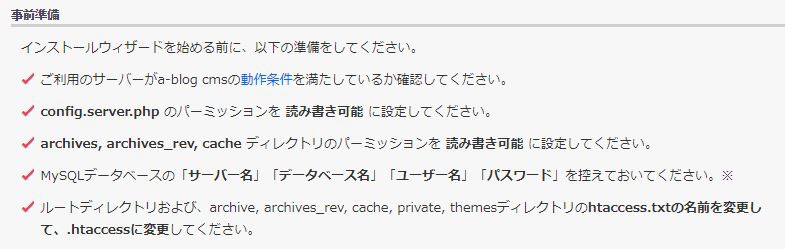
インストール画面が表示されたら、まず初めに「事前準備」を確認します。

2カ所にある「パーミッションを読み書き可能に設定してください。」というのは、おそらくファイルを開いてコードを編集できるようにしてくださいという意味です。(解釈違いならすみません。)XAMPPを使っていればこの時点でよっぽど可能な設定になっているので、この項目はあまり気にしなくて大丈夫なのではと思います。
「MySQLデータベースの「サーバー名」「データベース名」「ユーザー名」「パスワード」を控えておいてください。」の目的は、ここから先のインストール設定でそれらを入力するためです。しかしXAMPPを使えばsetup.phpの表記を読み込んで自動入力されるので、こちらもスルーして大丈夫かと思います。
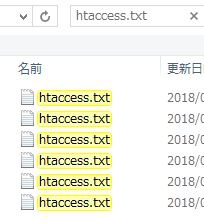
「ルートディレクトリおよび、archive, archives_rev, cache, private, themesディレクトリのhtaccess.txtの名前を変更して、.htaccessに変更してください。」については作業が必要になります。6つの「htaccess.txt」は各々の場所に散らばっているので、検索で出すほうが早いかもしれません。

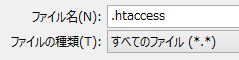
「.txt」の拡張子を無くす関係で右クリックではリネームができないので、一度すべてのファイルをテキストエディタで開いてから「.htaccess」として別名で保存し、後で「htaccess.txt」のファイルをすべて削除します。保存の際は、ファイルの種類を「すべてのファイル」にすることを忘れずに!

これで事前準備が完了したので、インストール画面の「Step1:動作環境のチェックを実行する」をクリックし、先に進んでください。
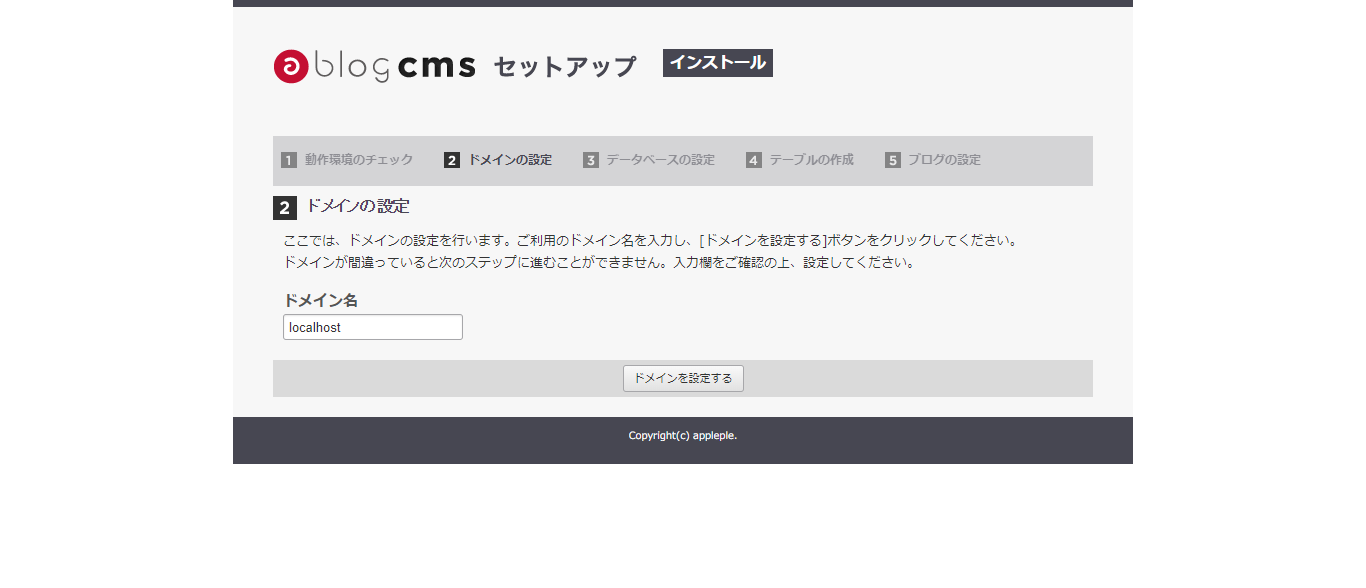
注意!自動入力部分は変更しない!
インストール時には、「ドメインの設定」や「データベースの設定」のフォームで文字が自動入力されています。私はこの部分で「今回はlocalhostじゃなくてlocalhost:8010に設置したから名前を変えないと!」と思い編集しまくり、「500エラー」を連発しました。(笑)自動入力された「localhost」の名前のままでもインストールは選んだ環境下(localhost:8010)にされるので、不慣れなうちの編集は避けることをお勧めします。「データベースの設定」のパスワードも空欄のままで大丈夫です。


以降はセットアップメッセージの通りに進みます。「ブログの設定」でブログの名前、ユーザー名、メールアドレス、ユーザーID、パスワードインストールを入力したら、全行程終了です!